Javascript object construction and inheritance

JerryMcDonald
Posted on May 4, 2020

Hello fellow developer, This blog is geared towards junior-level developers learning about the prototype property in functions. You will undoubtedly require you to build these object constructing functions in course of your career, in more than one style.
The prototype property is put into Javascript functions by default, and a developer can add even more properties or methods to it. If you use the 'said' process to construct an object, that object can 'inherit' the object's parent function's properties and methods. This process is called Prototype inheritance.
If that were it, then I could end my blog here. But the idea of objects inheriting properties from the parent function gets complicated because there are different styles to accomplish the construction and inheritance:
Functional
Functional-Shared
Prototype
Pseudo classical Instantiation ES5 && ES6
Below I will give some code examples, and we will review the different inheritance styles mentioned above. Hopefully, after studying and practicing on your own, if an assignment calls for you to build a constructor function in the Pseudo classical style, you will know how to start.
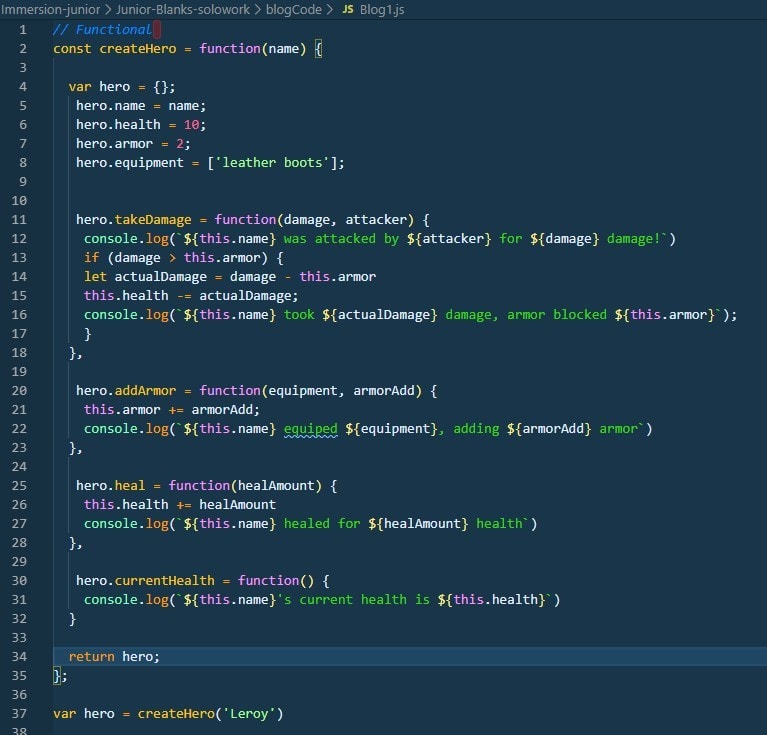
- Functional

Here, this style is just an object inside of a function and assigning methods to it, then returning the created object. The issue with this is the extensive system memory required to create many objects. The program in the system memory recreates each method.
Reviewing the basics like this is an excellent way to get our heads around what we expect our code to be doing; now, we can choose a style path toward object inheritance.
Here is how the above code would look if executed:
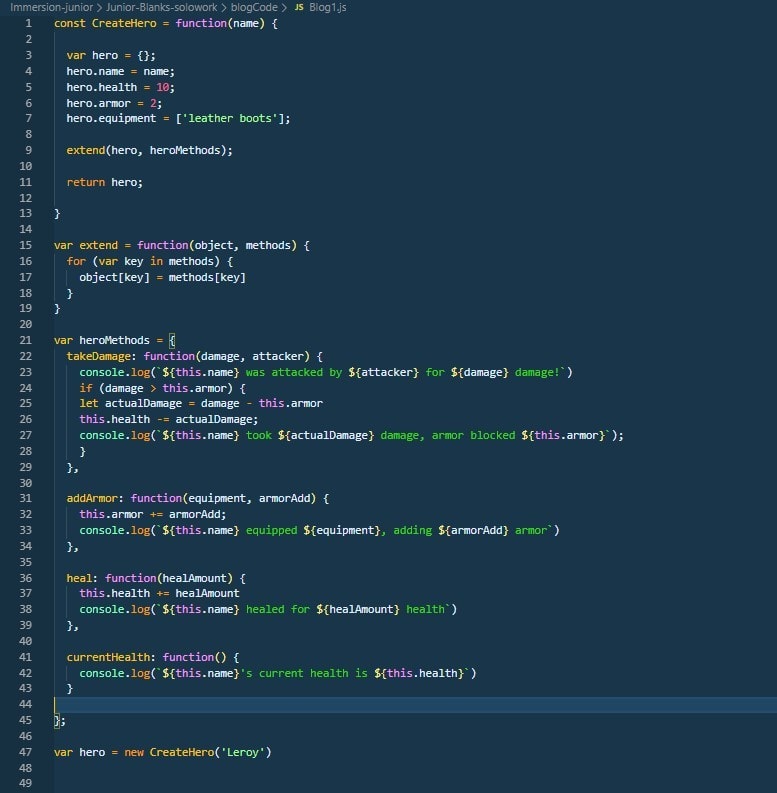
- Functional-Shared

Now we have our first look at an actual constructor function in our above example. Notice that our brave hero's methods are in a separate object; this is where our extends function comes into play. When called on the hero object, it will loop through each key in heroMethods and assign each key-value pair to the hero object after constructing the object with our 'new' keyword. We are allowed to access those functions in our new hero object.
While functional shared removes duplicating code like in the function style, saving system memory, it has the disadvantage of multiple objects having separate reference points to the same methods. If we modified a method and created another object, the two hero objects would refer to different heroMethods.
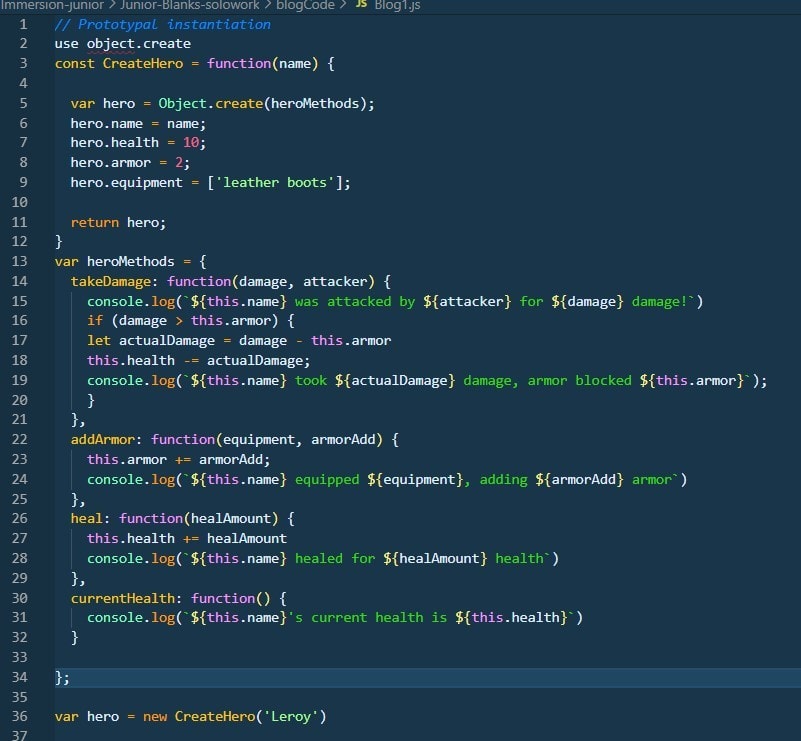
- Prototypal

Let's talk about prototype.
Each function in javascript has a prototype property, and when constructor functions build objects, they pass a reference to this prototype property to it. So, in turn, if you add a method to the prototype of that function. Then any object you create will also have access to that method.
Object.create in the above example will make an empty object, and it will assign each of the methods from heroMethods into the hero's prototype. These methods will act as a fall-back, meaning the code-runner will search the prototype for those methods if they are not found first in the object's main body.
Adding methods to the prototype is a great way to save system memory. It is available to every object created with the Createhero function.
- Pseudo classical

In the above example, we have our CreateHero constructor function at the top, and in it, we are assigning properties with the 'this' keyword... but this time, when we add methods, we are adding to the prototype of the function. When we create a new function with the 'new' keyword, we are also passing the prototype methods. This older pseudoclassical style can look a bit more complicated than the other styles, so let's look at the newer ES6 version of this:
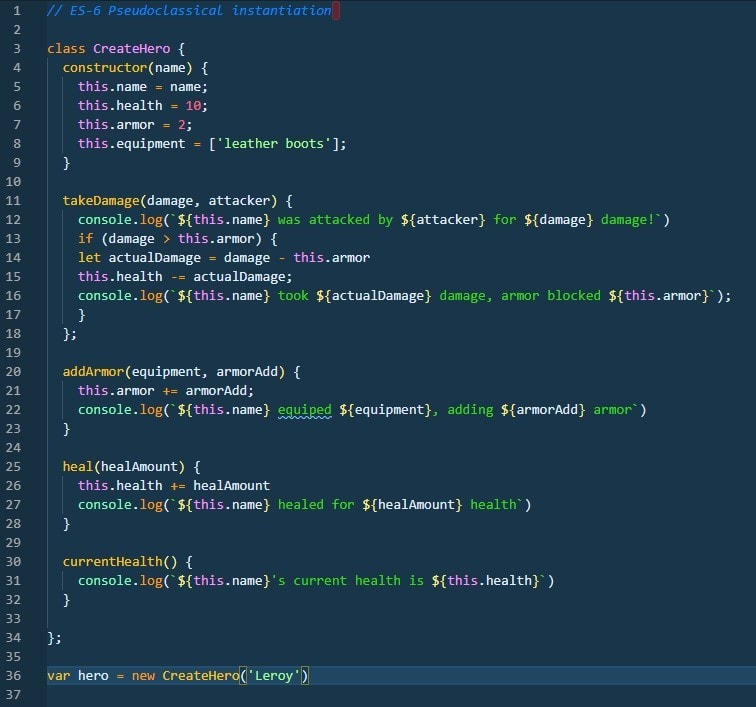
- Pseudo classical with the class feature added with ES6

I like the clean look of the ES-6 class constructor function. You can see we should start with the class keyword; then, our first method should be the object's constructor. The constructor is a particular function where we define our properties. Then below, we can define our methods. And they are all neat and together as you would see in a regular function.
But it is important to note that even though we did not specifically add those methods to CreateHero.prototype, they are stored by javascript in the functions prototype property. That is the beauty of the class keyword.
I hope you have learned something from this blog or have a better foundation to build your knowledge of constructors and object inheritance.
Stay focused || love your code
Javascript Prototype inheritance explained, by TechSmith, Parts 1 and 2:
https://youtu.be/7oNWNlMrkpc
https://youtu.be/uIlj6_z_wL8
Prototypes in JavaScript - FunFunFunction
https://youtu.be/riDVvXZ_Kb4

Posted on May 4, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 30, 2024




