When You Want A Bit More Rainbow In Your VSCode

Jennifer Konikowski
Posted on May 19, 2020
I decided to give VSCode a chance again and decided, hey, if I'm setting up an editor from scratch, let's make it fun! I searched around and found the following extensions:
The colors they each defaulted to were... fine. But I needed ✨rainbow✨. So here are my settings:
"bracket-pair-colorizer-2.colors": [
"DeepSkyBlue",
"DodgerBlue",
"MediumSlateBlue",
"BlueViolet",
"MediumVioletRed",
"DeepPink",
"Red",
"DarkOrange",
"Gold",
"GreenYellow",
"LimeGreen",
"LightSeaGreen",
"DarkTurquoise"
],
"rainbowTags.colors": [
"BlueViolet",
"MediumVioletRed",
"DeepPink",
"Red",
"DarkOrange",
"Gold",
"GreenYellow",
"LimeGreen",
"LightSeaGreen",
"DarkTurquoise",
"DeepSkyBlue",
"DodgerBlue",
"MediumSlateBlue"
],
"indentRainbow.colors": [
"rgba(0,191,255,0.07)",
"rgba(30,144,255,0.07)",
"rgba(123,104,238,0.07)",
"rgba(138,43,226,0.07)",
"rgba(199,21,133,0.07)",
"rgba(255,20,147,0.07)",
"rgba(255,0,0,0.07)",
"rgba(255,140,0,0.07)",
"rgba(255,215,0,0.07)",
"rgba(173,255,47,0.07)",
"rgba(50,205,50,0.07)",
"rgba(32,178,170,0.07)",
"rgba(0,206,209,0.07)"
],
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": "rainbow1",
"settings": {
"foreground": "#0082C8"
}
},
{
"scope": "keyword.rainbow2",
"settings": {
"foreground": "#39afa9",
}
},
{
"scope": "entity.name.function.rainbow3",
"settings": {
"foreground": "#21c761",
}
},
{
"scope": "comment.rainbow4",
"settings": {
"foreground": "#acf35c",
}
},
{
"scope": "string.rainbow5",
"settings": {
"foreground": "#f7ec56"
}
},
{
"scope": "variable.parameter.rainbow6",
"settings": {
"foreground": "#f0ac46",
}
},
{
"scope": "constant.numeric.rainbow7",
"settings": {
"foreground": "#f05e32",
}
},
{
"scope": "entity.name.type.rainbow8",
"settings": {
"foreground": "#ce1919",
}
},
{
"scope": "markup.bold.rainbow9",
"settings": {
"foreground": "#f531cb"
}
},
{
"scope": "invalid.rainbow10",
"settings": {
"foreground": "#8d31f7"
}
}
]
}
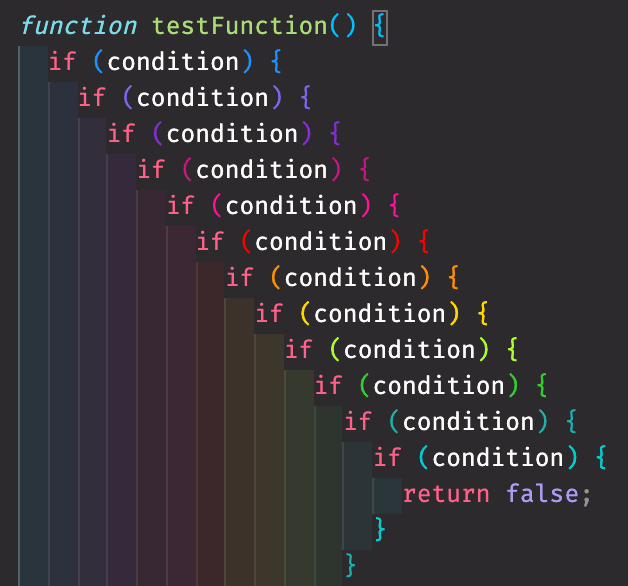
End result is this for Bracket Pair Colorizer and Indent Rainbow (Rainbow Tags looks very similar):

And this is what Rainbow CSV looks like:

I did try Rainbow String, which was pretty cool! But it would sometimes rainbowize more than just strings and then I couldn't take advantage of the syntax highlighting. Overall, I can't recommend that one, even though it is pretty fabulous.
💖 💪 🙅 🚩

Jennifer Konikowski
Posted on May 19, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.