What **is** an API?🤷🏼♀️ Part II

JavaScript➕Coffee🚀
Posted on March 13, 2021

Disclaimer: I'm not a backend engineer (although I did once write a form in PHP....and then broke it, and I quite like Ruby), so this is written from a frontend-newbie point of view!
In Part I, we got to grips with what an API actually is.
There's a lot more to learn about APIs, and of course, a whole bunch of jargon to get through (this is the tech industry after all...)
So sit back and relax as we tackle a few of the more common jargons...
REST
Ok, don't relax that much...REST stands for "REpresentational State Transfer" which is kinda complicated, so hold onto your hats 🎩
"Representational State Transfer" essentially means "This API will listen for the endpoints, which you'll have got from the documentation, and then you'll receive the data you asked for!" Representational because the endpoint represents a piece of data (a resource), state as in object or data and transfer as in... transfer
At least they went with 'REST API' rather than 'RST API'....
Remember we talked about an API essentially being like a bridge in the first blog? Keep thinking about that.
For a REST API, you send your request over the bridge (the API) and you get back a piece of data...
Like a normal API?
Yes, but also no
You see, with a REST API, you can specify the data that you want to receive and then it'll only pass you back the bit that you want!
To do this, you need to look through the API documentation and figure out what bit of info is attached to what endpoint
Me?! I could never understand API documentation! Never!
I know, I know, it does sound scary...
However, many things in tech sound scary but actually aren't!
I promise that you will understand, but it takes time.
One thing that genuinely (this is not a sponsored article) helped me to understand the mystical world of APIs is Postman. Postman lets you see what response you are getting from an API, and if it's the right thing that you want. I recommend downloading it and looking into the docs too
What does an API response look like?
Ok, prepare yourself... JSON isn't the nicest thing to look at...
{
"data": {
"viewer": {
"pullRequests": {
"nodes": [
{
"baseRepository": {
"name": "node-cms"
},
"title": "Updated to exclude AWS references",
"number": 1,
"url": "https://github.com/vfwood/node-cms/pull/1"
},
{
"baseRepository": {
"name": "node-cms"
},
"title": "Update README.md",
"number": 2,
"url": "https://github.com/vfwood/node-cms/pull/2"
}
]
}
}
}
}
Yep, eek...
This JSON is an actual real life call to my GitHub repo to find out how many pull requests I have open. As you can see, there are multiple layers to the data and it is set out in a weird format - this is called the 'JSON tree'.
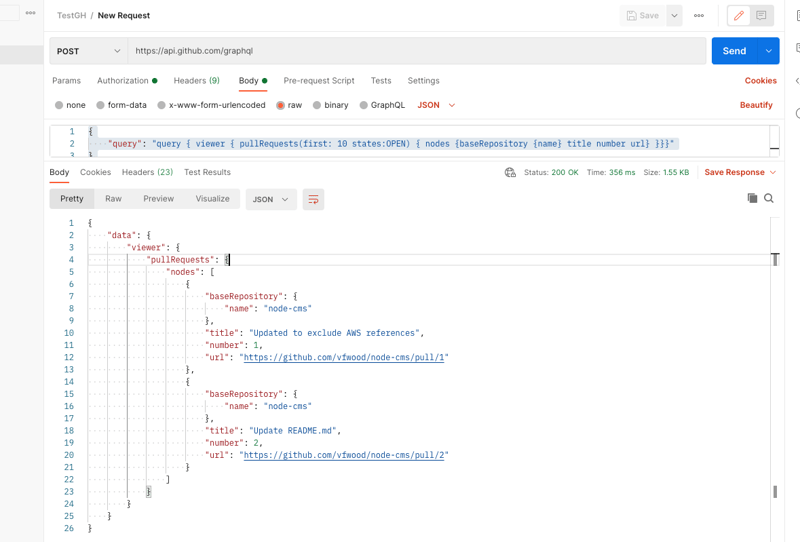
Here is calling the API looks like in Postman:
That particular JSON response above is from GitHub's GraphQL API (a different one to the REST API)
What?! We are talking about REST!!!!!
I know, but I needed to compare it with something rather than just explaining it with words!
Remember the steps from earlier? This is the query that you'd write in your code to get the API to give you back the title of your PRs:
{
"query": "query { viewer { pullRequests(first: 10 states:OPEN) { nodes {baseRepository {name} title number url} }}}"
}
See if you can follow the JSON tree and figure out the logic of the query - you can see that it's returning the name of the repo, the title of the PRs, the number of the PR, and the URL of the particular PR.
Nice, but that is a LOT of sorting through data.
GitHub also have a REST API, hence we are using them for our examples!
If you wanted to access the same data through the REST API, you'd first need to make sure you are calling the right API. Theoretically, to get the same into from the REST API, you'd call `.request('GET/repos/{owner]/{repo}/pulls', {
As you can see, we aren't having to wade through the JSON tree so much, we are just telling it what info we want (the repo name, the PR titles, the number and the URL)
This is the fundamental difference between REST APIs and other types of API.
As a front end developer, you need to know about the different types of API because you need to know how to cal the endpoints in your code, but remember that fundamentally, APIs are just bridges and the documentation is a set of instructions that will tell you what to do to access the data.\
Cool, are we done?
Not quite...stop resting and listen up, let's talk about....verbs...
HTTP methods
You need to know your HTTP methods when calling an API, regardless of whether it is RESTful, Graphql-ful, or anything else-ful!
It will tell you in the API documentation which one the particular API uses, and personally, I've only seen GET, PUT and POST, although I think DELETE is a widely used one too.
If you are calling an API, you need to know which of these methods it uses, as they all do different things.
GET
GET is a read-only operation, you are just getting the data and you can't change or manipulate it. An example of this could be if you were using the Twitter API to get someone's profile data.
GET /repos/{owner}/{repo}/pulls
GitHub REST API url
POST
POST is typically used to create a new resource.
An example of this could be if you were using the Twitter API to post a tweet. POST is not idempotent...
Eh?
Yeah...that word...
'Idempotent' is a horrible word that means that you can keep calling the same request multiple times and nothing will happen. An example of this would be if the API set person1's email address to hi@123.com and then did that exact same call again, nothing would happen - there would be no 'side effects' to the call. POST is not idempotent and so if you called it twice and it updated the email address again, it might do something unwanted like duplicate an ID...or a whole person...
A database nightmare waiting to happen
....Indeed, so watch your POSTs!
PUT
PUT is used for updating an existing API resource. The main difference between PUT and POST is that PUT is idempotent and so you can happily call it as many times as you like and nothing will change! An example of using PUT would be if you used the Twitter API to update your bio. The Twitter API probably doesn't use POST on anything that needs updating such as a bio... why do you think that is?
DELETE
I'll give you 2 guesses about what this http method does...
Yep! You were probably right!
An example of this is if you used the Twitter API to DELETE some posts from your profile.
Again, it's good to know what the HTTP methods are, but the API documentation will tell you which one to use. It's good to know what the methods are as you will understand more about the expected behaviour of the API and will be able to identify issues quicker!
As ever, I'm always learning, and I'd like to thank Benedikt for the below info!
There's another useful API method to know about, PATCH!
PATCH is very similar to PUT as they're both used to change stuff that's already there. The difference is how they do it:
PUT takes whatever item you want to change and replaces it with whatever you send in the PUT-Request.
PATCH, on the other hand, takes the item you want to change and only updates those fields you send in the PATCH-Request. It's therefore sometimes called a partial update as well.
PATCH allows you to be more specific than PUT
Let's take a look at a GitHub issue example:
The fields you can modify in an issue are the title and text (and a bunch of other things, but let's focus on those 2):
In order to change the title of your issue using PUT, you have to send both the changed title as well as the original text of the issue.
With a PATCH request on the other hand you can just send the title and not send the text at all.
So that was Part II. As always, any suggestions are welcome, you can DM me on Twitter or comment here 😊

Posted on March 13, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

September 15, 2024

October 13, 2024