TresJs por una web con más 3D

Jaimebboyjt
Posted on February 28, 2024

Hace algunas semanas publiqué algunos artículos sobre como empezar a desarrollar páginas web en 3D usando ThreeJs.
Puedes leer el primer capítulo de la serie acá.
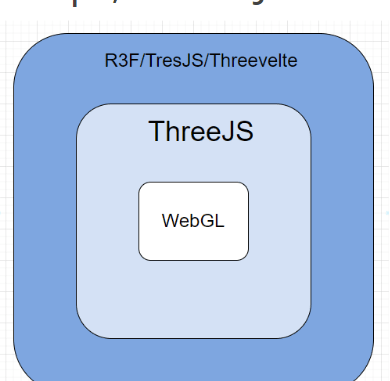
También mencioné las distintas capas de abstracción al rededor de WebGL (próximamente WebGPU).
Normalmente, no recomendaría ir de lleno a la última capa sin antes conocer un poco de lo básico ThreeJs. Pero también entiendo que gestionar todo de manera manual para empezar con un cubo girando consume bastante tiempo.
Es por eso que existe una capa a nivel de frameworks que facilita MUCHÍSIMO el trabajo, abstrae mucho de los conceptos, elimina boilerplate y te permite usar todas las ventajas de tus frameworks favoritos. Últimamente, he notado que muchos de los nuevos usuarios no tienen experiencia previa con Threejs lo cual no es lo mejor, pero igual funciona (imagina aprender react sin saber javascript).
También mencioné que soy mantenedor de una de ellas TresJs que es básicamente la alternativa por default para crear experiencias 3D con VueJs. Con poco más de un año, Tresjs Core ya cuenta con más de 1k de estrellas en GitHub y poco más de 2k en todo su ecosistema.
# TresJs vs ThreeJs 🥊
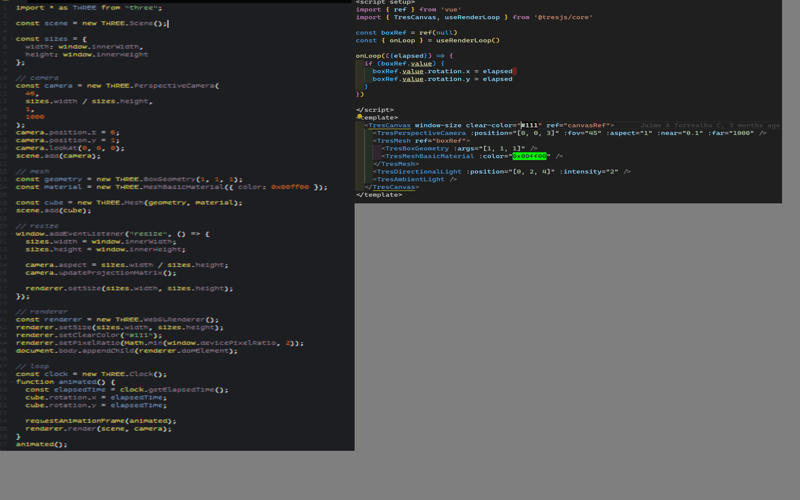
Veamos una comparación de códigos
Como ven, TresJs es indudablemente mucho más fácil y rápido de escribir, eso es porque nos concentramos mucho en la DX (developer experience).
Podemos notar que para nuestra "hello world" (nuestro cubo verde girando) solo tenemos que instancia algunos componentes y listo.
Además, y muy importante TODO lo que puedes hacer con ThreeJs lo puedes hacer con TresJs
Gran documentación 📝
La verdad no los molestaré con el paso a paso en este post, porque básicamente sería repetir lo que la documentación oficial ya explica. Tu primera escena
NOTA: La documentación también cuenta con la traducción al español y mucho más están en proceso.
Contamos también con una sección de cookbook (libro de recetas) en donde enseñamos como realizar algunas de las operaciones básicas, como agregar sombra, usar shaders, aplicar texturas, etc. Una sección de Showcase donde encontrarás ejemplos un poco más elaborados. Y por último un playground, para probar TresJs sin instalar nada en tu PC
Somos 100% open source, por lo que todo es transparente, puedes entrar a nuestro GitHub, revisar y tomar el código que desees, así como ver, trabajar y proponer nuevas features.
Por último, contamos con servidor en discord dedicado para resolver dudas, estar atento a las últimas actualizaciones y compartir con la comunidad 🤝
Ecosistema 🌱
Incluso con toda la gran capa de abstracción que nos provee TresJs. Aún podemos extender y rehusar más código. Es por eso que TresJs no es un solo paquete, es un ECOSISTEMA completo, por eso tenemos otras librerías que funcionan para extender funcionalidades específicas a TresJs.
Cientos: Conjunto de abstracciones superútiles para TresJs.
Nuxt: Módulo para Nuxt, provee ventajas como autoimport y CSR de manera automatica.
DevTool:
Post-processing: Para agregar post-processing o efectos de post procesado a tus experiencias de manera fácil y sencilla (bajo desarrollo).
Leches: Módulo para realizar tweaks, ajustes y monitorear tu experiencia 3D creado con sintonía para Tresjs.
Proximamente (Rappier (para agregar fisicas) y ar/xr)
Más alternativas 🤔
Por último, mencionar que TresJs es la alternativa que está disponible para VueJs. Pero también existen para otros frameworks de front-end. Por ejemplo:
React-Three: Alternativa para React, cuenta con el mayor ecosistema de todas
ThreeVelte: Alternativa para svelte con muy buena aceptación por parte del público.
AngularThree: Alternativa para Angular.
Algunos links que podrían interesarte 🔍
Inspiración 🌈
https://ohzi.io/
https://backstage.bonjovi.com/
https://lr.doesbook.kr/en/
https://www.brettwilliams.net/WebXR
Recursos 📦
https://www.youtube.com/@AlvaroDevLabs
https://www.youtube.com/@BrunoSimon
https://www.youtube.com/@WaelYasmina
https://www.youtube.com/@WawaSensei
Saludos y Happy 3D coding 💚

Posted on February 28, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.