Mapping bridges to bridge skillsets.

James
Posted on August 28, 2020

Bridge to Prosperity is a nonprofit organization that works to build bridges in remote villages that have been isolated by natural obstacles.
"We work with isolated communities to create access to essential health care, education and economic opportunities by building footbridges over impassable rivers." - Bridges To Prosperity
The problem that Bridges To Prosperity had was that they wanted a way to map cleaned data of all the bridge sites and villages that have bridges, are proposed to have bridges, and current construction projects. While also showing the data for community and individuals served.
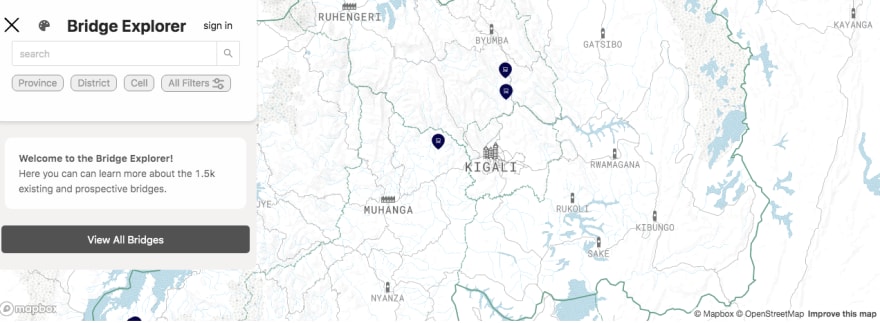
The product I worked on to solve this problem was the front end of the web application. This application uses Mapbox, React, and Redux to handle the visualization of data.
My main concerns while working on this project were:
- How to make a dynamic and easily navigated user experience.
- How to make a responsive filterable map based on input.
- How to interact with the data being given to us from the data scientists on the team.
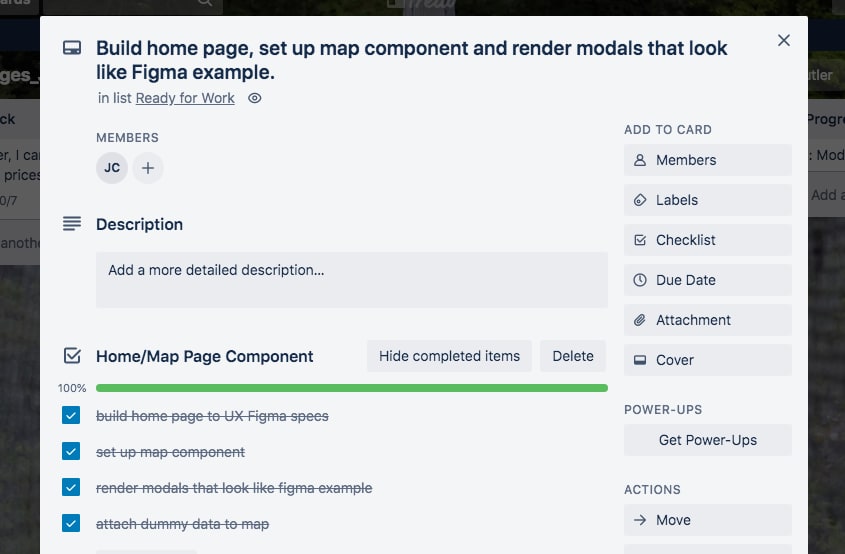
For the beginning phase of the project we broke each individual task down and assigned them as need be.

My tasks for the project were to set the initial map with dummy data that could be replaced when the real data was cleaned and interacting with the backend. After that I created reducers and actions that allowed the bridge data to be filtered and searchable, as well as when you interact with one point on the map it would show that specific bridge in the menu modal.

Breaking everything, multiple times
Things go smoothly until you break everything, and continue to do so. I hit a point with the search function that would cause the entire application to crash when there was nothing in the data that matched the search query. It ended up being a pretty simple fix after I worked a way around it, but leading up to that point it felt like I was throwing anything and everything at the wall with nothing working.
I imagine if someone were to come into my branch during this run this is how it would feel:
At my wits end, I reached out to a few friends and team mates to see if they could help me redirect my thought process or help me out. With competing suggestions I made a Frankenstein-esque combination of all the suggestions, and it still wasn't working.
Suggested ideas that weren't working, but felt as though they should have:
- Filtering the data to a specific piece of state for searching
- Setting up a the search endpoint on the backend that would query all requests by a post request through a reducer.
- Throw your hands up in the air and hope.
Finally, after what felt like years, but realistically was a few hours, I discovered the issue.

It was so small, but I had set the length property in my ternary to the incorrect number so it didn't know what to do when the list was filtered to 0 results. Thus creating the break. After that it was a matter of just writing a simple conditional to handle what would happen when the information was deleted.
After all of it, it was such a small oversight causing so much havoc. At first I thought it was a reflection on me as a bad web developer(jury still out on this), but after thinking about it for a while I am proud of the whole scenario. I learned a lot, got to work with a lot of different thought processes, and got to eventually solve the problem. That, to me, is what learning and getting better and bridging thought processes is all about.
With map in hand, all I need now is a compass.
The project is up and running, and is closing in on the design specs given to us by the stakeholder and the UX team. Theres a few more things to figure out, but a lot of it is styling and polishing. The main issue holding us up now is that we still aren't fully connected to the data scientist's data. Soon that will be figured out.
So far the features that are ready to ship on the front end are:
- A rendered map with custom markers to view bridge sights
- Interactive markers that when clicked the bridge sight is displayed
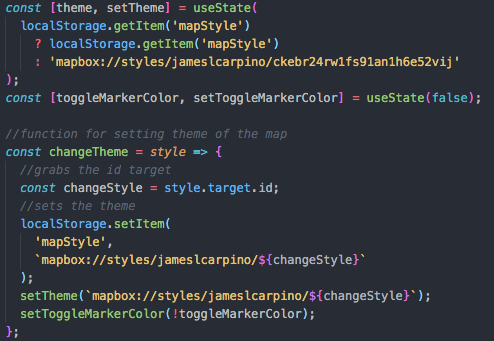
- A way for users to switch between map themes
- A searchable list of maps by any criteria
- Sign up & sign in functionality
This is my proudest contribution. The locally stored theme's that are dynamically changed by id of the map url slug. It's a simple feature that gives a greater range of visualization to the area.

Its times like this, when the features are coming together, that the imposter syndrome seems to fall to the wayside for a few hours and lets me work confidently.
We are about 4 weeks into the work on this project, I'm roughly 7 months into the program at Lambda, and going on my 9th month of being unemployed - which was the catalyst of joining Lambda to begin with.
This is what I mean by needing the compass. I strive when it comes to structured group projects, and Lambda has been great in teaching me and leading me where to go in terms of changing my career to pull myself back out of unemployment purgatory. What I am concerned about, and I'm sure I'm not alone, is that I'll be left in the same spot I was when I started lambda, albeit with a few more skills, but no new shiny career. I'm attempting to use these projects to steer and learn, but sometimes it feels like starting form square one when you get stuck.
All this to say, I'm concerned, but I think that the final skill set that I will take away form Lambda as a whole, and this Labs project is that giving up is not an option and although it's a struggle it's always possible to conquer the tasks at hand.
Be it a messy search function, or changing your life around.

Posted on August 28, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.