Project 45 of 100 - Single Page Business Template in React

James Hubert
Posted on February 15, 2021

Hey! I'm on a mission to make 100 React.js projects ending March 31st. Please follow my dev.to profile or my twitter for updates and feel free to reach out if you have questions. Thanks for your support!
Link to the deployed project: Link
Link to the repo: github
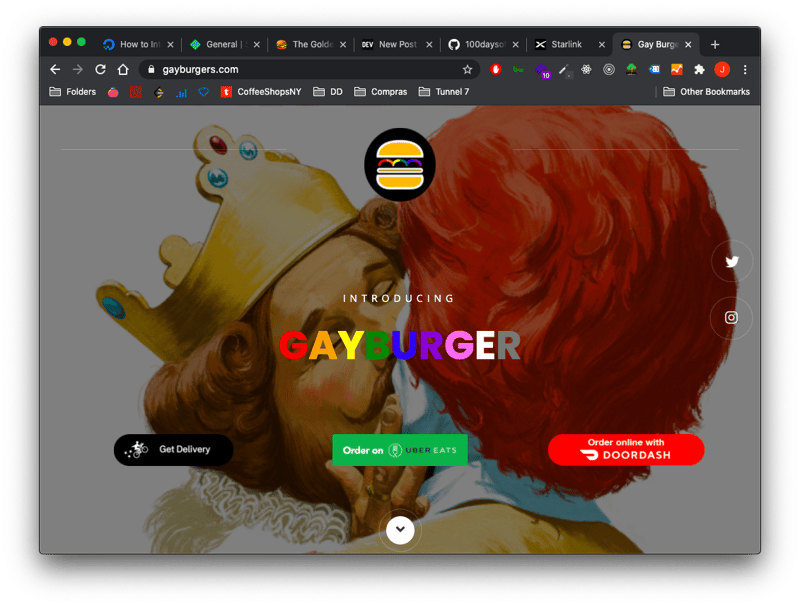
Last week two websites and a general theme came to my attention. Sometime around last Tuesday the topic 'Gayburgers' started trending on Twitter. Of course I had to follow up- it turned out to be this hilarious and pretty cool restaurant project where a start-up and an social media influencer had teamed up to create a virtual restaurant. Their website was fantastic too.
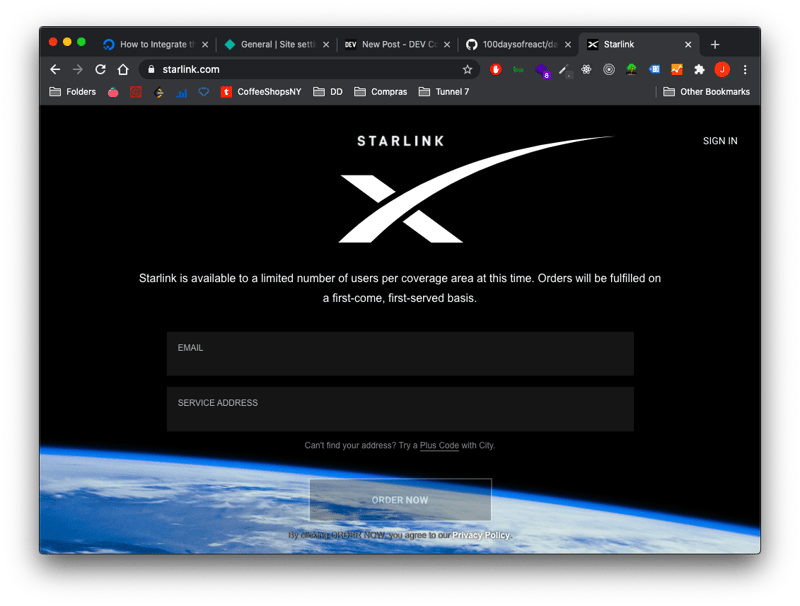
A few days earlier I had noticed the announcement that SpaceX's Starlink venture had publicly launched in beta and that users could now get internet access from space via their fleet of tiny new satellites if they were in a supported coverage area. Their website was also stunning.
The two projects are wildly different- ordering burgers from an LA influencer and ordering satellite internet access from Elon Musk- but what they share is they both have incredible single-page websites with the primary call-to-action clearly visible within the hero section.
The brilliance of a single-page website is this: your company probably only has a couple things they offer- and that translates into just one or two things your customers need to do to purchase from you. Potentially just a single call-to-action before sending them to the purchase screen.
The other benefit of a single-page site is you don't hide any information from your customers. You put only what's absolutely necessary on the page and leave out the rest. This is respectful of their time and their attention.
I'm not a huge Steve Jobs fanboy anymore but he did have some dynamite product philosophy- exhibit A for the single page website thesis:

Anyway- big shout out to the Gayburgers team. I know they used a webflow template but they knocked it out of the park by launching a virtual restaurant in just a few weeks. I had to pay homage by making something similar in React.
Follow me on Twitter for more tidbits: @jwhubert91

Posted on February 15, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.