Project 23 of 100 - React Firebase Instagram Clone with Hooks

James Hubert
Posted on December 27, 2020

Hey! I'm on a mission to make 100 React.js projects ending March 8th. Please follow my dev.to profile or my twitter for updates and feel free to reach out if you have questions. Thanks for your support!
Link to today's deployed app: Link
Link to the repo: github
UPDATE
12/27 - I actually had to disable this site's upload feature because after less than 12 hours live some folks began uploading inappropriate content to the Firebase server. It just goes to show you how important authentication is!
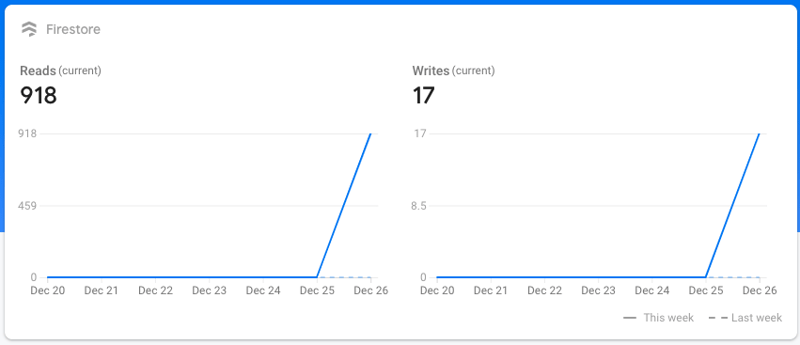
On the plus side, before shutting it down a lot of people were able to view the site. Probably 25 reads are mine, so lots of other users got to see it!
Background on the Project
Today I followed along with a tutorial from Brad Traversy's Youtube channel, Traversy media. Aware of how popular he is as a teacher, I have taken several of Brad's Udemy courses and seen his tutorials. For the record is my take on Brad Traversy:
Brad has great tutorials when he's teaching a subtopic, e.g. his crash courses on HTTP and Async-await. That means, when teaching a smaller topic that can be taught in an hour or so video, I usually understand everything he's saying and can learn from the content.
With longer courses, such as his MERN Udemy course, since Brad doesn't like to lecture or explain principles, and since he doesn't do exercises or repetition, his courses simply feel like code-alongs. And I personally don't learn anything from code-alongs unless I already basically know all the material but want to see the details of how something is put together. For longer subjects or full tutorials Brad Traversy is just more "tutorial hell".
I just had to get that off my chest.
This tutorial however, shown on Brad's channel, was actually originally a Shaun Per (aka the Net Ninja) course, who I love and always learned a lot from. His Udemy Javascript course is the best I have seen. This particular video walked through building a Firebase/React picture-sharing application.
Takeaways
I'm not going to go into too much detail about this project since the tutorial is relatively short and available online for all to see. It is a simple React app that interacts with Firebase Firestore and Firebase Storage without authentication.
The coolest new front-end package I learned in this was the framer-motion npm package (link here). It's a slick little animation package with syntax that makes common animations quick to implement. Think about it like this- what Bootstrap does for styling Framer-Motion does for animations.
5/5 stars. Would code again.

Posted on December 27, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.