Using State and useEffect To Dynamically Render Data

jakedapper
Posted on September 16, 2022
I am finishing the 9th week (out of 15) of the Flatiron School Software Engineering program. As our introduction to Ruby comes to a close, a classmate and I built a simple web app which allowed users to access a database of concerts or eateries based off which city they may be visiting. To do this we built a database with associations using Ruby, Active Record, and Sinatra and built a frontend UI using Javascript and React.
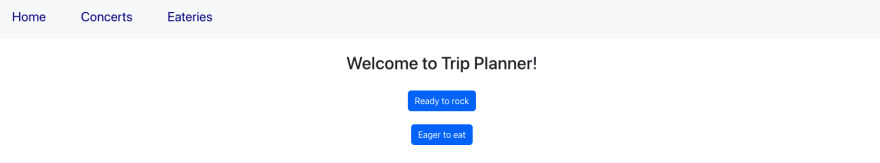
One of my favorite aspects of our project is how we chose to render our data. We wanted to dynamically display data from two different tables/models. Needing a way for users to differentiate which data they would see, we created nav-bar and two buttons.
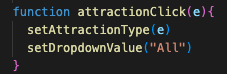
Clicking on a nav-bar link or button sets a state (attractionType) to a particular value. This value would represent a corresponding endpoint to the desired data.
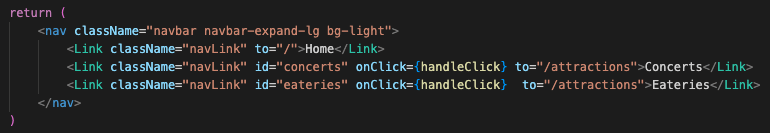
The nav-bar links were given values which correspond to the desired data's respective endpoint.
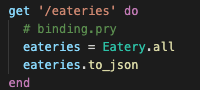
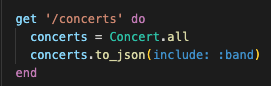
This was made possible by how we set up the controllers in our backend in Ruby/Active Record/Sinatra. Below are a couple GET requests with endpoints, 'concerts' or 'eateries'.
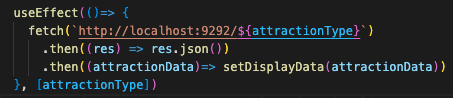
The interpolated variable, the state known as "attractionType", is a dynamic endpoint. It changes based off user action. Thus, we can access different data as this variable's value changes.
Using useEffect effectively is another crucial step in this process. It allows the web app to operate dynamically and accurately. Anytime the second argument of useEffect changes, the useEffect runs. Passing this "slice of state"(attractionType) as the second argument of our useEffect asks the body of the useEffect to rerun whenever the second argument/state changes. When the state changes, a new GET/fetch request is sent and different display data is set.
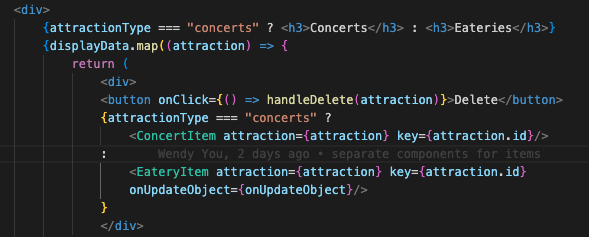
Conditional rendering is powerful. In our web app a state (attractionType) not only functionally determines which set of data is rendered, but also which corresponding component is rendered.
We even utilized it for other front-end purposes, such as which Header would be displayed.
Conditional rendering is common because it's useful and dynamic. There are many circumstances where we will need to render/access different data based on user actions, including, but not limited to, clicking a link. Utilizing state is a simple and singular solution to create dynamic endpoints. From these endpoints we can perform a myriad of CRUD actions. Simultaneously, using the same "slice of state", we are able to conditionally render the data and elements/components to the front-end.

Posted on September 16, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.