Optimize your website with Core Web Vital rule

Jyotindra Tavanoji
Posted on April 5, 2022

How to check if your website is well optimized and ready to publish for your users ?
There a lot of rules and optimization you need to do if you want some great user experience for your users and some great reach !
Core web vitals which is an initiative by Google to provide co-operative guidance for developers all around the world that are essential to delivering a great user experienceon the web.
Core web vitals are a part of Web vitals , however there are 3 core metrics that define the technicality of how fast your website is being served to your end user and the rate at which how fast your index.html gets served with all the Javascript code in the bundle.
- LCP (Largest Contentful Paint)
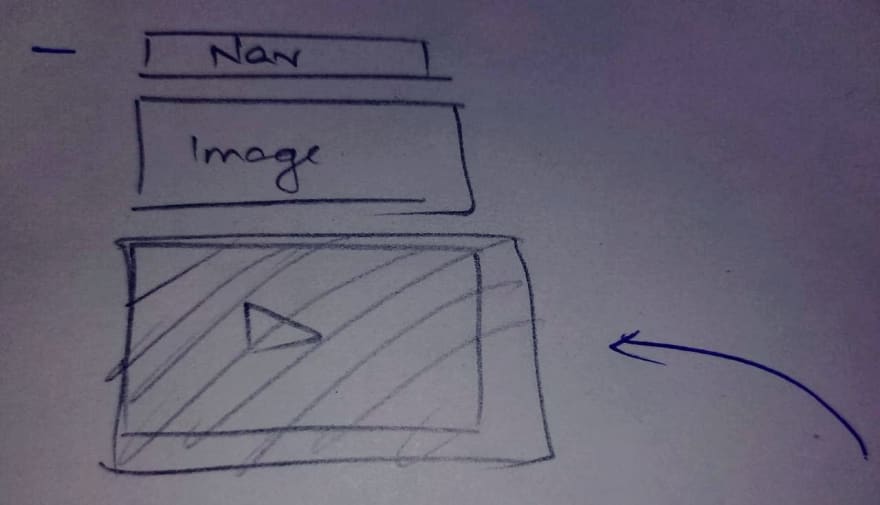
This determines how fast the largest component of your website loads for the user. It reports the render time of the largest image or text block visible in the viewport.
It mostly includes the
<img> <image> <video>
tag elements.
For ex : Here, the video is the largest component so if this component is being served to the client(user) in less than 2.5s then that's considered a good LCP score.
- FID (First Input Delay)
This metric measures the time from which the user is interacting with your website for the first time like tapping buttons , clicking a link or doing anything where it requires Javascript code to run in the browser.
If this experience is not good or up to the mark , you have already lost your user because that's not what the user wants when he visits your webpage for the first time.
For this reason, developers all around the world don't write long running blocking code where the browser needs to wait for the JS to run.
Let me explain you this with an example and some diagrams.
In the above diagram, you can see there are some network requests (most likely the Css, Js files and the assets) made to the backend and the main thread is also loading.
Now, in the above diagram you may have noticed that there's a lot of time taken between FCP and TTI , they are 3 long taks !
Suppose the user tries to interact with the webpage between these 3 intervals, the user will just keep applying input from their side but he won't unfortunately receive any output because the main thread is still rendering and loading.
*Their will be a delay when the user gives an input and when the main thread is able to respond. *
- CLS (Cummulative Layout Shift)
You may have noticed this, when you are reading any article or watching a video of a webpage and suddenly the text shifts and the video changes and it gets shifted in an abrupt manner. (For ex : Any webpage where it is flooded with Google ads).
This happens because the resources like assets or any dynamic assets or links are loaded asynchronously or the react.DOM elements are loaded dynamically on the top of the exisiting content.
This is a bad for your website because it not only ruins your web experience and the layout but also the user experience gets ruined.
The Cumulative Layout Shift (CLS) metric helps you address this problem by measuring how often it's occurring for real users.
-------------------------------------BONUS---------------------------------------
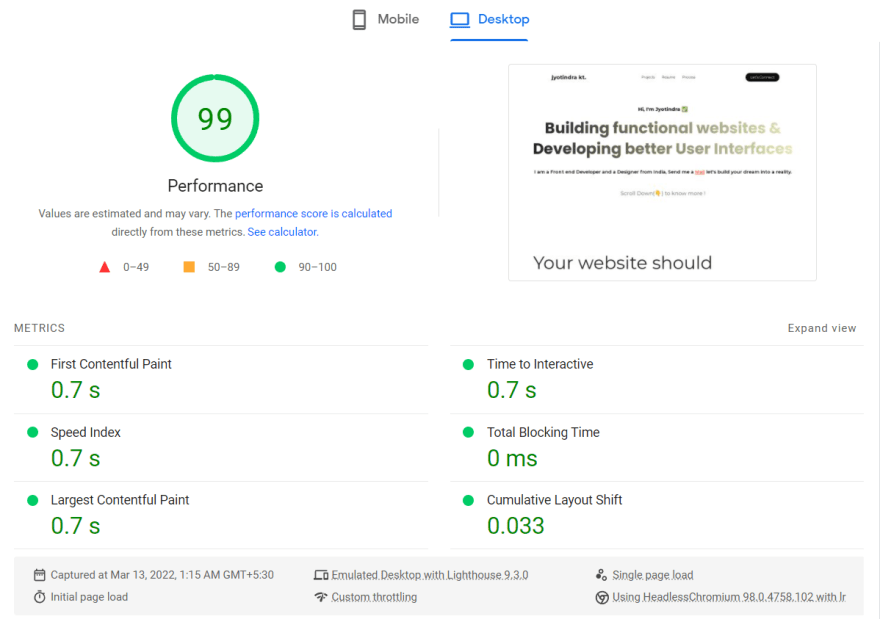
You can also check these scores and also other metrics of your own website by using this link Pagespeed Insights
I recently checked my own portfolio website Jyotindra KT and here are the results !
I was pretty amazed by the results but I was not fully optimized , as it also gave me some areas where I need to work upon if want my assets to be loaded more efficiently.
So that's it for this Post my friends.
If you made it till here make sure to follow me here and also follow me on **Twitter as I **tweet daily about tech and developer community and interact actively with the community.
Thank You !
Regards Jyotindra Tavanoji ❤️

Posted on April 5, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.