Things Every Beginner Needs to Know About Objects In JavaScript

Okure U. Edet Kingsley🧑💻🚀
Posted on July 8, 2023

Prerequisite
For the reader to understand the contents of this article, it is essential to
have an understanding of HTML, CSS, and basic JavaScript.
Table of Contents
• Introduction
• What are objects?
• Creating objects in JavaScript
• Accessing and modifying the property and value of objects in JavaScript
• Object method and the ‘this’ keyword
• When to use objects in our code
• conclusion
Introduction
Data types and data structures are common to all programming languages. In JavaScript, data types include; numbers, strings, Booleans, undefined, null, bigint, and symbols. Other data structures include objects, arrays, maps, and sets. This article will explain what objects are, basic object syntax and how they are created, how to access properties and methods of objects, object methods, the 'this' keyword, and when it should be used.
What are objects?
Objects are a non-primitive data type used to store complex collections of data. It functions as an entity that stores data in key-value pairs. It consists of functions and variables, which are called methods and properties. Just like an array, any expression can be input into an object value. Thus when creating objects, you may choose to give them a static value called a property or a dynamic value called a method.
Creating objects in JavaScript
There are various ways of creating objects. They can be created by using the object literal syntax, constructor functions, ECMAScript 6 classes, and the _object.create method. Let us examine them individually.
- Object literal syntax This is the most obvious way of creating objects in JavaScript. It involves declaring a variable and giving the values assigned to the variable a name. This is what we mean when we say an object stores data in key-value pairs. For example, the code below has three properties; name, job, and birthYear, and a method calcAge:
This syntax enables values to be assigned names called keys. For example, the key ‘name’ has a value of 'John Samuels.' This is what JavaScript object syntax looks like.
- Constructor functions Another way of creating an object is by using a function to build an object. This function is called a constructor function. A function expression or a function declaration can be used to create a constructor function. However, an arrow function will not work as a constructor function simply because it does not have its own ‘this’ keyword which is essential to a constructor function. The function is then called with the new operator.
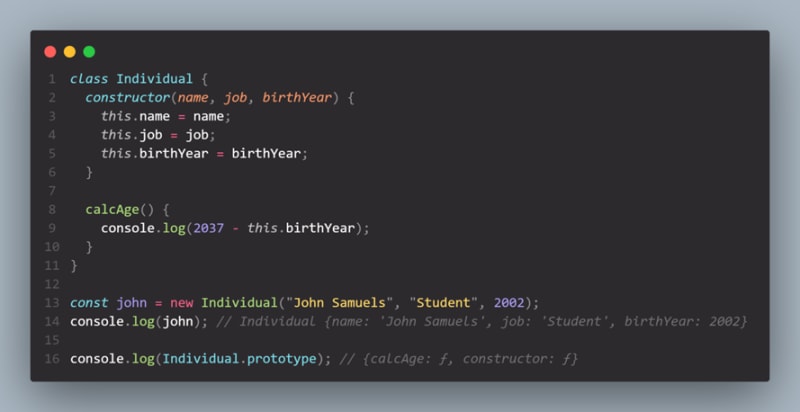
In the code below, a function called ‘Individual’ is created with the parameters of name, job, and birthYear. The function is then called using the new operator. When the new operator is used to call a constructor function, like in the code below, an empty object is created, and the 'this' keyword is set to that empty object which is then linked to a prototype and returned by the function. If you take a look at the code below, the properties are declared with the 'this' keyword inside the constructor function, and the new empty object will then contain all those properties, which are then returned as john().
We can also define methods on the constructor function which will then be accessed by every object created by that constructor function. This is generally known as prototypal inheritance. The prototype property exists on all functions, including a constructor function. For example, in the code below, the calcAge _method has been defined on the prototype property of the constructor function _Individual. The john _object, which has been created using the constructor function, will get access to the _calcAge method.
- ES6 Classes ECMAScript 6 introduced the use of the class keyword to create objects in JavaScript. ES6 classes allow us to do the same thing we did on the constructor function using a more modern syntax. A class is like a function, and like functions, a class can be created by a class expression or declaration.
In the code below, an Individual _class is created with a constructor method inside it. The constructor method functions like a constructor function declaring the properties with the ‘this’ keyword. The _calcAge method is defined outside the constructor method, and it is automatically added to the prototype property of the class, which can then be inherited by any object created using the class Individual.
- Object dot create method. Object.create is a function that works differently from ES6 classes and constructor functions. Prototypal inheritance does exist. However, the new operator is not used to call the function, and constructor functions are not needed. Instead, the object.create function is used to manually set the prototype of an object to any other object we create.
In the code below, an object called individual is created using the object literal syntax. A method called property which contains the parameters of the properties to be set is defined inside the object. The calcAge method is also defined in the object. An object called john is then created, and the _object.create _method is used to set the prototype of this empty object to the Individual object.
The object.create method is important as it can also be used to implement inheritance between classes.
Accessing and modifying the property and value of an object
We have seen from the above illustrations the various ways of creating objects. It is also important for you to know how to access and modify the property and value of an object. There are two common ways of doing this: using the dot notation and the bracket notation. Apart from these two ways, the value of an object can also be accessed by destructuring. Let us consider them one by one.
- Dot notation This way of accessing data from an object is straightforward. All we have to do is use the dot operator between the object and the property we want to access. For example: In the code below, the property name was retrieved from the object using the dot notation, and it was then logged to the console.
The dot can also be used to add new properties to the object. For example, the code below adds a property called birthYear _with a value of ‘2002’ to the _john object using an equal to operator.
- Bracket notation Properties are accessed or added to objects using brackets. The difference between the dot notation and the bracket notation is that any expression can be put inside the bracket. See the example below:
- Destructuring Destructuring is a feature in JavaScript that allows you to retrieve data from an object or even an array and store them in variables. This is very useful when we receive data from a web API which is usually stored in objects. The syntax for destructuring an object is quite similar to that used in destructuring an array. The only difference is when destructuring an object, you should use the curly braces like this:
In the code above, the curly braces come after the keyword const, and the variable names inside the curly braces are identical to the property names. The variables are then used to form a sentence, as seen above.
We can, however, change the variable names like this:
Thus in the code above, the new variable names are defined in a similar way we define properties in object literals.
However, what if the property we want to retrieve does not exist on the object? Normally in such a situation, it is supposed to show us undefined. Nevertheless, when destructuring our object, we can give such variable a default value like this:
In the above code, the property birthYear does not exist, but we gave it a default value of two thousand and two using the equal to and brackets sign.
Object methods and the ‘this’ keyword
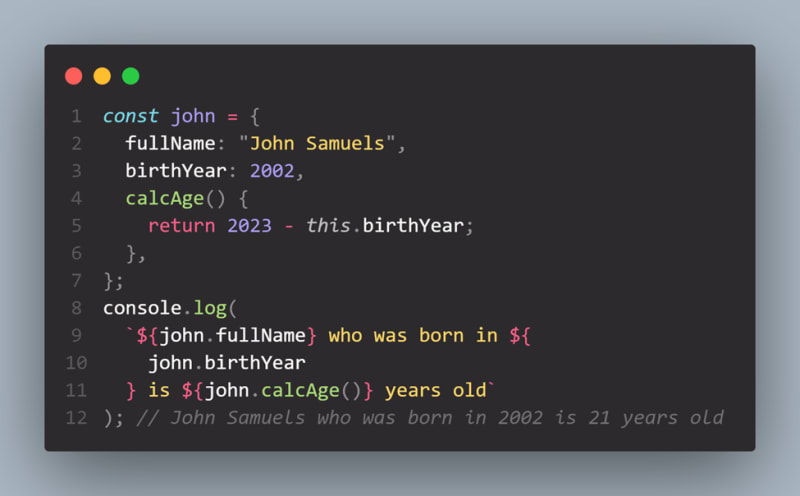
If you have come so far in this article, you will discover that we have used methods a few times. Methods are like properties of an object. They are more dynamic, however. A method is essentially a function that is a property of an object. They can be likened to an action performed on an object. For example, the calcAge method in the code below calculates the age of the object john and returns it. It is then logged to the console in a nice string.
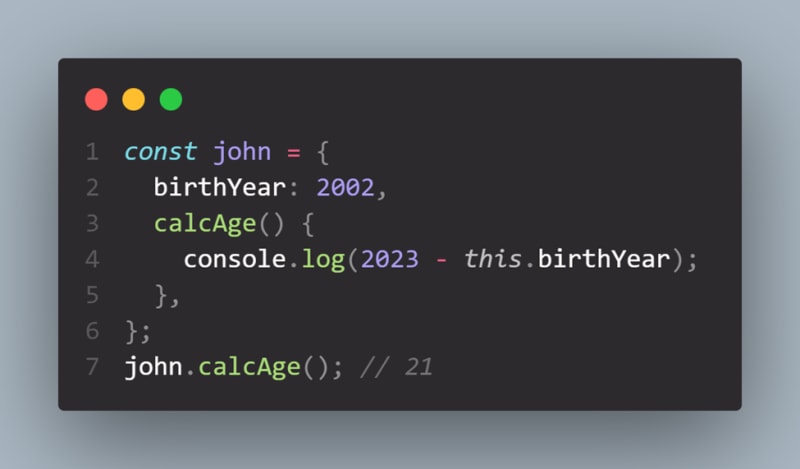
The ‘this’ keyword functions differently in JavaScript than it does in other programming languages. It is more like a special variable that is created for every function. The 'this' keyword points to the function in which it is called. This means that it takes the value of the object. The values of the 'this' keyword are, however, not static. It depends on how the function is called, and its value is assigned when the function is executed or called. A function may be called as a property of an object that is, a method, in which case it points to the object that is calling that method.
In the above example, the ‘this’ keyword points to the john object, which is the object calling the calcAge method.
Functions may also be called normally. That is, without it being a property of an object. In this case, the ‘this’ keyword will be undefined if it is in strict mode else, it will point to the global object, which in the case of the browser is the (window object).
An arrow function does not have its own ‘this’ keyword. Using the ‘this’ keyword in an arrow function will only point to its outer or parent function.
In the example above, the arrow function func points to the outer calcAge method.
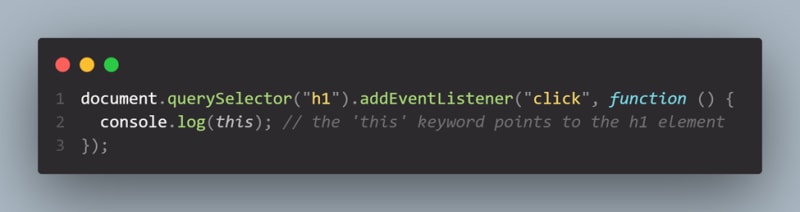
Lastly, it is important to note that if a function is called as an event listener, the ‘this’ keyword will always point to the DOM element that the handler function is attached to.
When to use objects in our code
Since objects are containers for storing data, usually complex data, it is advisable to use them when we want to do just that. Also, unlike arrays, data in an object does not need to be structured. This means that if we want to store unstructured data, objects are our best bet. We can also decide to organize our code in an object-like manner. This is known as Object Oriented Programming(OOP).
Conclusion
This article has tried to give you a brief overview of objects in JavaScript. This includes what objects are, their syntax and how they are created, how we can access object properties, their methods and the 'this' keyword, and when we should use objects in our code. Of course, there is still a lot to learn about objects in JavaScript, such as how prototypes work and Object Oriented Programming in JavaScript. If you wish to learn more, you can visit this site https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Objects for more info.
This article was written by Okure U. Edet Kingsley. You can follow me on Twitter @itzz_okure

Posted on July 8, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.