How to use Bloom's Taxonomy for Faster Front-End Level-Ups

Shimin Zhang
Posted on February 25, 2022

The first web development project I created was a programming book recommendation site ranking Amazon programming book titles by their Hacker News recommendation numbers.
I was lost after building the project. I demonstrably learned the basics of HTML, CSS, PHP, and JS. What comes next? Where are the tutorials once you go beyond the basics? I had a hard time figuring out what to learn next.
We have lots of great beginner web development resources, but there's a next link missing. Where are the resources for the self-taught developers who struggle with complex algorithms and skill roadmaps for JS devs?
How does a developer with 4 years of experience determine if they are good enough to be a senior, and what does 'good' even mean?
Wouldn't it be great if there's a clear way to measure any skill learning process so we know which milestone to hit? After all, we can't hit what we don't know.
Bloom's Taxonomy
Luckily, far smarter people than I have spent decades studying adult skill learning. Instructional Design is the academic field devoted to designing and measuring how we learn.
A particularly useful tool is Bloom's Taxonomy, I use it to evaluate my skills in a variety of Front-End development areas. It can be used to understand current skill level and answering the question of 'what should I learn next?'.
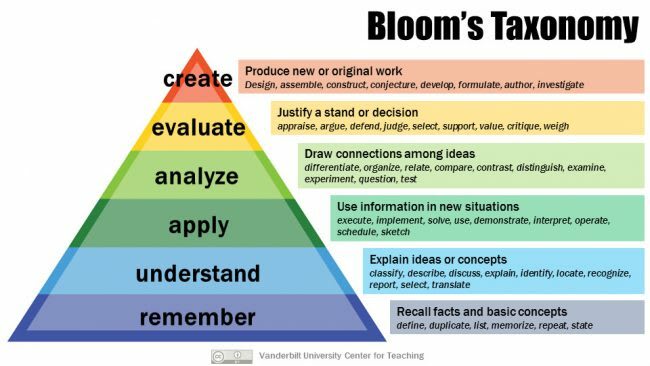
Bloom's taxonomy of educational objectives is a set of six levels of learning objectives used by instructors to design their learning systems. They form a pyramid shape graph of cognitive skills acquisition where each of the higher levels is dependent on a lower level in the chain.
The levels, from lowest to highest, are the following:
- Remember Knowings the facts and basic concepts.
- Understand The ability to organize and summarise the facts.
- Apply Use existing knowledge to solve new problems.
- Analysis Determining how pieces of knowledge relate to each other.
- Evaluate Judge the merits of various approaches based on analysis.
- Create Synthesizing new cohesive artifacts by creating new and novel applications.
As a learner becomes more skilled in a particular cognitive skills, their highest achieved learning objective generally move up in the pyramid. That's not to say that a person mastered in a particular skill does not need to remember new or refresh forgotten facts; but they have access to learning activities of a higher sophistication level.
To demonstrate how this is applicable to Front-end Devs, meet Judy:
Judy is an Angular developer at the internal QA tools teams at Carpify, the internet's largest real time carp marketplace. She has 3 years of dev experience and recently started learning React, both out of personal interest and to stay competitive in the job market.
Remember
On the lowest and widest level of the learning pyramid is the act of remembering facts and basic concepts. It is deceptively simple-looking but is key to the most important part of a developer's day – when Googling.
Beyond 'remembering all the things', we use this learning objective every time we look up the correct syntax of a CSS property value or the right argument order for a method. The goal is not recalling the exact facts – I can forget more Web APIs than I read in a day -- but also that a piece of knowledge exists, so we can cache the entire fact in our favorite corner of the internet.
Judy starts her React journey by going through the React documentation. She learns about the creation of a virtual DOM and reads up on JSX syntax. Since Judy is already a strong Angular developer with good web fundamentals, she has no trouble picking up the concepts quickly.
Lastly, Judy reads and makes a mental bookmark on the more advanced topics, such as React's synthetic events and pages on React testing, you never know when those will come in handy.
Understand
Recalling facts is cool and all, but the SATs are all about reading comprehension. Understanding is where we make the knowledge we just learned our own.
The term 'understanding' seems vague and unhelpful. Can anyone claim to 'understand React' without knowing the in and outs of its virtual DOM diffing algorithm Fiber? Maybe we should all take some multiple choice quizzes and prove that we really grokked the material.
Fortunately, there are easier ways to demonstrate understanding -- no pencil sharpening required! The easiest of them are summarizing, classifying, and explaining what you've learned. Take notes when you are learning a new topic, or better yet, blog about your findings to help you and your readers better comprehend the material.
Judy took lots of notes while she was reading the React docs. She also wrote a quick summary of React hooks. And she shared it. Thanks to her, the rest of her team got a taste of React too. Judy is a force multiplier.
Apply
Reading and writing are fun and all, but we eventually gotta get down to doing. Solving novel problems. Only after we learn the facts and understand how they relate can we use them.
You don't have to be truly original – that's for a later objective – but you can't copy and paste either. Tutorials don't count. It must be a novel problem, and ideally, it's a problem that matters to you.
You often see this level recommended online to new web developers. 'Build something new!' It's great advice when the learner has enough knowledge and understanding to do so. But it's no cure-all. It should only be applied when the student has enough existing knowledge and understanding, or at least enough motivation to bridge any knowledge gaps.
Judy loves building new habits. She's tried half a dozen habit trackers in the last few years, none of which includes all the habit-building techniques that she favors.
So Judy built her own. She took a few React tutorials and her notes from the docs and built a new habit tracker. It's to her exact liking. She took the knowledge and understanding gained from the last two learning objectives and applied them to a novel problem. She practiced 4000 individual casts in the month of January.
Analyze
We can often stop our learning after the application objective is met. But with time and experience, your view of the field develops further. You get better. Patterns appear after repeated application of the same knowledge and skill. You notice new relationships.
Maybe it's how React's useEffect hook actually services a few functionally different roles, so it can be a substitute for object-oriented React's shouldComponentUpdate method. Or you start to group CSS length units into relative and absolutes categories and separate the screen-dependent units from the text-dependent ones.
You stop seeing decisions in absolute terms. You start every answer with 'Well, that depends...'.
In Judy's case, she wrote a blog post comparing the merits of React over Angular after a few months of self-study. At this point, she's created a few React-based side-projects and noticed the tradeoffs. She did her work. And the blog post further clarified her thoughts on the matter.
Evaluate
Next up in our taxonomy is the evaluation activity, which uses the analysis and relationships discovered in the previous level and applies a value judgment. You take a stand. If all goes well, you can also justify your stand by plenty of facts and analysis.
Forming a judgment at the understanding stage is fanboyism, after the analysis stage, conviction.
The two's similarities are only surface deep.
This is also the space where team leads and software architects tend to live in. The job is to weigh various options and critique designs.
As a part of a new machine learning initiative, Judy's team is tasked with creating a QA testing harness for Carpify's new Carp Identification service, Carp i Deim. Judy lobbied the team to use React for the project. She made a well-argued and technically sound case for her position. It was no Resume-Driven Development. Her team listened to her case, took a team vote, and followed suit.
Create
You honed your craft, analyzed the tools, and evaluated the alternatives. It's time to create something new.
The line between apply and create can be blurry for programmers. For us, tools and output are both usually code. The difference between the two is Apply uses our new skills to solve a novel problem, whereas Create generates new meaning or new knowledge/tools.
The product of the create objective is in the same type of knowledge from the remember stage. So if you are learning to use various e-commerce frameworks (Shopify / Woo Commerce), create a new framework or plugin. If the skillset is using Web APIs, then the output could be accessibility tooling, testing tools, or even new web spec proposals.
Back at Carpify Corp, the Carp i Deim testing harness is a big success and Judy was tasked to refactor the Object Relations Mapping portion into a reusable framework. This product, Koi, will be a React framework with Angular-inspired two-way data-binding and built-in Graph QL-based ORM. Judy worked as Koi's main product manager and eventual evangelist both inside Carpfiy and in the wider open source community.
Takeaways
Bloom's Taxonomy is a great compass that guides you on your journey towards skill mastery. I've used to solve three main problems:
Evaluate my skill level based on my current learning goals.
When I am uncertain about what to learn next, guide me by moving up a learning objective level.
When I feel overwhelmed, downshift and pick an activity from a lower level learning objective.
I hope you will find it as useful as I do.

Posted on February 25, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

August 27, 2019