Craft your perfect VSCode experience.

Kunal Agrawal
Posted on June 15, 2023

The Visual Studio Code, most of us love this code editor. Didn't we but "Love, like any flame, can grow dim with time if not tended to with care and effort."
Here is the following tips to make most of your code editor.
Themes
Themes are great to get tailor experience of code editor.
Here are some of my favorite themes.
- Dracula
dracula-theme.theme-dracula - One atom
akamud.vscode-theme-onedark - Monokai
monokai.theme-monokai-pro-vscode - Batman Mono
IsaGoksu.batman-mono-theme - Abyss
MatongoMulindi.abyss
Just try this ones or search @category:"themes" in your extension bar.
Fonts
Font style matters most in code editor. you can use any mono type font available in your system. I recommend using Google Fonts.
Some of my favorite fonts are -
- Space Mono
- Ubuntu Mono
- Roboto Mono
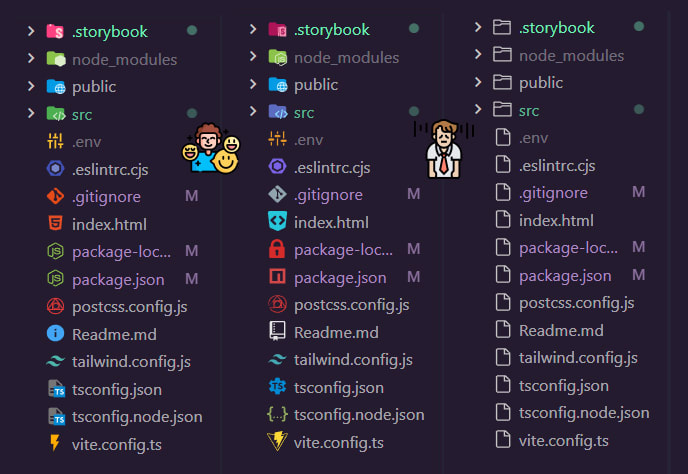
Icons
There are bunch of libraries, tools and frameworks we use while development. It will be great that we get there icons right in our IDE. Here's a look using icon themes in vscode.

Some of my favorite icon themes are -
- Atom Material Icons
- Material Icon theme
for more icon themes search tag:icon-theme in extension bar.
You can also change icons on the sidebar in vscode settings > themes > product icon themes
Extensions
Tailwind Fold
stivo.tailwind-fold- want to view your markup code and stuck with multiple lines of unwanted tailwind classes use this tool. It will hide the tailwind utility classes which gives you clear idea of your markup.Git Graph
mhutchie.git-graph- Most of us developers uses version control systems like git. We can see commits with a GUI using git graph right in IDE.
Extra Tips
- if you're using git bash in windows machine you can install
oh-my-bashfor themes available for terminal. - Horizontal scroll your code is always a pain. you can use word-wrap just hit
alt+z.
This tips and themes are slightly oriented for web developers but feel free to comment down your suggestions below.
Hope you find this blog informational. Consider to shower it with your love.
Share about this blog on socials -
Tweet
Let's Connect.
LinkTree

Posted on June 15, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.