Writing Cleaner CSS using BEM Methodology

IsraelMitolu
Posted on March 12, 2022

Have you ever come across this syntax and assumed it was autogenerated and didn't give it much thought? There's a good chance you have.
what__is--this
That's what we'll look at in this article, where you'll learn about BEM, its advantages, and whether or not you should use it in your next project.
What is BEM?
The Block Element Modifier methodology (abbreviated BEM) is a popular naming convention for HTML and CSS classes that helps to keep your code organized and maintainable.
What is a "Maintainable code"?
Maintainable code is code that is simple to modify or extend, which implies it takes less time to make changes without affecting other things.
How does BEM Work?
A BEM class name consists of 3 entities:
- Block: A standalone entity that is meaningful on its own e.g
Navbar,button,image,footer,section,container. - Element: A part of a block that has no standalone meaning and is semantically tied to its block. E.g
title,item,list,checkbox. - Modifier: Is used to change the appearance, behaviour or state of a Block or Element. e.g
background,focus,hover,checked.
When all three are combined in a class name, it is written as:
[block]__[element]--[modifier]
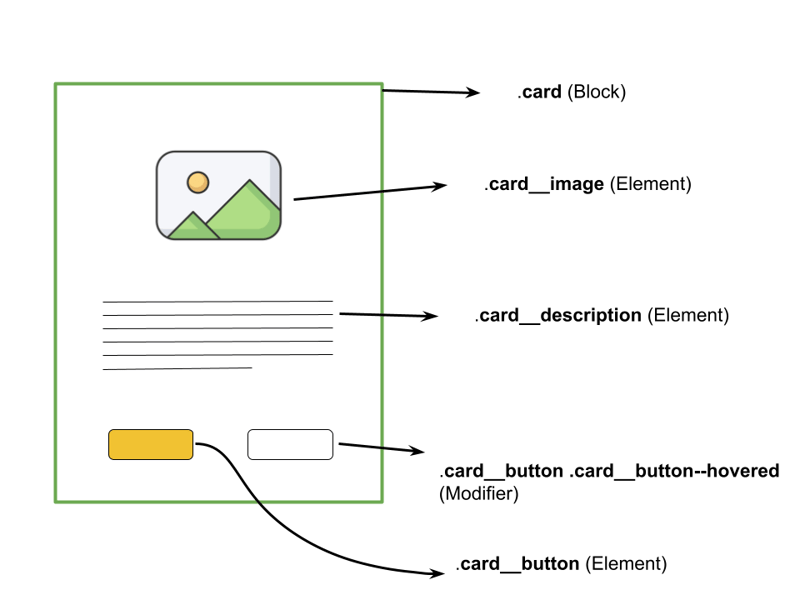
Let's take a look at the illustration below to get a better understanding of how BEM works.
From the illustration,
- The
cardis the Block, which can also be seen as a parent container. - The
card__image,card__description,card__buttonare all Elements, which are semantically connected to thecardBlock. They can also be seen as child items, and are denoted by two underscores following the name of the block. - The
card__button--hoveredis a Modifier that manipulates thecard__buttonso that we can style it without inflicting changes on any completely unrelated module. This is done by appending two hyphens to the name of the element.
Why Use BEM?
- BEM methodology gives your CSS code a solid structure that remains simple and easy to understand.
- It communicates the purpose of your selectors
- BEM helps you think systematically about CSS organization. This enables you to work efficiently both alone and in teams.
- BEM has a unique style to create CSS class names, we won't run into conflicts with other class names.
When to use BEM
BEM is mostly used when you have a project that has multiple pages, HTML selectors and a large code structure, which tends to be difficult to maintain the code and may even lead to issues of specificity and inheritance.
BEM is not required in cases when you can already scope your components, such as styled-components or CSS modules.
Profile Card example
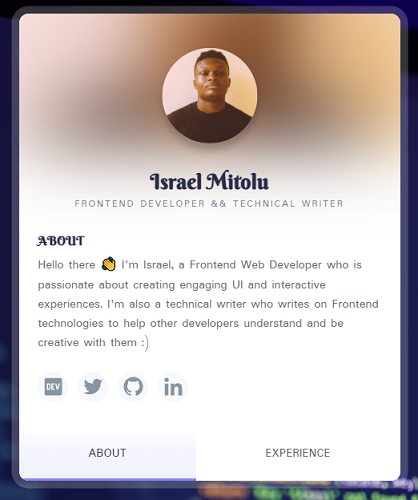
Here's a profile card I created to show how BEM is utilized. This is the card's final preview.
Before we go any further, I'd like you to try to figure out which of the components on this card is a Block, Element, or Modifier.
Awesome! You got it right.
Now, on to the code.
After seeing those classes pile up in the HTML file, you might think that's a lot of classes for a simple card, and you'd be right.
Recall that we learned earlier that we won't conflict with other class names since "BEM has a unique style for producing CSS class names". Because the fact is that the more CSS you have in a project, the more things build up, and the more specificity and complexity issues you face.
Also, note that you should not leave a modifier isolated. Always keep modifiers together with the element class as seen on line 80 in the HTML, card__button comes before the card__button--hovered.
View Compiled CSS
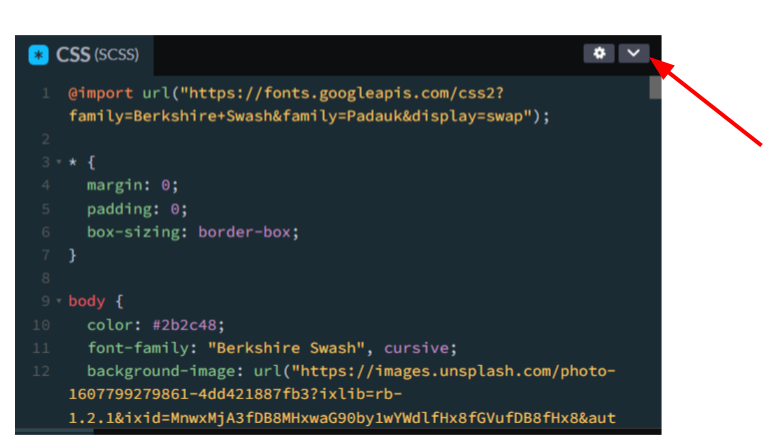
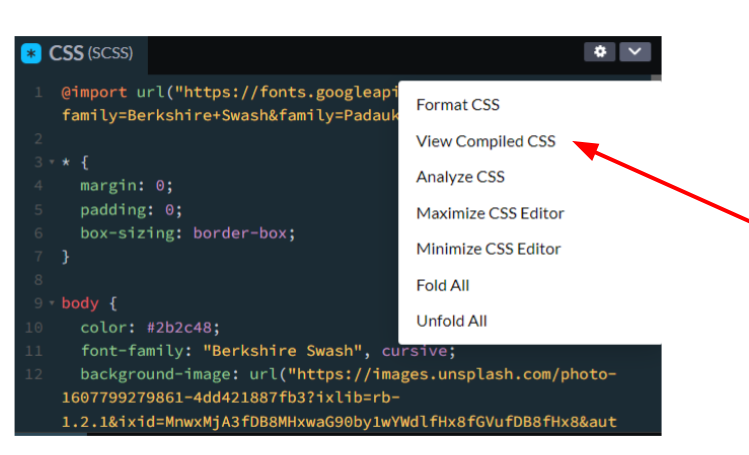
I use SASS in this case since it allows me to easily nest my classes without having to type .card every time. But don't worry if you don't understand SASS; you can view the compiled CSS by following the arrows in the screenshots below.
1. Click Dropdown
2. Click "View Compiled CSS"
Check out my article on freeCodeCamp to help you get started with SASS.
Summary
The goal of a methodology like BEM is to have a set of guidelines that help with understanding and keeping CSS maintainable, so even if you don't strictly follow it, it's a great way to guide the way you write your code.
Regardless of approach, it must be readable and maintainable. Consider using BEM for an easy way to keep your code clean and clear.
Conclusion
Thanks for reading as always. If you found this post insightful (and I'm sure you did 😉), do well to share this article with your friends and co-workers, and follow me for more content. If you have a question or find an error or typo, kindly leave your feedback in the comments section.
Check out the live demo and the code repository on Github.
Further Reading

Posted on March 12, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.