Why You Should Ditch Create-React-App for Vite

IsraelMitolu
Posted on May 5, 2022

Create React App (CRA) has long been the go-to tool for many developers of all skill levels when it comes to constructing a React app (beginners, intermediate and even experts). It does, however, have some significant drawbacks, which are speed and performance.
It is well known that CRA can be somewhat slow while building a project and setting up a development server, requiring around 5-10 minutes (depending on factors like hard disks, and internet connectivity issues). Time typically adds up, which is why I'm going to introduce you to a tool called Vite. Vite is a build tool similar to Webpack (CRA uses Webpack beneath the hood). More information is available here).)
In this article, I'll walk you through the process of building a React App with Vite. You will learn the differences between CRA and Vite, as well as some of its features and benefits, and also how to create a React App with Vite.
What is Vite?
Vite, pronounced /vit/, like "veet" is the next generation in frontend tooling. It focuses on speed and performance by improving the development experience for modern web projects.
Vite is created by Evan You, who is the creator of Vue.js, but it's not a Vue-only tool. It can be used for React, Preact, Svelte, Vue, Vanilla JS, and LitElements.
It consists of two major parts:
- A dev server which provides support for Hot Module Replacement (HMR) for updating modules during the execution of the application. When changes are made to the source code of an application, only the changes are updated, rather than the entire application. This feature helps speed up development time.
- A build command that bundles your code with Rollup, pre-configured to output highly optimised static assets for production.
How does Vite work?
At its core, Vite does 2 things
- Serve your code locally during development.
- Bundle your Javascript, CSS and other assets together for production.
There are other tools(bundlers) that do the same thing, such as webpack, Parcel and Rollup, so what makes Vite different?
The problem with the tools mentioned above is that they have to build everything on every save, and if you have a very large application, that could take several minutes every time you save, even with Hot reloading in some frameworks, the update speed gets significantly slower as you add more code and dependencies to the app.
Vite has taken a different approach to this, kind of a reverse approach. Vite starts the server right away, takes the dependencies that don't change often, and pre-bundles them using esbuild.
Esbuild is a Javascript build tool written in Go, which pre-bundles dependencies 10-100 times faster than Javascript-based bundlers.
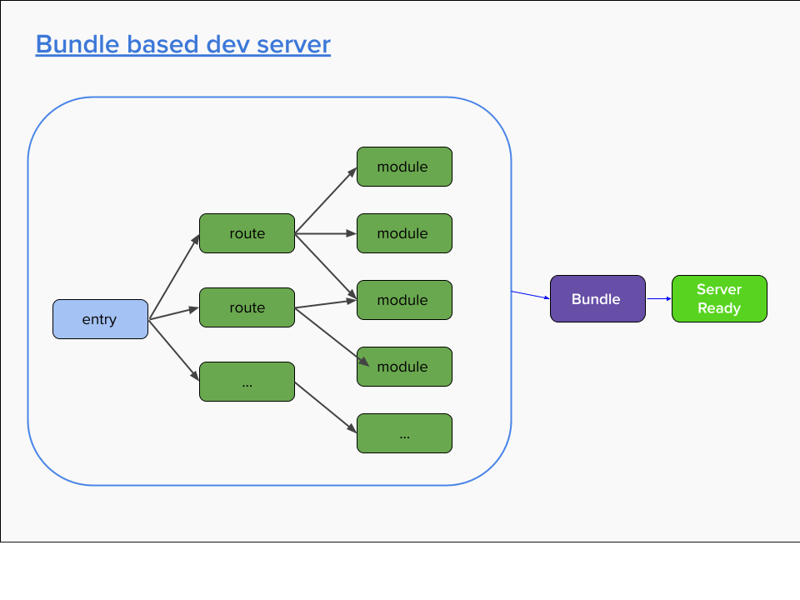
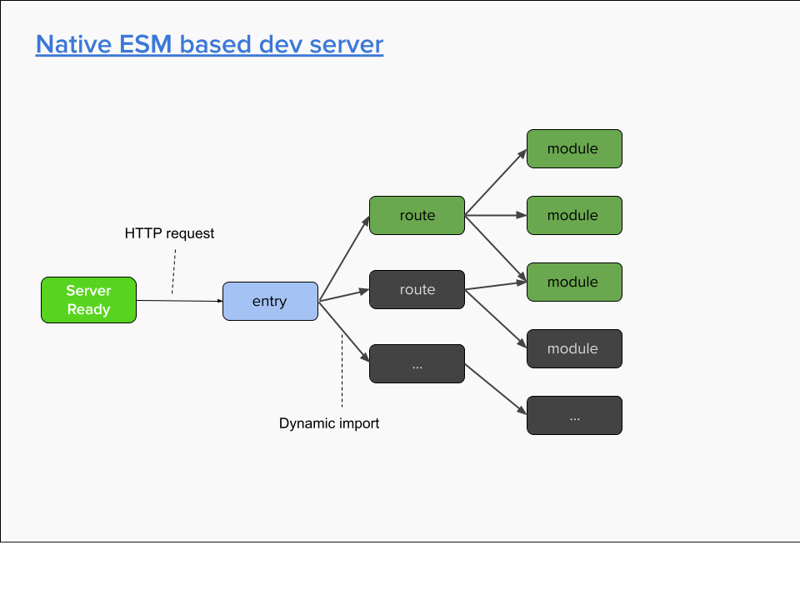
Let's take a look at the illustrations below to get a better understanding of how it works.
The above diagram represents a traditional bundle based development server, where we have an entry point, the possible routes and all the modules, which are then bundled together, and then the development server is ready.
Vite, on the other hand, uses route-based code-splitting to figure out what parts of the code actually need to be loaded, and doesn't have to pre-bundle everything.
Vite serves the source code using native ES Module support in modern browsers. This lets the browser take the job of bundling in development, which consequently makes your code to load instantly, no matter how large the app is.
It also supports Hot Module Replacement for an extremely fast feedback loop during development.
When building for production, Vite uses Rollup under the hood, so you don't have to worry about configuring it.
Why use Vite over CRA?
You may be asking why you should use Vite now that we've covered what it is and how it works.
We've gone through a few benefits in the previous section, so I will just highlight them here.
Performance
Pre-bundling with ESbuild makes it 10 to 100 times faster than using any other JS bundler. This is because it helps improve page speed and convert CommonJS / UMD modules to ESM.
Hot Module Replacement(HMR)
Vite uses HMR capabilities to keep track of changes in your application without reloading the full page. With the HMR API, the browser will only load the modified section of the page and still retain the application's state.
You don't need to manually set these up - when you create an app via create-vite, the selected templates would have these pre-configured for you already.
Native ECMAscript module support
Vite supports ES modules natively. It allows you to develop for the browser with bare imports like Typescript and it converts them into properly versioned imports on build.
Rich Features
Out-of-the-box support for TypeScript, JSX, CSS and more.
Check out other Features here.
Prerequisites
Before using Vite, you'll need a couple of prerequisites:
- Node.js version 12.2.0 or higher
- Package manager - Npm or Yarn
- Compatible browser for development
The third requirement is a browser that supports dynamic imports. You can check to see if your browser is supported by visiting: https://caniuse.com/es6-module-dynamic-import.
Most modern browsers are supported, with the exceptions being Internet Explorer, Opera Mini, and the Baidu browsers. But if you're on a somewhat recent version of Chrome, Edge, Safari, or Firefox, you should be all set.
Creating a Project with Vite
To create a Vite application, open your terminal and navigate to the folder where you want to save the Vite program. Then run this command:
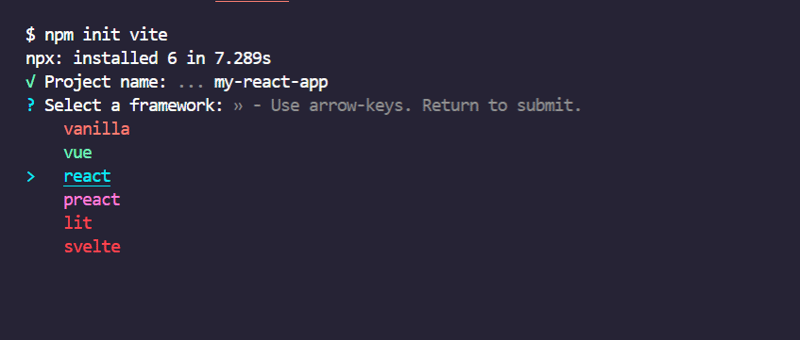
npm create vite@latest
You'll be prompted to select a framework and a variant(template). In our case, we'll be using React, so select React.
You can also directly specify the template you want to use and the project name in one single line:
npm init vite@latest my-react-app --template react
Note: my-react-app is the name of the Vite application that we want to create. You can change it to whatever name you prefer
Next, run the following commands in the terminal
cd my-react-app
npm install
npm run dev
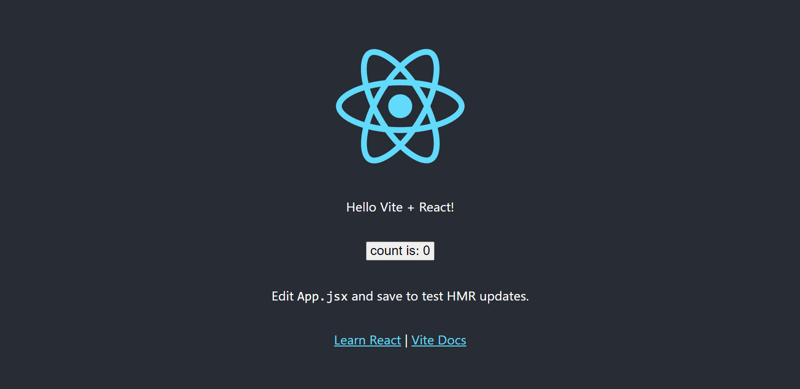
Moving on... Running the above command will start the development server. Then open your browser and enter http://localhost:3000.
You should see a React logo with a counter and a button, as shown below:
Conclusion
There we go! We've looked at what Vite is, how it works, and some of its features. We also learned how to set up applications using Vite.
For this project, the create vite app command was set up in 10 seconds. After which I ran npm install to install dependencies, which took 35 seconds. So, all in all, the project was set up in 45 seconds. Which I'm sure you'll agree is way faster than CRA ;-)
I would love to hear your thoughts in the comments section, and if you enjoyed this post or found it insightful, kindly share it with your friends and colleagues. Also, consider subscribing to my blog.
Till next time, thanks for reading, and happy coding!
Before you go, here are some community maintained templates to check out.

Posted on May 5, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

May 26, 2024