The Top VS Code Extensions Every Frontend Developer Needs in Their Toolkit

IsraelMitolu
Posted on April 27, 2023

Visual Studio Code, commonly known as VS Code, is a free and open-source code editor developed by Microsoft for Windows, Linux, and macOS. It has become one of the most popular code editors in the developer community due to its user-friendly interface and numerous features that cater to different programming languages and frameworks.
As a frontend developer, having the right extensions installed can greatly improve your workflow, making it more efficient and effective. In this article, I will introduce you to my top VS Code extensions that every frontend developer should consider adding to their toolkit.
1. Live Server
Live Server is a valuable tool for frontend developers that allows you to launch a local development server with live reload capability. This extension creates a local development server and opens your project in a browser. It automatically refreshes the page every time you save changes to your code, providing a seamless and efficient development experience.
2. Visual Studio IntelliCode
Visual Studio IntelliCode is an AI-powered extension that provides intelligent code completion suggestions based on your code context. This extension can save you time and effort by eliminating the need to manually type out every line of code. With Visual Studio IntelliCode, you can write code more efficiently and with fewer errors.
3. Prettier - Code Formatter
Prettier is a code formatter that helps you format your code according to a set of rules. It is very useful when you are working on a project that requires you to follow a specific coding style. It also helps you avoid common mistakes such as missing semicolons and trailing commas.
4. Path IntelliSense
Path Intellisense is an extension that provides auto-completion for file paths in your project. This can be especially useful when working with large codebases that have many nested directories. With Path Intellisense, you can quickly and easily navigate to the file you need without having to remember its exact location.
5. GitLens — Git supercharged
GitLens is a powerful extension that provides a visual representation of your Git repository. It allows you to see the history of your commits, branches, and tags. This can be especially useful when working on a project with multiple developers. With GitLens, you can easily track changes, view blame annotations, code authorship, commit history, and much more.
5. Auto Rename Tag
When you're working with HTML or XML, it is essential to ensure that your tags are properly named and closed. Auto Rename Tag is an extension that automatically renames your opening or closing HTML tags when you rename one of them. This extension can save you a significant amount of time and prevent errors that may arise from mismatched tag names.
6. CSS Peek
CSS Peek is an extension that allows you to quickly navigate from an HTML file to the corresponding CSS definition. This can be extremely helpful when working with large codebases that have many CSS files. With CSS Peek, you can easily locate and modify the CSS rules that affect specific HTML elements.
7. ESLint
ESLint is a powerful linter that can analyze your code and identify potential errors or coding style issues. This extension integrates with VS Code to provide real-time feedback on your JavaScript and TypeScript code as you write it. With ES Lint, you can ensure that your code is free of errors and follows best coding practices.
8. Live Share
Live Share is an extension that allows you to collaborate with other developers on the same project. This extension allows you to share your code with other developers and work on it together in real-time. With Live Share, you can easily collaborate with other developers on the same project.
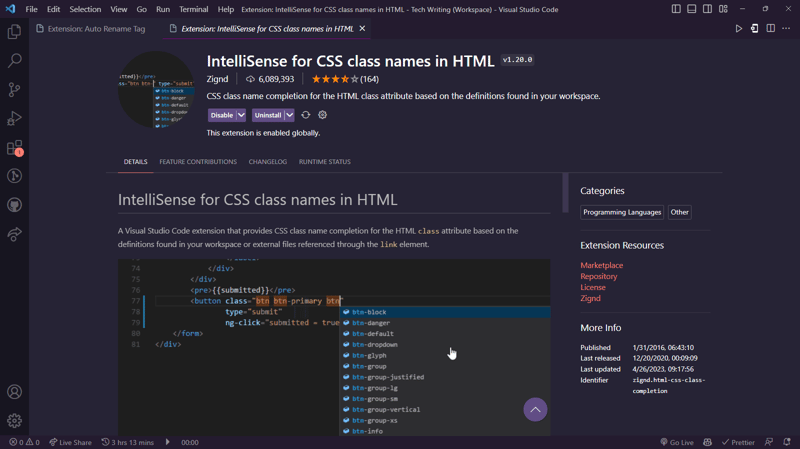
9. Intellisense for CSS class names in HTML
IntelliSense for CSS class names is an extension that provides autocompletion for CSS class names. This extension can save you time and effort by eliminating the need to manually type out every CSS class name. With IntelliSense for CSS class names, you can write CSS code more efficiently and with fewer errors.
10. Tailwind CSS IntelliSense
Tailwind CSS is a popular utility-first CSS framework that can help you write clean and responsive code. With the Tailwind CSS IntelliSense extension, you can enjoy autocompletion and syntax highlighting for Tailwind CSS classes in VS Code. This extension can save you time and effort by allowing you to quickly and easily apply Tailwind CSS classes to your HTML and CSS code.
11. VS Code ES7+ React/Redux/React-Native/JS snippets
VS Code ES7+ React/Redux/React-Native/JS snippets is an extension that provides auto-completion for React and React Native code. This extension can save you time and effort by allowing you to quickly and easily write React and React Native code. With VS Code ES7+ React/Redux/React-Native/JS snippets, you can write React and React Native code more efficiently and with fewer errors.
12. Better Comments
Better Comments is an extension that allows you to add color to your comments. This extension can help you organize your code and make it easier to read. With Better Comments, you can easily distinguish between different types of comments and identify important information at a glance.
13. Github Copilot
GitHub Copilot is a revolutionary AI-powered code completion tool that uses machine learning to help developers write code faster and more accurately. It suggests code snippets and even entire functions based on the context of the code you are writing. With Copilot, you can save time and focus on the logic of your code.
14. REST Client
REST Client allows you to send HTTP requests and view the responses directly in VS Code. It supports many HTTP methods, including GET, POST, PUT, DELETE, and more. This extension is perfect when you who want to test APIs and web services quickly and easily.
15. Live Sass Compiler
If like me, you love using Sass, then you will love this extension. It allows you to compile your Sass and Scss code to CSS in real-time. The extension also offers other useful features, such as live browser reloading and customizations for the output CSS.
Conclusion
Having the right VS Code extensions can greatly improve your workflow as a frontend developer, increasing productivity, reducing errors, and improving readability.
While there are many other useful VS Code extensions beyond the 15 mentioned in this article, these are the ones that I use on a regular basis. I hope you find them useful as well!
I would love to hear your thoughts on this article. Which VS Code extensions do you use to improve your frontend development workflow? Do you have any favorite extensions not mentioned in this article? Let me know in the comments below!
Thank you for reading! I hope you found this article helpful. If you did, kindly like and share it with your friends and colleagues :)
I would love to connect with you on Twitter | LinkedIn | Github | Portfolio.

Posted on April 27, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.















<br>](https://media.dev.to/cdn-cgi/image/width=800%2Cheight=%2Cfit=scale-down%2Cgravity=auto%2Cformat=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2Fbmwpemg0qv1wjnvz4esh.png)