Need for Speed: nextjs drift

ishar19
Posted on April 27, 2024

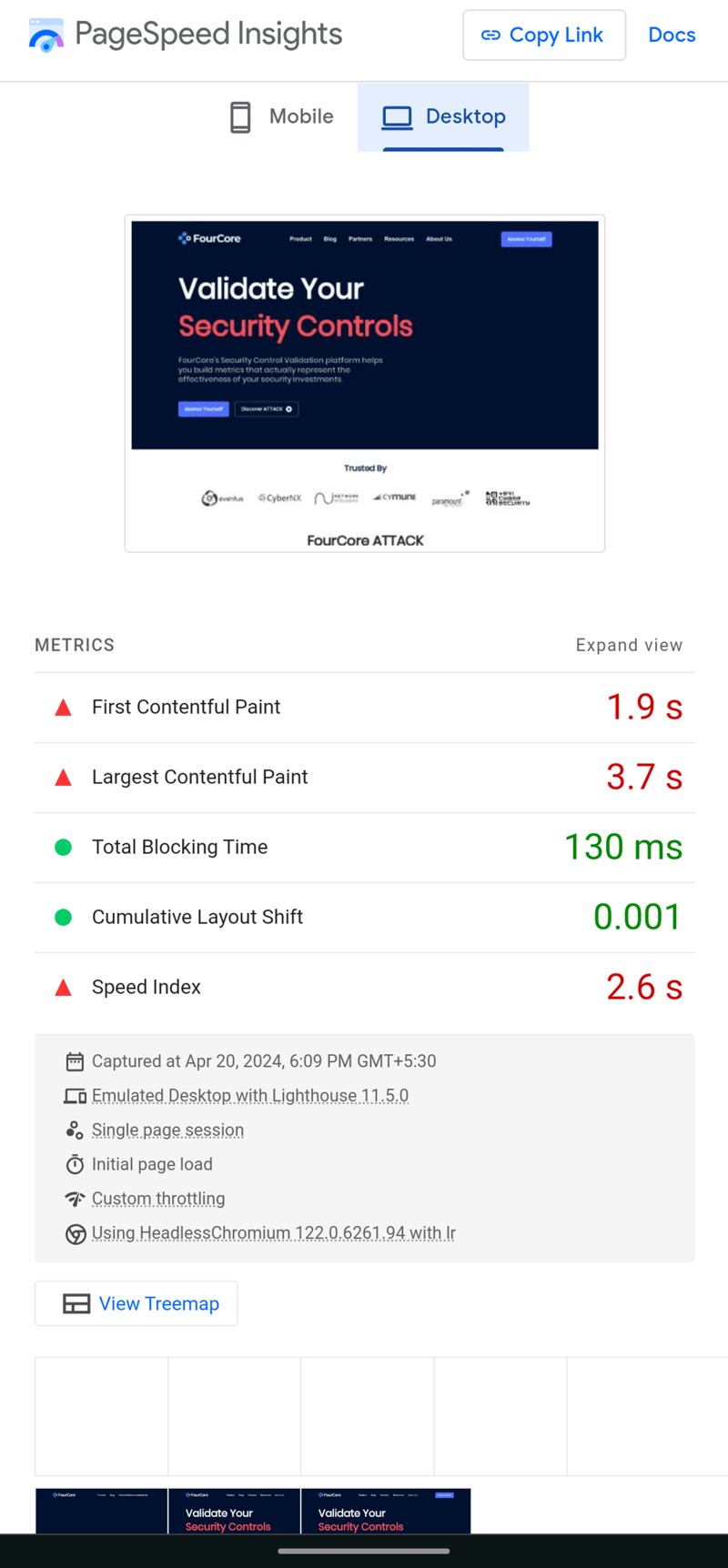
From
To
How did we come here? What were we using earlier and what we switched to?
Both the screenshots are from the same website https://www.fourcore.io before and after the rewrite.
Earlier we were using nextjs 12 and after switching to 14 we made the page load time 3x faster and improved almost every statistics of speed, performance and accessibilty.
How did we do it?
- Reducing the number of dependencies, we removed almost every unnecessary dependency and uses only framer. tailwind and next-mdx.
- Rendering everything on server as either static content or static HTML which means it’s pre-rendered and client doesn’t have to load any data.
- Use client component in composition instead of making the whole page as a client component so that only that part that needs to be hydrated stays as client component and everything else renders on server.
- If data is not be mutated or revalidated, use SSG; even if there are mutations to be done, using server actions will make it faster instead of whole page reload.
We have more than 30 mdx pages, rendering on server on build, which makes the loading faster and adding SEO is much easier.
Conclusion
Speeding up a page load and first contentful paint improves the retention and interaction on the page driving better user experience and more click on CTA. ;)
Spend time and remove whatever extra js bundle you have and make use of new nextjs feature to make your website
BLAZINGLY, BLEEDING EDGE FAST /s.

Posted on April 27, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.