JavaScript: Revealing Module Pattern

Sabyasachi D Maven
Posted on May 19, 2020
Let’s understand a bit of the theory behind the module pattern and the purpose it serves on implementing this pattern.
The Module pattern was originally defined as a way to provide both private and public encapsulation for classes.
It is further used to out-vie the concept of the classes by including the private and public properties/methods and variables inside a single object, thus encapsulating the underlying details (either implementation details, properties, variables, etc.) from the global scope.
If we try to summarize the gist of the Module pattern, it serves the below purposes:
Code encapsulation
Data privacy
Let’s move on to understand the pattern with the help of code.
The first step is to create a module.
The next step is to create a public method to our module so that the user can invoke this public method. For exposing the method, we will return an object with the methods defined.
If we try to execute the above method, we will see that we get the output from the public method being exposed to our calcOrderModule. Otherwise, if we try to execute the private property or methods from the module function, we get undefined. Just to make a small identification change, the private property or the method starts with the underscore sign(_).
Just to recapitulate, we have performed 3 steps:
Create a module using an IIFE.
Create a private property and a private method.
Create a public method to be exposed outside our module.
So until now we have covered the basics of the Module pattern. Let’s move on with the Revealing module pattern.
The way of implementing the module pattern and the revealing module pattern is almost similar with the only difference is that the latter returns the object while exposing the public method from our module.
Sidenote: A module pattern is similar to factory functions as we create an object without the nuances of using the “new” keyword.
Without further delay, we will try to implement the code using the revealing module pattern and later will emphasize what’s going on with the code snippet.
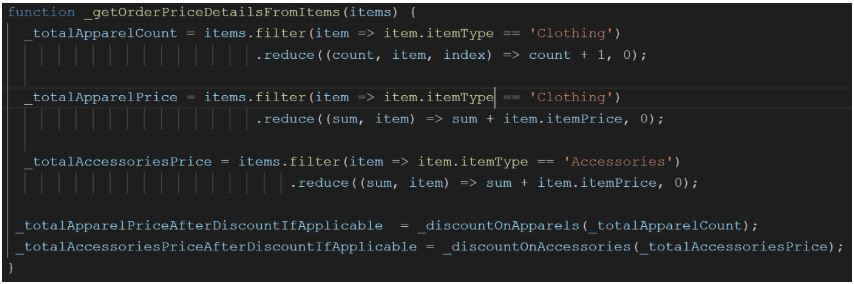
Let’s try to add a few more private properties and the private methods to our existing module.
So, we have declared a few private properties and 2 private methods to calculate the discount on the shopping cart item list.
This method will give us the count of the items and the price if any items from the list have any discount applied to it.
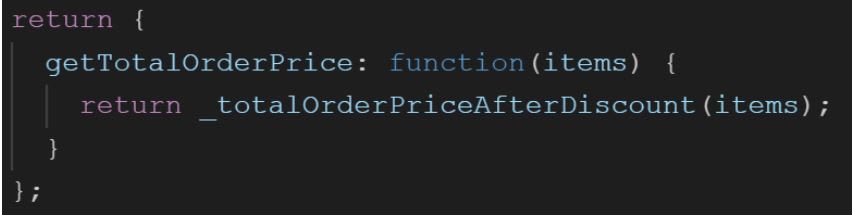
This is our final method which will return an object for us with the total count and the total order value.
Finally, the public method which we return from our module will invoke the above method.
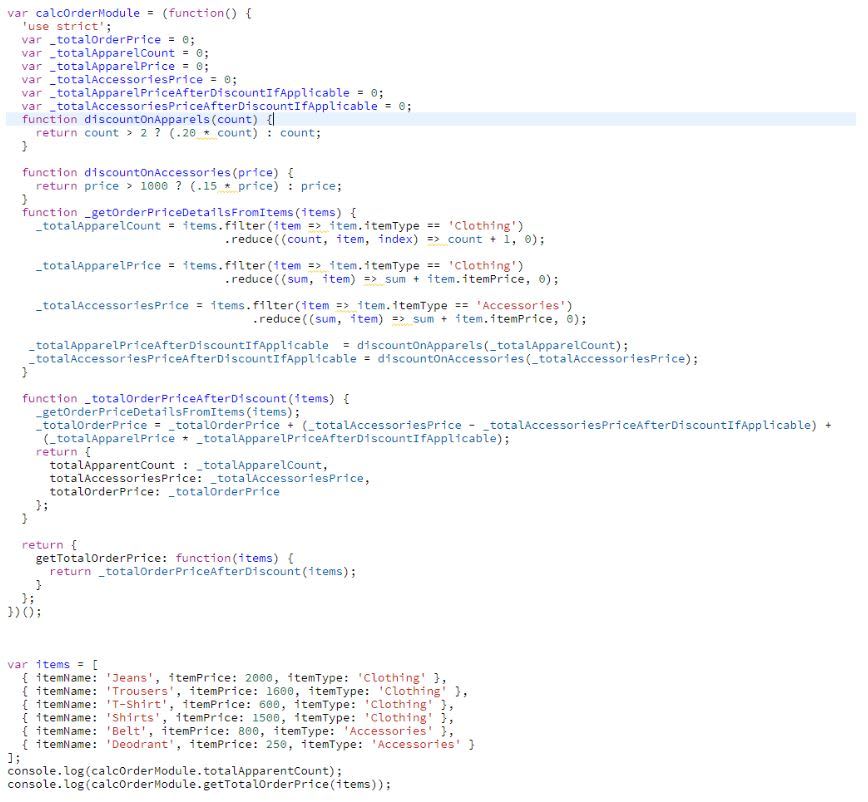
The above code snippets in chunks above shows the implementation of the revealing module pattern.
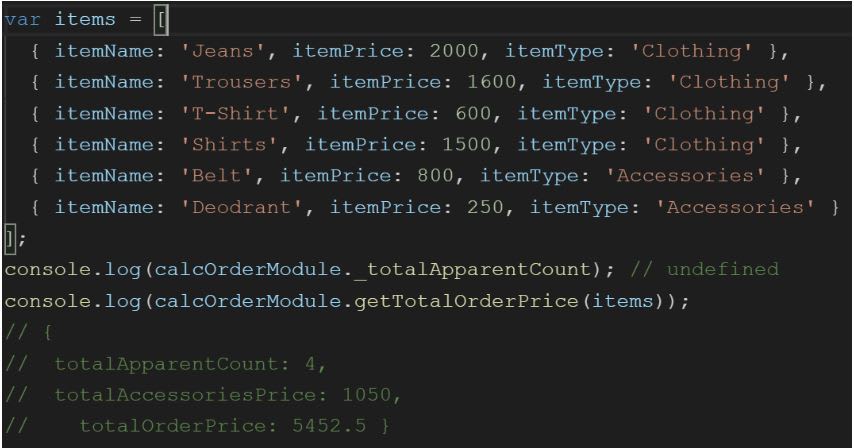
Now, let’s try to execute the code by providing the input and check its output.
If you try to execute the above code, we will observe that while getting the private property, we get undefined. Most of the code implementation is self-explanatory.
As promised, here is below attached entire code snippet.
I hope, you might have got some ideas about the module and revealing module pattern.
This way we can achieve the data encapsulation and privacy which is the idea behind using the module pattern or revealing module pattern.
Happy coding. Keep learning. Keep exploring.😊

Posted on May 19, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.