Analyzing Your Blog Stats with Next.js

Karthikeyan
Posted on March 10, 2024

Hey there! 👋
I've been working on a new app called Blog Statique. It's inspired by the popular GitHub Readme Stats tool and designed to help bloggers like you gain insights into your activity on platforms such as Dev.to.
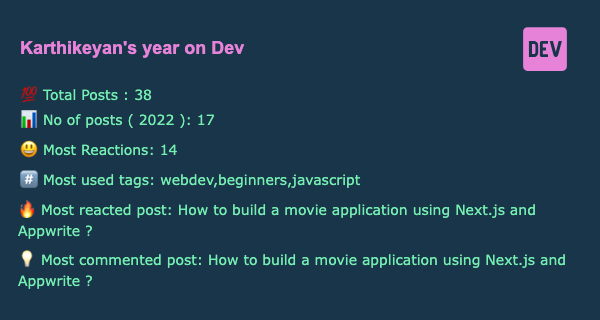
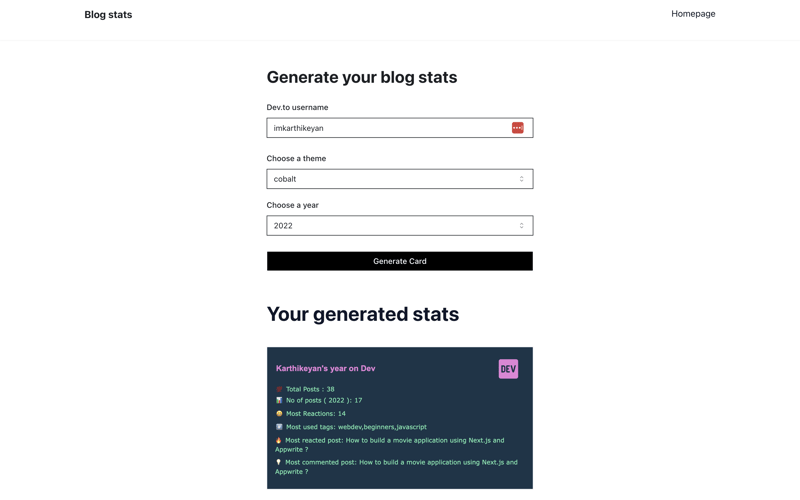
Blog Statique simply asks for your Dev.to username and the year you want to analyze, and then provides you with a bunch of useful stats:
- Number of Posts (Specific Year): Keep track of how consistent you were with your content creation in the chosen year.
- Total Posts (All Time): Get an overview of your overall blogging output.
- Most Reactions (Specific Year): Find out which of your posts resonated most with your audience in the chosen year (e.g., Likes, Comments).
- Most Used Tags: Discover the trending topics within your blog and adjust your content strategy accordingly.
- Most Commented Post: See which post sparked the most conversation and engagement.
- Most Reacted Post: Identify the content that received the most positive reactions from your readers.
Blog Statique is built with Next.js and TypeScript to harness the power of Dev.to's API and provide you with these insightful statistics.
What's Next:
- Add light/dark mode.
- Integrate with other blogging platforms.
- Integrating with Github readme.
Acknowledgments and Credits 🎉
A big shoutout to the creators of the README-Stats project for their awesome theme suite!
Screenshots:
Try Blog Statique Today! 🎉
Ready to gain valuable insights into your blogging journey? Give Blog Statique a try today! Just head over to the Blog Statique website and start generating your personalized blogging statistics.
Repository: https://github.com/skarthikeyan96/Blog-Statique
Website: https://blog-statique-two.vercel.app/generate-stats
We'd love to hear your feedback and suggestions. Feel free to share your thoughts.
Happy blogging! 🚀

Posted on March 10, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.