Unhandled Rejection (TypeError): "function" is not a function

Luca Girotti
Posted on February 17, 2023
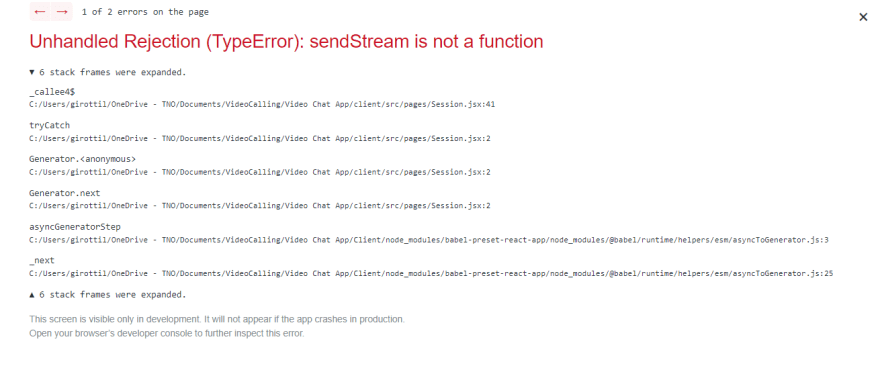
I am pretty new to react and I just started using it. I am currently making this video calling web app with both webRTC an react and I am currently facing this issue:
This is where I am using/creating the specific "sendStream" function:
import React, { useMemo, useEffect, useState, useCallback } from "react";
const peerContext = React.createContext(null);
export const usePeer = () => React.createContext(null);
export const PeerProvider = (props) => {
const [remoteStream, setRemoteStream] = useState(null);
const peer = useMemo(() =>
new RTCPeerConnection({
iceServers: [
{
urls: [
"stun:stun.l.google.com:19302",
"stun:global.stun.twilio.com:3478",
],
},
],
}),
[]
);
const createOffer = async() => {
const offer = await peer.createOffer();
await peer.setLocalDescription(offer);
return offer;
};
const createAnswer = async (offer) => {
await peer.setRemoteDescription(offer);
const answer = await peer.createAnswer();
await peer.setLocalDescription(answer);
return answer;
};
const setRemoteAns = async(ans) =>{
await peer.setRemoteDescription(ans);
};
const sendStream = async(stream) => {
const tracks = stream.getTracks();
for(const track of tracks){
peer.addTrack(track,stream);
}
};
**-->here !**
const handleTrackEvent = useCallback((ev) =>{
const streams = ev.streams;
setRemoteStream(streams[0]);
}, [])
useEffect(() => {
peer.addEventListener("track",handleTrackEvent);
return () =>{
peer.removeEventListener("track",handleTrackEvent)
}
},[handleTrackEvent,peer])
return(
<peerContext.Provider value={{ peer, createOffer, createAnswer, setRemoteAns, sendStream,remoteStream}}>{props.children}</peerContext.Provider>
);
};
--> Where it is created
import React, {useEffect, useCallback, useState} from 'react';
import ReactPlayer from "react-player";
import { useSocket} from "../providers/Socket";
import { usePeer } from "../providers/Peer";
const SessionPage = () => {
const { socket } = useSocket();
**const { peer, createOffer, createAnswer,setRemoteAns, sendStream,remoteStream } = usePeer();**
const[myStream,setMyStream] = useState(null);
const handleNewUserJoined = useCallback(
async(data) =>{
const {userID} = data
console.log("New user joined the session",userID);
const offer = await createOffer();
socket.emit('call-user',{ userID, offer })
},
[createOffer,socket]
);
const handleIncommingCall = useCallback( async(data) => {
const {from, offer} = data;
console.log("Incomming Call from", from, offer);
const ans = await createAnswer(offer);
socket.emit("call-accepted",{userID: from, ans})
},
[createAnswer, socket] );
const handleCallAccepted = useCallback(async(data) => {
const {ans} = data;
console.log("Call Got Accepted",ans);
await setRemoteAns(ans);
}, [setRemoteAns]);
** const getUserMediaStream = useCallback(async() => {
const stream = await navigator.mediaDevices.getUserMedia({audio: true, video: true});
sendStream(stream);
setMyStream(stream);
}, [sendStream]);**
useEffect(() => {
socket.on("user-joined",handleNewUserJoined);
socket.on("incomming-call",handleIncommingCall);
socket.on("call-accepted",handleCallAccepted);
return () =>{
socket.off("user-joined",handleNewUserJoined);
socket.off("incomming-call", handleIncommingCall);
socket.off("call-accepted",handleCallAccepted);
};
}, [handleCallAccepted,handleIncommingCall, handleNewUserJoined, socket]);
useEffect(() => {
getUserMediaStream();
},[])
return(
<div className='session-page-container'>
<h1>Hi mom, Im on TV :D</h1>
<ReactPlayer url={myStream} playing muted/>
<ReactPlayer url={remoteStream} playing/>
</div>
)
}
export default SessionPage;
-->Where it is used
I don't really know how to handle and fix this, any help?
💖 💪 🙅 🚩

Luca Girotti
Posted on February 17, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.