What is Motion Sensitivity? How to Design Accessible Web Animations

Elizabeth
Posted on February 8, 2024

As web developers, we love a good animation, right? But let's be honest, sometimes we get caught up in the wow factor and forget that our websites exist for real people with diverse needs.
One hidden hurdle for some users is motion sensitivity. It might not be something we think about every day, but it can have a big impact on how people experience the internet.
In this article, I want to shine a light on motion sensitivity. We'll explore what it's like, the conditions it's linked to, and how it can affect someone's ability to enjoy using a website.
My goals for this article are:
- To get you thinking about creating web experiences that are comfortable and welcoming for everyone.
- To equip you with practical tips to make that happen. Because an inclusive web is a better web for everyone.
What is Motion Sensitivity?
Motion sensitivity isn't just a technical term – it refers to how we experience the digital world, especially for those whose sensitivities go beyond what meets the eye. So, let's unravel this concept and see why it matters.
According to National Library of Medicine motion sensitivity refers to a condition where a person experiences symptoms such as dizziness, nausea, and imbalance in response to motion. This can be caused by a variety of factors, including inner ear problems, neurological disorders, and certain medications.
People with motion sensitivity may have difficulty tolerating activities that involve moving, such as riding in cars and even certain motion animations.
Maybe you've taken a long road trip and experienced motion sickness. Or you've visited the cinema to see a 3D movie and, instead of enjoying the experience, you end up with headaches, migraine, dizziness, or nausea. Then you understand how serious motion sensitivity can be.
How Motion Sensitivity Impacts People
For some people, motion effects like parallax scrolling can be annoying, but the effects of motion sensitivity go beyond a mere inconvenience. It can disrupt the digital experience and, more importantly, affect the well-being of those navigating the space.
Some people might feel dizzy, nauseous, or experience headaches or migraines when faced with certain animations or transitions. For them, accessing digital content becomes more than just a click – it's a consideration of their comfort and health.
Insights into Related Disorders
To truly understand motion sensitivity, I believe we need to explore the conditions linked to it, mainly vestibular disorders and visual motion sensitivity.
Vestibular Disorders impact the inner ear and how the brain processes spatial information. For someone with vestibular disorders, simple tasks like maintaining balance or handling motion stimuli can become challenging.
Visual Motion Sensitivity is about heightened sensitivity to visual stimuli, leading to discomfort or adverse reactions to certain types of motion. For someone with visual motion sensitivity, navigating websites with specific animations or scrolling behaviors can be a struggle.
By diving into these facets of motion sensitivity, we lay the groundwork for creating digital spaces that acknowledge and respect diverse user experiences.
So, Why Does this Matter?
Well, I think it is as simple as this: everyone deserves to enjoy the digital world without feeling unwell. Understanding motion sensitivity helps us create websites, games, and apps that are more inclusive and comfortable for everyone, not just folks with superhero vision.
Let's explore why designing with motion sensitivity in mind is not just a best practice but a step towards a more inclusive online world.
How Common is Motion Sensitivity?
Motion sensitivity is more common than you might think. According to this article from Archives of Physiotherapy, it has been reported that 28.4% of the population experience motion sensitivity. Also, according to this article:
Nearly all people are affected with sufficient motion and most people will experience motion sickness at least once in their lifetime. Susceptibility, however, is variable, with about one-third of the population being highly susceptible while most other people are affected under extreme conditions. Women are more easily affected than men.
These statistics underscore the need for web designers and developers to consider motion sensitivity in our creations. They highlight that what might be a visually engaging animation for one user could be an obstacle for another.
How to Identify Motion-Sensitive Triggers in Animations
Animation can enhance engagement and help guide users through the app. But it is vital that we scrutinize the types of animations we incorporate into our designs, particularly when aiming for motion-friendly experiences.
Let's explore these potential triggers and discuss alternatives to ensure a more inclusive design.
Rapid or Flickering Animations
Trigger Potential: Quick, flickering animations can be disorienting for users with motion sensitivity, leading to discomfort or headaches. Examples of these types of animations include rapidly blinking notifications, flickering banners, or flashing call-to-action buttons.
Alternative Approach: Opt for smoother transitions like subtle fades or slides, avoiding rapid flickering effects for a more comfortable experience.
Overly Complex Transitions
Trigger Potential: Elaborate loading animations with intricate patterns, complex slide-in effects, or overly detailed transitions between pages may overwhelm users, causing sensory overload for those with motion sensitivity.
Alternative Approach: Simplify transitions, focus on clarity and purpose. Strive for elegance in design without unnecessary visual complexity.
Bouncing or Elastic Motions
Trigger Potential: Animations with bouncing or elastic movements can induce dizziness or nausea in motion-sensitive users. Examples include buttons that bounce upon interaction or elastic-scrolling effects.
Alternative Approach: Choose more subtle easing functions for animations, providing a smoother and less physically demanding experience.
High-Speed Animations
Trigger Potential: High-speed carousels, rapid image sliders, or quick-scrolling features may challenge users with motion sensitivity, potentially leading to feelings of discomfort or disorientation.
Alternative Approach: Allow users to control animation speeds or default to slower, more deliberate transitions for a universally comfortable pace.
Continuous Auto-Scrolling
Trigger Potential: Auto-scrolling features that move content continuously without user interaction, like automatic slideshows or news tickers, can be unsettling for users with motion sensitivity.
Alternative Approach: Implement user-initiated scrolling, providing control to the user and avoiding unexpected motion.
Flashing or Intense Color Changes
Trigger Potential:
Flashing animations or sudden, intense color changes can be visually overwhelming and trigger discomfort. Examples include flashing banners, intense color changes on hover, or rapidly changing background colors.Alternative Approach: Maintain a consistent color palette and avoid rapid, drastic color shifts. Consider softer transitions for color changes.
Rotational Movements
Trigger Potential: Rotational animations, such as spinning logos or rotating carousels, may cause dizziness or vertigo for individuals with vestibular disorders or motion sensitivity.
Alternative Approach: Minimize or eliminate rotational motions, especially in situations where they may not be essential for understanding the content.
By recognizing these potential triggers and adopting alternative approaches, we can create digital experiences that are more considerate and welcoming for users with motion sensitivity.
The goal is not to stop adding animations but to design with empathy, ensuring that motion enhances rather than detracts from the user experience.
How to Use Reduce-Motion Preferences
One significant stride towards motion-friendly web design is utilizing the reduce-motion preferences embedded in operating systems and browsers. This preference provide users with the option to minimize or eliminate unnecessary animations.
By recognizing and respecting these user preferences, we can significantly enhance the accessibility of web applications.
Incorporate Reduced Motion Features
For developers, integrating reduced motion features into web applications involves a combination of coding practices and user interface considerations.
Begin by identifying areas where animations can be toned down or replaced with static alternatives. Implementing conditional checks for reduce-motion preferences in your codebase allows your web application to adapt dynamically, providing a smoother experience for users who opt for reduced motion.
CSS prefers-reduced-motion Media Feature
.animated-element {
animation: pulse 1s linear infinite both;
}
/* Tone down the animation */
@media (prefers-reduced-motion) {
.animated-element {
animation: smooth 4s linear infinite both;
}
}
JavaScript Reduced Motion Detection
// Check if the user prefers reduced motion using JavaScript
const prefersReducedMotion = window.matchMedia('(prefers-reduced-motion: reduce)').matches;
// Example of adjusting animation based on reduced motion preference
const animatedElement = document.querySelector('.animated-element');
if (prefersReducedMotion) {
animatedElement.style.animation = 'smooth 4s linear infinite both';
} else {
animatedElement.style.animation = 'pulse 1s linear infinite both';
}
Test Your Animation on Chrome
While basic accessibility checks are readily available, Chrome DevTools offers advanced capabilities through its hidden Rendering tool.
One of the options available in the rendering tool is the option to test your animation for when a user enables prefers-reduced-motion. Here's how to leverage it:
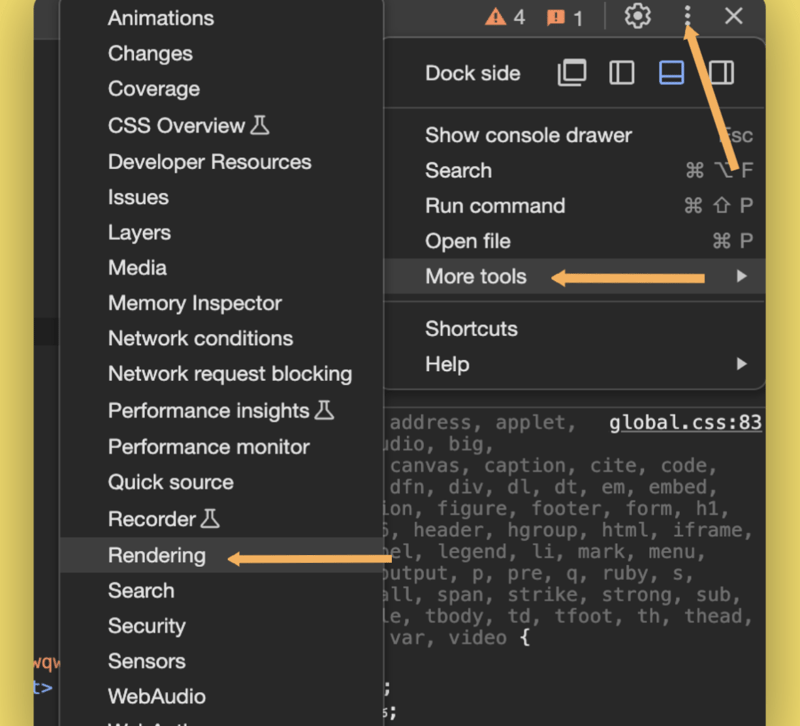
- Click the customize (three dots) icon in the DevTools panel
- Select more tools
- Select Rendering option from the list of options
- Once enabled, the Rendering tab appears in DevTools.
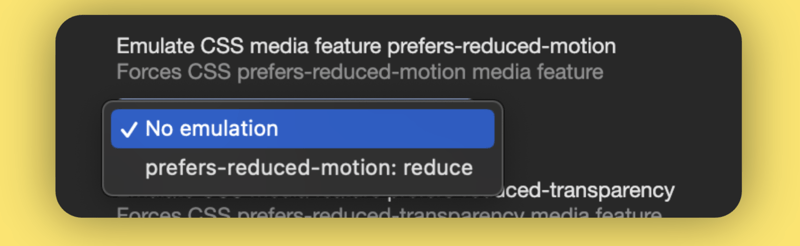
- Look for the option named "Emulate CSS media feature prefers-reduced-motion."
- Enable this option to preview how your website's animations appear for users who have set their device or browser to reduce motion.
When a user has prefers-reduced-motion enabled, avoid completely removing animations. Aim to provide users with a smoother experience rather than completely excluding them from the interactive experience.
Motion Sensitivity Tips and Best Practices
Let's explore tips and best practices to incorporate into our designs:
Subtle Animations: Opt for subtle animations that convey information without being overwhelming. Gentle fades, transitions, and loading effects can enhance the user experience without causing discomfort.
Adjustable Speeds: Provide users with the ability to control animation speeds. Implement settings within your application that allow users to customize the speed of transitions, ensuring a comfortable experience for everyone.
Clear Navigation Signals: Use motion to guide users intuitively. For instance, employ subtle animations to indicate a change in state or to draw attention to important elements, ensuring that users with motion sensitivity can follow the flow without feeling disoriented.
User Testing: Conduct thorough user testing, specifically with individuals who experience motion sensitivity. Gather feedback to refine your design, ensuring that it meets the needs of the diverse user base.
Document and Communicate: Clearly document your approach to motion-friendly design in your project documentation. This not only serves as a reference for your team but also communicates your commitment to accessibility to stakeholders and users.
Conclusion
Motion sensitivity isn't a rare exception – it's a shared experience for many people. Our responsibility as web developers is not merely to acknowledge this reality but to actively integrate inclusivity into the DNA of our creations.
By identifying potential triggers and implementing reduced motion features using technologies like prefers-reduced-motion in CSS and JavaScript, we create spaces that accommodate diverse needs without compromising on engagement.
Accessibility is not a trend, it's a fundamental ethos that shapes the future of the internet into one where everyone regardless of their abilities can use the internet with comfort.
Thank you so much for reading this article, if you found it helpful consider sharing. Happy coding!
You can connect with me on Linkedin or Github
References
- Val Head. Designing Safer Web Animation For Motion Sensitivity (September 08, 2015) https://alistapart.com/article/designing-safer-web-animation-for-motion-sensitivity/
- Chaudhary, S., Saywell, N., Kumar, A., & Taylor, D. (2020). Visual Fixations and Motion Sensitivity: Protocol for an Exploratory Study. JMIR Research Protocols, 9(7). https://doi.org/10.2196/16805
- Albalwi, A.A., Johnson, E.G., Alharbi, A.A. et al. Effects of head motion on postural stability in healthy young adults with chronic motion sensitivity. Arch Physiother10, 6 (2020). https://doi.org/10.1186/s40945-020-00077-9
- Motion sickness. (2024, January 1). In Wikipedia. https://en.wikipedia.org/wiki/Motion_sickness

Posted on February 8, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.