An overview of new features of MVC 6 for MVC Software companies

Harshal Suthar
Posted on February 26, 2024

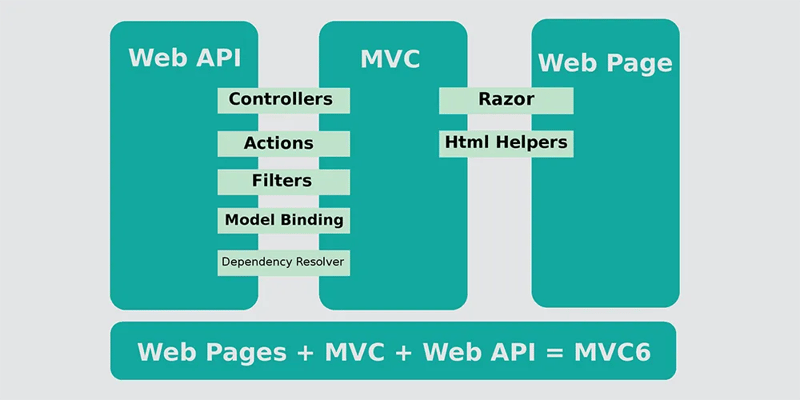
MVC 6 is an open-source .Net framework which is built by merging the frameworks of MVC, Web API and Webpages into single framework. It supports Mac, mono and Linux, hence this is a cross-platform compatible framework. It has gained a huge popularity among many eminent MVC software development companies in USA since recent past. The architecture of the newly developed framework, MVC 6 is as shown below.
New features in MVC 6:
Read More: How To Use Asp.net Core Web Apis For Web Development
System.Web.Dll dependency removed
The dependency of System.Web.Dll has been removed from MVC6 as it consumes about 30k of memory per request and response, whereas only 2k of memory per request and response is required for MVC6.
Single based Controller for MVC and Web API
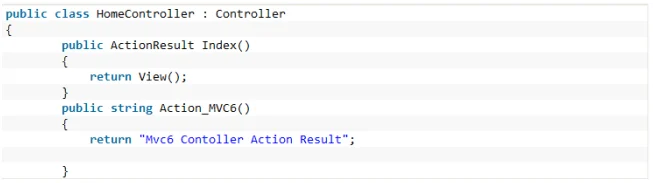
In MVC 6, there is only one controller base class for both MVC and Web API Controller i.e.,Microsoft.AspNet.Mvc.Controller. Controller class System.Web.MVC.Controller for MVC and System.Web.Http.ApiController for web API is merged into one class.
MVC 6 controllers return an IActionResult. When used as an MVC controller, the IActionResult is a view. When used as a Web API controller, the IActionResult is data such as a list of students, etc. The same controller can also have actions that return both views and data.
In MVC 6, same routes are used by both MVC controllers and Web API controllers.
MVC software developers can use either convention-based routes or attribute routes and they apply to all controllers in a project.
Supports other hosts in addition to IIS
One can host MVC5 on an IIS server and can be run on top of an ASP.NET Pipeline. On the other hand, MVC 6 is self-hosted and uses a flexible pipeline that could be controlled completely over the components that are part of the pipeline.
Environment-based configuration system
The configuration system of MVC6 environment enables us to deploy the application on the cloud very easily. An application works just like a configuration provider. It helps in retrieving the value from the various configuration sources like the XML file. Hence, it eliminates the need of dependency on Web.config file.
New Roslyn Compiler
This new Roslyn Compiler automatically compiles the application code. The best part is that any MVC developer can edit a code file and see the changes by refreshing the browser without stopping or rebuilding the project.
Cloud-optimized Applications
Being a part of Asp.Net 5, MVC 6 is designed for cloud-optimized applications. Once the MVC is deployed to the cloud, it automatically picks the right version of the library runtime. Also, the session state and caching gets adjusted depending upon the hosting environment.
Dependency injection
By utilizing IServiceProvider interface, ASP.NET software programmer can easily add its own dependency injection container. One can replace the default implementation with his own container.
Supports OWIN
As MVC 6 supports the OWIN abstraction, we can have MVC 6 application with full control over the composable pipeline.
Everything is packaged with NuGet
The unit of reference in MVC 6 application is nuget package and not assembly, unlike the previous version. The .Net developer just needs to add main nuget package and all the dependent nuget packages are added automatically by the framework.
Side-by-side deployment
One can upload dependencies to the bin directory without affecting other apps on the same server.
New JSON based project structure
MVC 6 contains global.json,config.json,project.json for different-different Configuration.
Important components of an MVC6 application:
Global.json
This is packed with solution-level settings and project-to-project references.
src folder
Source code for our web application.
Wwwroot
This folder contains static files and all other files that the web app serves directly to the clients, including HTML, CSS, and Image and JavaScript files.
Config.Json
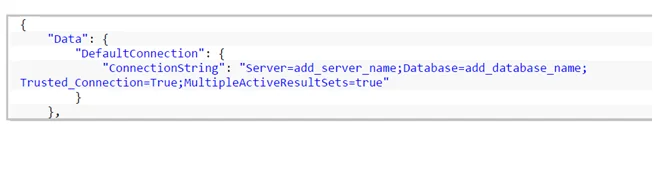
This file contains the application configuration in various places. MVC Programmer can define its application configuration, not just this file. Using the configuration value providers, the correct configuration values are picked. We do not need to bother about how to connect to various sources to get the confutation value.
Following code snippet explains how to add a connection string in Config.json file.
Project.json
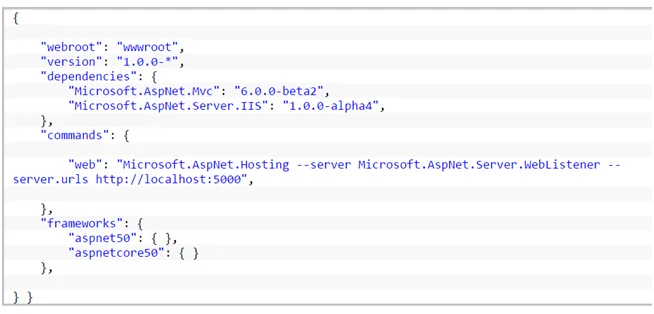
The “project.json” file serves as the new project file (.csproj/.vbproj).This file is included with the project dependencies and build information. This also contains the commands used by the application. Dependencies like loading external JavaScript library like jQuery, Knockout.js.
Project.json file provides intellisense for the available packages when developer adds or edits dependencies. All packages that one has added from this file are automatically pulled from NuGet and when one removes packages it automatically gets removed from project reference.
Startup.cs
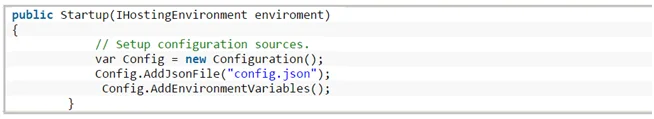
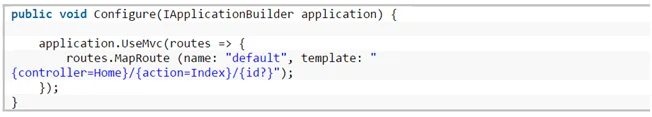
It is an entry point for the application. This file is used to define the environment for the application, e.g. Using MVC, Entity Framework, etc. By default, the host looks for a Startup class with a Configure method that takes IApplicationBuilder as a parameter.
Defining the Request Pipeline
the Startup.cs contains a startup method.
The above code snippet creates an object of the configuration class. We are adding the config.json and Environment variables as the source of configuration values. Also, we can add other configuration sources that our application requires.
Due to the availability of configuration value providers for different sources, Our application can fetch the configuration values from different configuration sources efficiently. Hence the application doesn’t need to be concerned about the different sources of configuration. This is one reason that MVC 6 applications can be easily moved to the cloud.
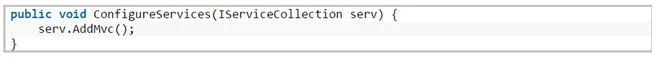
Code snippet to add the MVC framework in the pipeline
The code above is same as the old MVC for defining routes, except that the UseMvc method is used to setup the routes.
The AddMvc() basically adds the dependencies needed for MVC 6.
Planning to Hire ASP.Net MVC Developer? Your Search ends here.
Understanding Controller in MVC 6
In MVC 6 the application does not need to be derived from the controller class. In controller there are many default functionalities. Most of the time one needs to derive from the controller class, but if one does not need access to all of the functionalities provided by the controller class, one can define its own controller class.
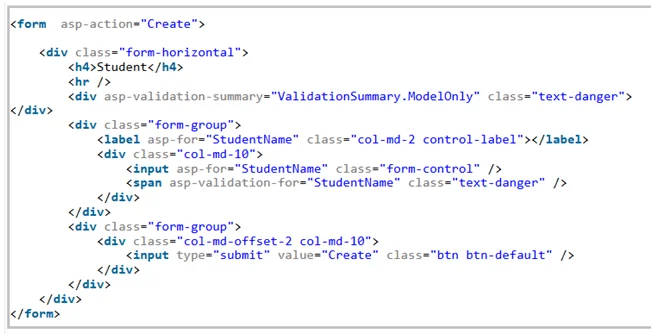
Understanding Views in MVC 6
In MVC 6 view, developers have been provided with new attributes for Model binding. HTML Helper methods are used for generating UI elements like: @Html.EditorFor and Model binding are removed.
MVC 6 New Attribute
- Asp-controller: Provides Controller Name.
- Asp-action: Provides Action Name of Controller class.
- Asp-for: This attribute is used for Model Binding.
- Asp-validation-for: This attribute is used for Model validation.
- Asp-validation-summary: This attribute is used to display the validation summary.

Posted on February 26, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.