How to use GetForm.io to manage your website forms without having to build a backend?

Hafid Saadi
Posted on March 10, 2023

How to Use Getform.io for Form Backends
Introduction
Getform.io is a form backend platform that allows developers to easily create custom forms and receive form submissions without having to build a backend system from scratch. In this guide, we'll walk you through the steps to set up a form and receive form submissions using Getform.io.
Prerequisites
Before you begin, you'll need the following:
- A Getform.io account
- A website or application where you want to add a form
- Basic knowledge of HTML and JavaScript
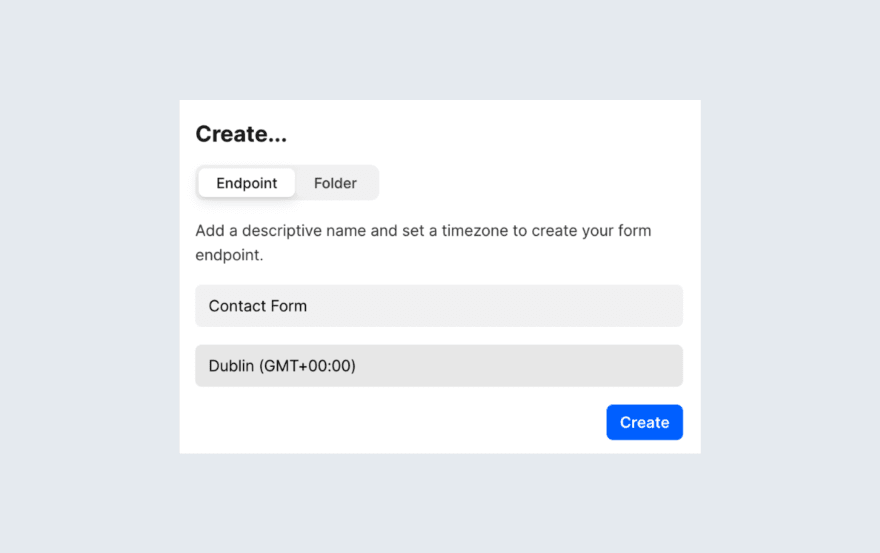
Step 1: Create a Form
To create a form in Getform.io, follow these steps:
- Log in to your Getform.io account.
- Click the "Create a Form" button.
- Enter a name for your form and click "Create".
- Customize your form by adding fields, changing labels, and selecting field types.
- Click "Save" to save your changes.
Step 2: Embed the Form
Once you've created your form in Getform.io, you can embed it into your website or application using the provided code snippet. To do this, follow these steps:
- Copy the code snippet provided in the "Embed" tab of your form in Getform.io.
- Paste the code snippet into your website or application's HTML code where you want the form to appear.
<form action="https://getform.io/f/{your-form-endpoint}" method="POST">
<input type="text" name="name">
<input type="email" name="email">
<input type="text" name="message">
<button type="submit">Send</button>
</form>
Step 3: Receive Form Submissions
After your form is embedded, you'll need to set up where you want to receive form submissions. Getform.io allows you to receive form submissions through email or webhook. To set this up, follow these steps:
Option 1: Receive Submissions via Email
- In the "Settings" tab of your form in Getform.io, click the "Add Notification" button.
- Enter the email address where you want to receive form submissions and click "Save".
Option 2: Receive Submissions via Webhook
- In the "Settings" tab of your form in Getform.io, click the "Add Webhook" button.
- Enter the URL where you want to receive form submissions and click "Save".
Conclusion
Congratulations! You've successfully set up a form and are now ready to receive form submissions using Getform.io. If you have any issues or questions, be sure to check out the Getform.io documentation or contact their support team for assistance.
learn more:
getFrom
getFrom-Docs

Posted on March 10, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.