Rumor is there's an "event bubbling" up!

iAmGjert
Posted on April 25, 2022

I'm sure at this point we've all got a pretty good idea what an event is: something that happens. That could mean hovering your mouse, a keystroke, a click, etc. Tracking events help us make our webpages interactive. That being said, have you ever heard of "Event Bubbling?"
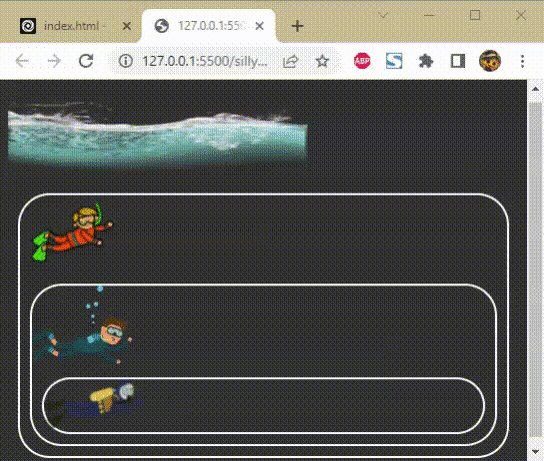
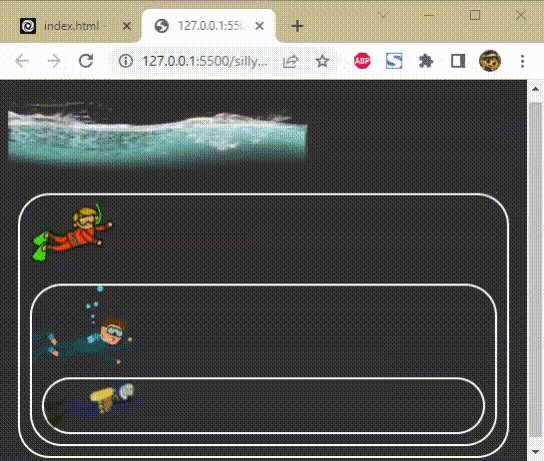
Event Bubbling is a term used to describe the fact that when an event happens in a child node, that same event is tracked throughout it's parent nodes all the way to the top. Since we're already talking about bubbles, I'm going to use a water/diver analogy to help explain what I mean by event bubbling. In this analogy the top or surface of our webpage will be the <body>, and all <div> inside will be divers of different experience levels.
<body>
<img src="/images/surface.png" width="300" height="100">
<div>
<img src="/images/beginnerDiver.png" width="100">
<div>
<img src="/images/experiencedDiver.png" width="100">
<div>
<img src="/images/expertDiver.png" width="100">
</div>
</div>
</div>
</body>
At the top level, we have our body/surface. Nested one level lower we have the beginner diver. One level lower then that, we have the experienced diver. Finally, in the deepest depths, we have our expert diver.
Now that we have our webpage, let's add some events! The simplest would be a click event, so I'll go ahead add an onclick event to the surface level. Since the surface level is the body of the webpage, clicking anywhere should trigger this click event. I'm also going to add a click event to the expert diver level. This is what our code looks like now:
<body onclick="alert('Surface')">
<img src="/images/surface.png" width="300" height="100">
<div>
<img src="/images/beginnerDiver.png" width="100">
<div>
<img src="/images/experiencedDiver.png" width="100">
<div onclick="alert('Expert')">
<img src="/images/expertDiver.png" width="100">
</div>
</div>
</div>
</body>
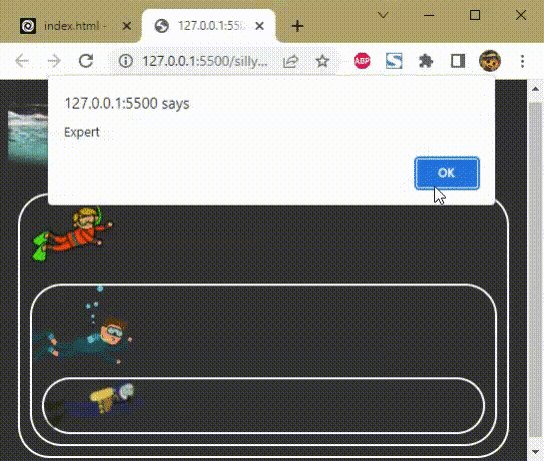
The experienced diver is nested pretty deep down! If he was to let up a bubble (in this case: the click event) what do you think would happen? If you guessed that it will alert "Expert" you'd be partially correct!

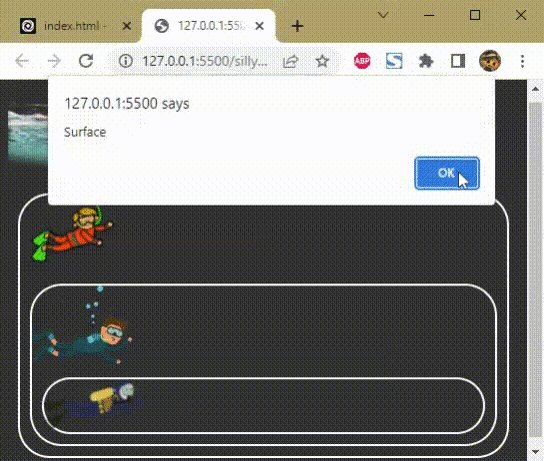
We also get an alert for the surface level!
The reason being, both alerts are tied to the same event; in this situation the event was a click. That event "bubbled" its way from the expert diver to each of it's parent nodes (experience diver and beginner diver), but neither of those nodes had a click event so nothing happened. It reached the top and that same click event bubbled through the surface click event and alerted us! If I was to add an onclick event to each level of the nest and then click on one level, you'd see it execute at each level and then it's parents shortly after.
<body onclick="alert('Surface')">
<img src="/images/surface.png" width="300" height="100">
<div onclick="alert('Beginner')">
<img src="/images/beginnerDiver.png" width="100">
<div onclick="alert('Experienced')">
<img src="/images/experiencedDiver.png" width="100">
<div onclick="alert('Expert')">
<img src="/images/expertDiver.png" width="100">
</div>
</div>
</div>
</body>
That, in a nutshell, is event bubbling!

Posted on April 25, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.

