My Visual Studio Code extensions and why I use them.

Iain Freestone
Posted on May 26, 2020

I have installed many Visual Studio Code extensions over the years, many of which are quickly uninstalled but here I talk about the ones that have stood the test of time and I use regularly.
Import Costs
Import costs displays inline in the editor the size of the imported package.
This is a particularly useful extension when you are working with lots of 3rd party libraries as it gives you a very quick indication of how much extra code you are adding to your own code base. Allowing you to investigate now rather than later if the import size looks quite large.
Local History
Every time you modify a file, a copy of the old contents is kept in the local history. This is useful for someone like me who often breaks his code and has no idea why! I can easily revert back or compare it with an older version.
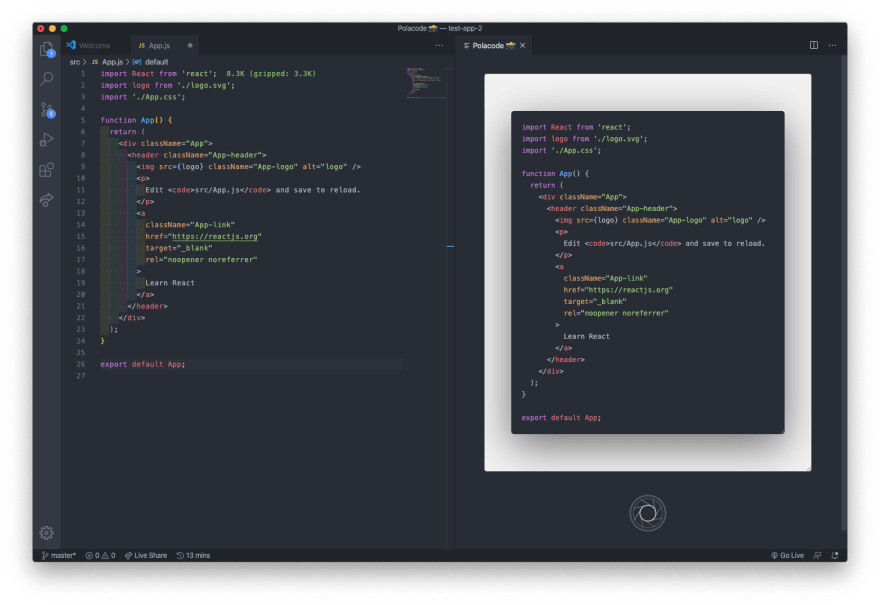
Polacode
Polacode is like a polaroid camera in your IDE, I can quickly highlight some code and create an image, brilliant for tweets and blog posts.
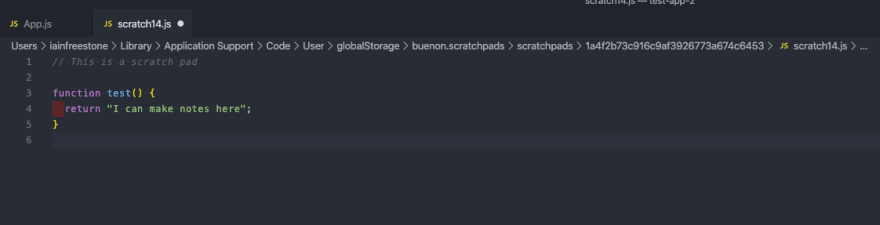
Scratchpads
Scratchpads allow you to create new "doodle" pads that can be saved and loaded from any project as they are saved globally. Great for code snippets or just a dumping ground.
Toggle Quotes
Is a handy extension that will toggle quotes from " to ' to `. I probably use this most often when converting a string to a template literal as I can quickly toggle between ' and `.
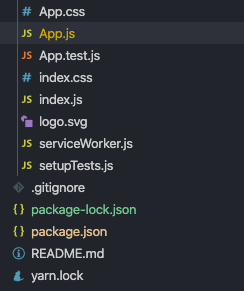
vscode-icons
VSCode Icons adds cool little icons to each file type, as well as looking nice it does speed up locating a file.
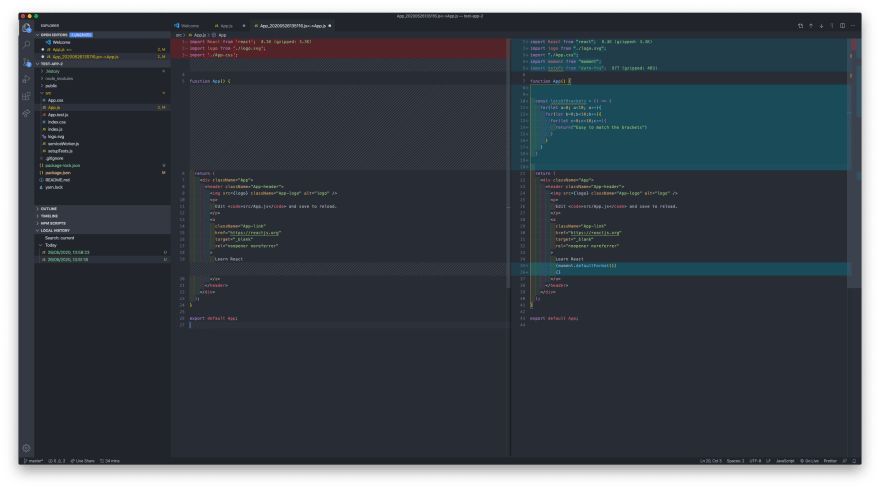
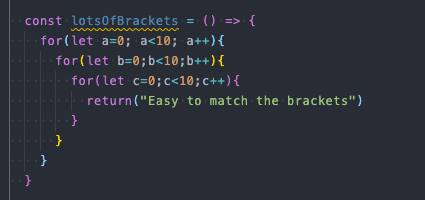
Bracket Pairs
Pairs ups your opening and closing brackets with different colours making it very easy to spot where all your brackets start and finish.
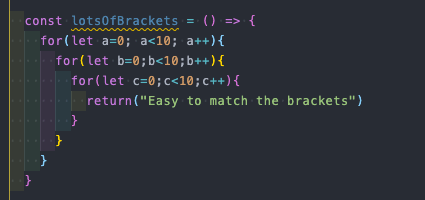
Rainbow Indent
I use this package alongside Bracket Pairs as I think they work very well together to add an extra level of readability to your code.
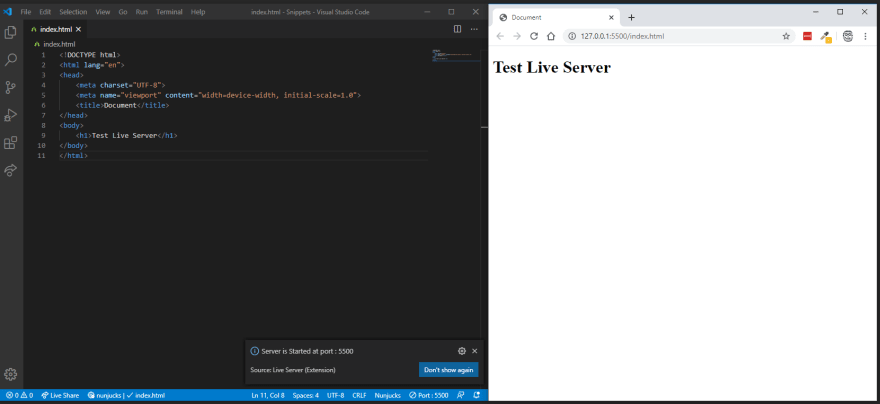
Live Server
Live server is a super useful extension as it allows you to quickly fire up a test server complete with with live reload directly from Visual Studio code. Especially useful if you are running a quick test and don't want to mess around with a whole build setup.
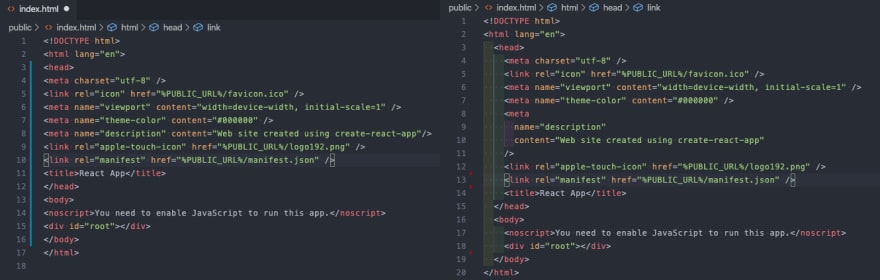
Prettier
I am sure that most of you have this extension installed and will feature on most top vscode extension lists. But it is that good it has to be here.
Prettier takes your code and formats it for you, simple as that! It hard to think back to life BP (before prettier) although it was not that long ago, 2017!
I will have other extensions installed from time to time but these are the ones I would miss the most if I did not have them installed.
Sign up to our free weekly newsletter and stay in the loop with the latest and greatest web development projects on GitHub at www.trendingprojects.com
If you enjoyed this article you can follow me on Twitter where I regularly post bite size tips relating to HTML, CSS and JavaScript.

Posted on May 26, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.