Iain Freestone
Posted on May 25, 2020

When I am composing tweets or writing short blog posts I like to post images of small code snippets as I think it is a nice way of quickly getting to the nitty-gritty. I try to keep these code snippets as short and concise as possible.
My go-to tool for a long time has been Carbon which if you have not heard of them directly you will likely have seen the images that it produces.
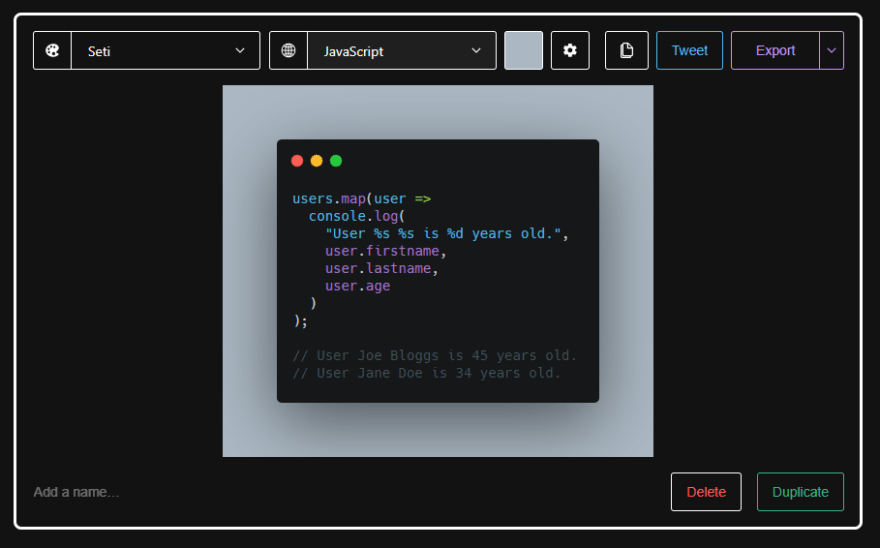
More recently I have started experimenting with two other code image generators firstly is CodeImg
One of the great features that CodeImg has over Carbon is its Social Network templates which makes it super easy to create the perfect size image.
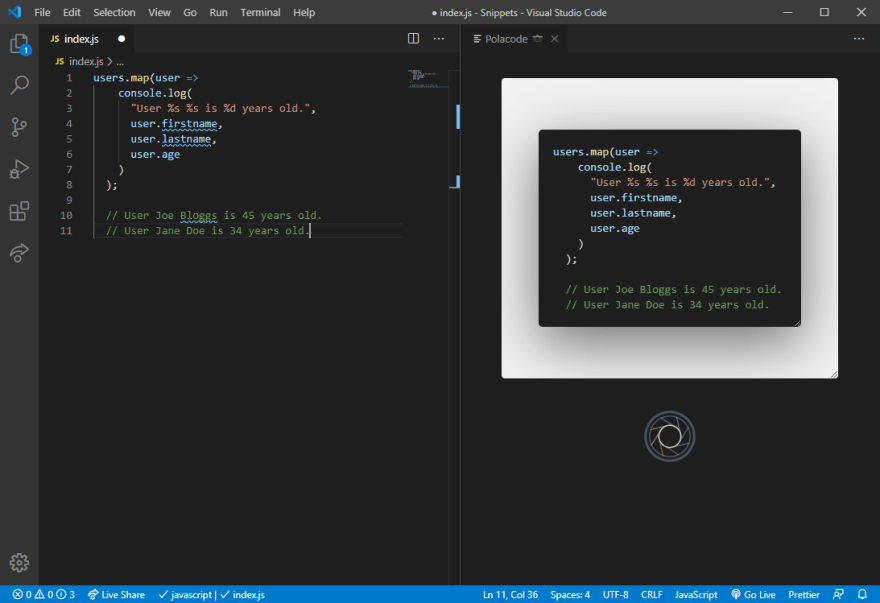
The other tool I have been using is a Visual Studio Code extension called Polacode that allows you to capture images directly from the IDE which makes it very efficient.
All three have there pros and cons and as they are all free to use I would suggest giving each a try.
The major downside of posting an image of code is that if someone finds it useful there is no easy way of copying the code. So when possible I like to also post the code in a manner that allows this, it also helps greatly with accessibility.
For small snippets I will generally use either Github Gists or use PrismJS
For larger amounts of code or if I want to share a working version of the code the I will generally embed a project from either CodeSandbox or CodePen
If you enjoyed this little article you can follow me on Twitter where I regularly post bite size tips relating to HTML, CSS and JavaScript.

Posted on May 25, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

September 18, 2024