5 chorradas sobre formularios.

IagoLast
Posted on October 27, 2021
Uno de los elementos fundamentales a la hora de construir webs son los formularios que pese a tener un comportamiento prácticamente estandarizado en todos los navegadores siguen siendo relativamente infrautilizados. En este artículo pretendo comentar algunas curiosidades para animar a la gente a leer y sacarle todo el partido a las APIs nativas.
El comportamiento por defecto
Una de las características más curiosas y menos conocidas es que un formulario se envía automáticamente al presionar enter si solamente tiene un campo y carece de botón de submit.
If the form has no submit button, then the implicit submission mechanism must do nothing if the form has more than one field that blocks implicit submission, and must submit the
formelement from theformelement itself otherwise.
Esto quiere decir que podemos escribir un pequeño formulario con un sólo campo que se enviará automáticamente al pulsar intro. Esto ha sido la causa de más de un bug de los que me he encontrado recientemente.
<form name="form1">
<input placeholder="Type something"
type="text"
id="name"
name="name" />
</form>
<script>
document.querySelector("form[name=form1]").addEventListener('submit', function (e) {
e.preventDefault();
console.log('Enviado')
})
</script>
El atributo .elements
Otra característica poco conocida es que los formularios tienen un atributo elements que contiene un objeto cuyas claves son los identificadores de los inputs del propio formulario.
Esto nos puede ahorrar mucho código si lo único que queremos es que el usuario rellene un campo y enviarlo a algún sitio.
<form name="form1">
<input placeholder="Type something"
type="text"
id="name"
name="name" />
</form>
<script>
document.querySelector("form[name=form1]").addEventListener('submit', function (e) {
e.preventDefault();
// El target del evento es el formulario dentro del cual tenemos el atributo elements.
const $nameInput = e.target.elements["name"];
console.log('El nombre es', $nameInput.value);
})
</script>
La validación por defecto
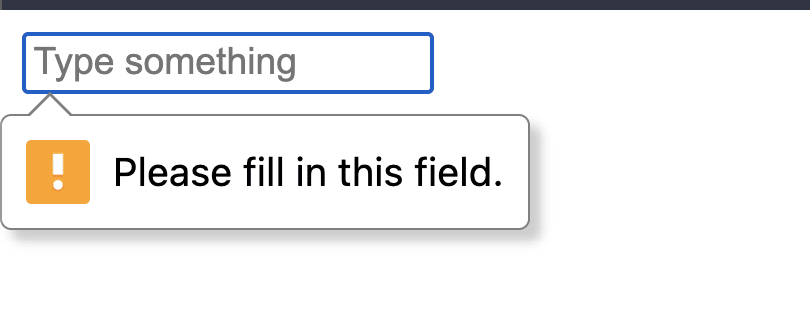
Esta es una característica más conocida pero no todo el mundo le saca partido. Html nos ofrece una serie de validaciones por defecto que añaden la pseudo-clase :invalid cuando los datos no cunplen el criterio. Además ofrecen unos mensajes de error internacionalizados y accesibles de manera transparente.
<form name="form1">
<input
required
minlength="3"
placeholder="Type something"
type="text"
id="name"
name="name" />
</form>
<script>
document.querySelector("form[name=form1]").addEventListener('submit', function (e) {
e.preventDefault();
// El target del evento es el formulario dentro del cual tenemos el atributo elements.
const $nameInput = e.target.elements["name"];
console.log('El nombre es', $nameInput.value);
})
</script>
El atributo datalist
Otra de las cosas interesantes que podemos hacer en nuestros formularios en añadir una lista de valores sugeridos mediante el atributo list. Esta lista se filtra automáticamente a medida que escribimos y se verá de forma correcta en cualquier dispositivo.
<form name="form1">
<input list="name-suggestions" required minlength="3" placeholder="Type something" type="text" id="name" name="name" />
<datalist id="name-suggestions">
<option>Alice</option>
<option>Bob</option>
<option>Carol</option>
</datalist>
</form>
<script>
document.querySelector("form[name=form1]").addEventListener('submit', function (e) {
e.preventDefault();
// El target del evento es el formulario dentro del cual tenemos el atributo elements.
const $nameInput = e.target.elements["name"];
console.log('El nombre es', $nameInput.value);
})
</script>
El atributo autocomplete.
Si eres español estoy seguro de que te ha pasado mil veces que tu navegador te auto completa last-name con tu segundo apellido y tienes que corregirlo a mano. El atributo autocomplete nos permite ofrecer pistas acerca del contenido de ciertos campos que permiten que el navegador los rellene por nosotros aunque no siempre acierta!
Como dato curiosos:
Tenemos muchas opciones para los nombres:
"name"Un campo genérico para hacer referencia al nombre."
honorific-prefix": Tratamiento de cortesía "señor, doctor...etc""
given-name": Nombre de pila (ej: iago)"
additional-name": Primer apellido en el caso de los españoles!"
family-name": Segundo apellido o last-name en USA"
honorific-suffix": Subfijos como "jr o IV""
nickname": Apodo
Tenemos una opción para autocompletar con contraseñas enviadas por SMS!
- "
one-time-code" A one-time code used for verifying user identity.
Tenemos campos para autocompletar con datos de tarjetas de crédito (cc):
Referencias
- https://html.spec.whatwg.org/multipage/form-control-infrastructure.html#implicit-submission
- https://www.w3.org/TR/2014/REC-html5-20141028/forms.html#dom-form-elements
- https://html.spec.whatwg.org/multipage/form-control-infrastructure.html#candidate-for-constraint-validation
- https://developer.mozilla.org/es/docs/Learn/Forms/Form_validation#usar_la_validaci%C3%B3n_de_formulario_incorporada
- https://developer.mozilla.org/es/docs/Web/HTML/Element/datalist
- https://developer.mozilla.org/en-US/docs/Web/HTML/Attributes/autocomplete

Posted on October 27, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 29, 2024