Introducing the Remix Hyper Stack ⚡️+=✨

hyper
Posted on May 2, 2022
At hyper, we love web standards. Web Standards are rules established by international standards bodies that define how the web works. These bodies put a lot of effort into ensuring the Web is maximally usable and accessible.
If you’ve ever ended up on MDN Web Docs then you’re probably familiar with some of these Web Standards (fetch anyone?).
Our love of Web Standards is why we have embraced tools like Deno 🦕 to build hyper.
So whenever we see another framework or tool that is embracing Web Standards, that get’s us excited! One of these frameworks is Remix
Remix run (the web 🌎)
Hyper is a sponsor of Remix Conf.. Consider coming to Remix Conf. to learn more about Remix. If you see a hyper shirt, come say hi!
Remix is a full stack web framework.
Remix is a full stack web framework that lets you focus on the user interface and work back through web standards to deliver a fast, slick, and resilient user experience.
Like other frameworks such as NextJS, NuxtJS, and SvelteKit, Remix blurs the lines between client and server, providing a unified development experience that embraces the emerging “full stack developer” role.
With Remix, you write frontend (React) and backend code in routes files. Your frontend code sits right next to the server code that handles input submitted from that UI. You use Web Standards like fetch, Request, and Response to integrate your frontend and backend handlers. It supports TypeScript, bundling, accessibility, and route optimization, right out of the box. So far, building apps with Remix feels very ergonomic and easy to reason about.
Remix does a ton for you. If you’d like to learn more, consider checking out their docs.
Remix Stacks
One of the new features in Remix, that we are really excited about, is Remix Stacks. Remix Stacks is a feature of the Remix CLI that allows you to generate a Remix project quickly and easily. There are some official stacks described in their docs that come with:
- Database
- Automatic deployment pipelines
- Authentication
- Testing
- Linting/Formatting/TypeScript
Remix Stacks also supports custom templates, where you can build your own Stacks and then use the Remix CLI to spin up those stacks!
We were wanting to build a starter project for hyper cloud and Remix. So when Remix Stacks were released, it seemed like a perfect opportunity.
Introducing the Remix Hyper Stack ⚡️💿
We are happy to introduce the Remix Hyper Stack, a custom Remix Stack that comes with everything you need to start building 🛠, and shipping 🚀 with Hyper Cloud and Remix.
Out of the box, the Remix Hyper Stack comes with:
- AWS deployment with Architect
- Hyper Cloud integration via hyper-connect
- Zero-setup ⚡️ local development using hyper nano
- GitHub Actions for deploy on merge to production and staging environments
- Email/Password Authentication with cookie-based sessions
- Styling with Tailwind
- End-to-end testing with Cypress
- Local third party request mocking with MSW
- Unit testing with Vitest and Testing Library
- Code formatting with Prettier
- Linting with ESLint
- Static Types with TypeScript
Everything that you need to start developing locally. Then once you’re ready, just add some GitHub repo’s secrets and start deploying on AWS, consuming hyper cloud as your services tier 😎 💸.
Usage
To use the Remix Hyper Stack, simply use the Remix CLI:
npx create-remix --template hyper63/remix-hyper-stack
The CLI will prompty you for some questions, pull down the stack, and set it up for you. Then just run npm run dev and start building!
What’s it doing?
So what are each of the parts of the stack doing? Let’s go through it.
The cool thing about Remix Stacks is that they are completely customizable. If you don’t like a piece, simply change it after setup, or even fork the original stack and create your own!
AWS Deployment via Github Actions
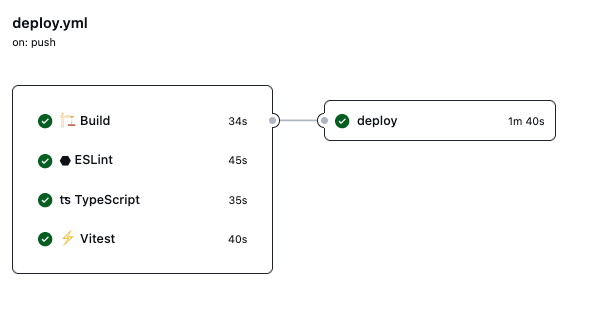
The Hyper Remix Stack comes with a Github Workflow that will deploy your application to AWS using Architect. Architect handles setting up ApiGateway, S3, and Lambda together, so that your application can scale to meet production demand.
The workflow will run all your quality checks: Linting, Type checking, Testing, and Building. If all goes well, the the workflow will deploy your applciation. Out of the box, the workflow will deploy the main branch to a production environment and the dev branch to a staging environment. You can even setup separate credentials between production and staging in cases where you have a separate AWS account for each environment.
Hyper Cloud Integration with hyper-connect
hyper cloud is a scalable, backend cloud-based service that you can use to spin up databases, caches, storage buckets, search engines, and persistent queues, no dev-ops required.
Instead of figuring out how to deploy services in the cloud, securely, and to scale, just use hyper cloud and then consume your services using the hyper-connect SDK or REST. Focus on building features ⚡️, not cloud plumbing 🪠.
Learn more at our docs
Local Development using hyper nano
Although you can use a hyper cloud application to develop, the Remix Hyper Stack also comes integrated with hyper nano. hyper nano is an instance of hyper that runs all of your hyper services locally, using local hyper service adapters! It works great for local development, and short-lived ephemeral environments like GitHub Workspaces or Gitpod
At hyper, we exclusively develop using short-lived, cloud-based, environments. And we use hyper nano to do it. In short, we build hyper using hyper.
hyper-connect works seamlessly with both hyper cloud and hyper nano. Consume hyper nano for local development, then your deployed application consumes hyper cloud with no code changes. hyper connect handles that for you.
Styling, Type Checking, Linting, Testing, Oh My! 🐯
The Remix Hyper Stack comes with linting using EsLint, type checking using TypeScript, testing using Vitest, and end to end testing using Cypress.
All of this is integrated with Github Workflow, so all your quality checks pass before deploying your application.
Clean Architecture With Hyper
Hyper embraces the Clean Architecture approach to building software. This means separating side effects from business logic and striving to keep business logic separated from other details of the application.
This has lots of benefits:
- Business logic is framework agnostic and can be reused
- Remix/NextJS/CRA/Preact
- Vue
- Svelte
- CLI (The framework doesn’t even need to be web based!)
- Mobile app
- Business logic is infrastructure agnostic:
- Database
- Cloud Provider
- Deployment configuration ie. lambda, Docker, K8s, etc.
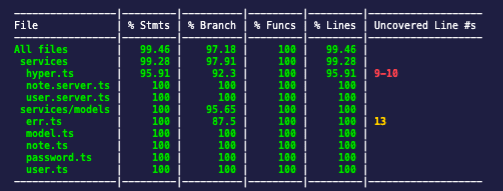
- Easier to test business logic (unit tests and TypeScript cover most of it!)
- Separation of concerns
All of the business logic for this application can be found in
app/services. Each service receives its side effects via dependency injection which are then easy to stub during unit testing.
Our business models are simple schemas built on zod used to validate the correctness of data flowing in and out of our business logic layer. You could use anything to validate the contracts with your business logic, I chose zod because it's what we use at hyper. Joi, Yup, there are tons of options out there.
The important part of these schemas is that it puts enforcing our business logic contracts in the layer we control, not buried deep within a database schema, or a managed service where we have limited to no control. Doing that can cause coupling and unintended technical debt.
Because all side effects are injected via dependency injection, the business logic is incredibly easy to test. The business logic is practically fully tested using just unit tests.
The rest of the code in the project is all effectively glue code if you will, into our business logic, based on what our Remix app wants to do, in this case, a note taking app.
Perhaps we have another application that will run NLP across notes, or an administrator application with separate authentication needs. Those applications can reuse our business logic just fine.
Conclusion
We at hyper are very excited about Remix and Remix stacks. A huge shout out to the Remix team and to Kent C. Dodds for showing us this cool new feature.
Try out the Remix Hyper Stack today, and let us know what you think!
We are also sponsoring Remix Conf. and will be there, so if you see a hyper shirt, come say hi!

Posted on May 2, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.