Hrushikesh Kokardekar
Posted on December 11, 2021

This post is inspired by Online Tutorials
Hello Guys ✌️✌️✌️
We have seen the dark mode in our mobile and laptops. Ever wonder how this works .
Today in this post we will be making a simple dark mode toggle animation.
So lets Start 👩💻👩💻👩💻
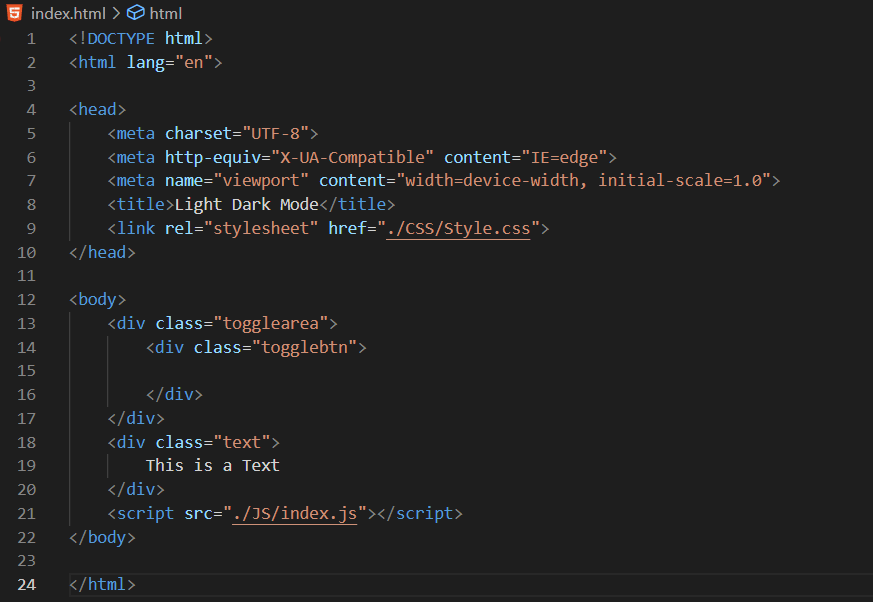
Step-1 HTML
Only three div tags are required with id our class . And that's it with our HTML.
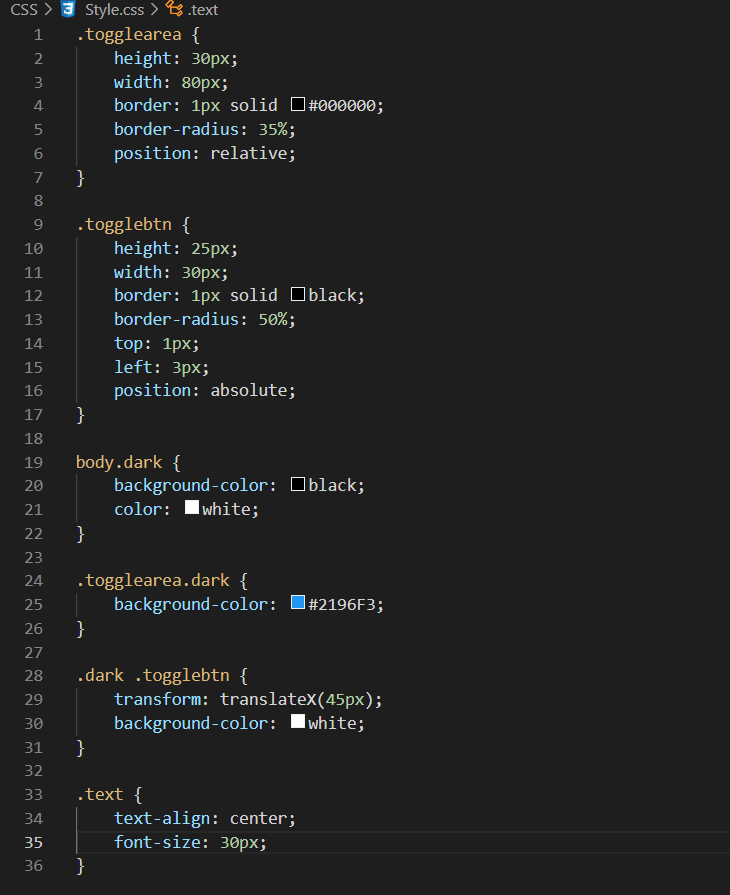
Step-2 CSS
Now the crucial part comes . You might be thinking from where the ".dark" class came from . You will understand this in Javascript part.
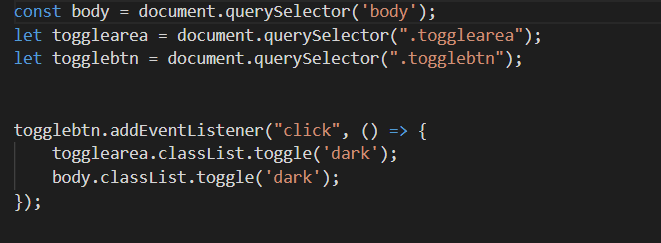
Step-3 JavaScript
Now as instructed in the video of Online Tutorials we need to take reference of the body and div. On clicking the togglebtn class , a new class ".dark" is made and toggled . To toggle a class means adding and removing a class. The dark class toggles the background color and the color of text.
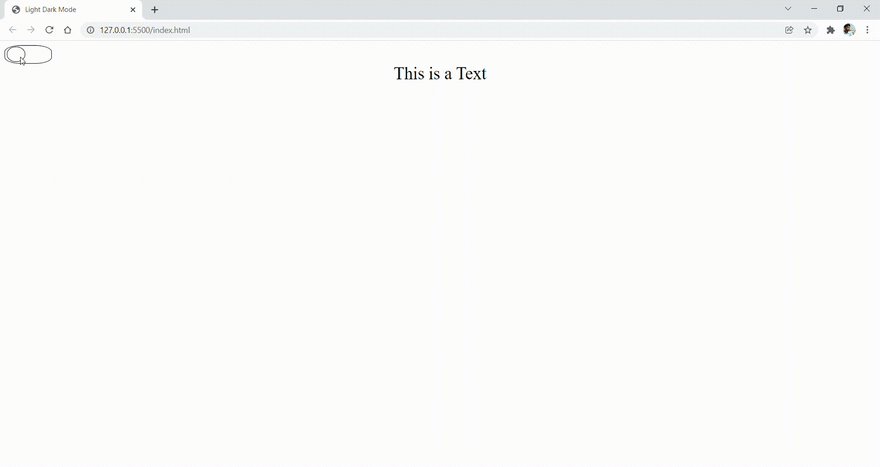
You can see how this works :
So you can see how we've made the dark mode toggle using simple HTML, CSS and JavaScript.
So that's it for Today .
Meet you in the Next Post.
Till then Happy Coding 👩💻👩💻👩💻

Posted on December 11, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.