Generating random Colors Using JavaScript

Hrushikesh Kokardekar
Posted on December 3, 2021

Hello Guys ✌️✌️✌️
Back after long time with another post.
Ever felt how cool it would be if random background colors would be applied to your page on just one click of button .
It is possible using Simple Javascript and few lines of code .
Lets start 👍👍
Step -1 : HTML
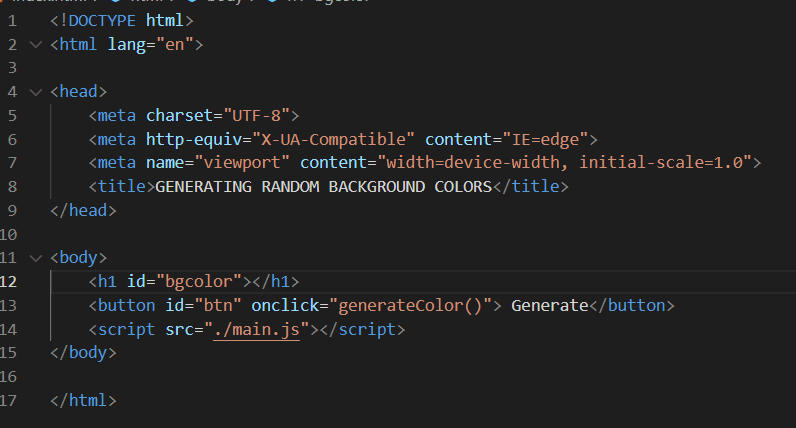
There's not much to write in HTML . You Just need to Create a an heading tag with an id . In this heading tag we will be printing the rbg value of the generated color. Second You need to create a button with an id . Also create a js file and link it in your html. That's It with our HTML. The HTML code is below :
Step -2 : CSS
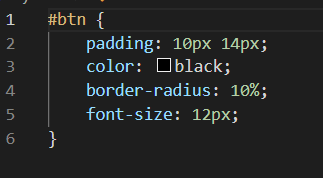
Here I've applied some styling to the button created so that it looks good. You can add your own styling also. The CSS is below :
Step -3 : JavaScript
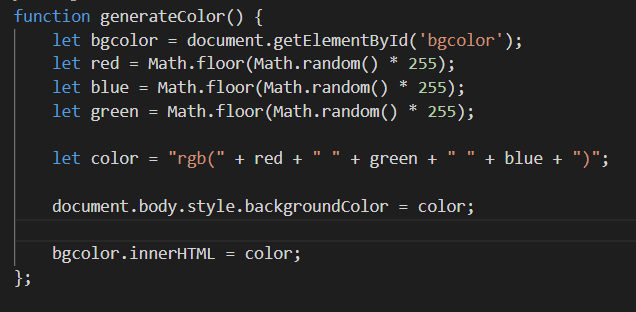
Now comes the important part . We would be using Math.random() . Math.random() generates a random number between 0 and 1. Math.floor() is another Math function that we are going to use . So the JavaScript Code is given below where I've created a functioned named generateColor() .
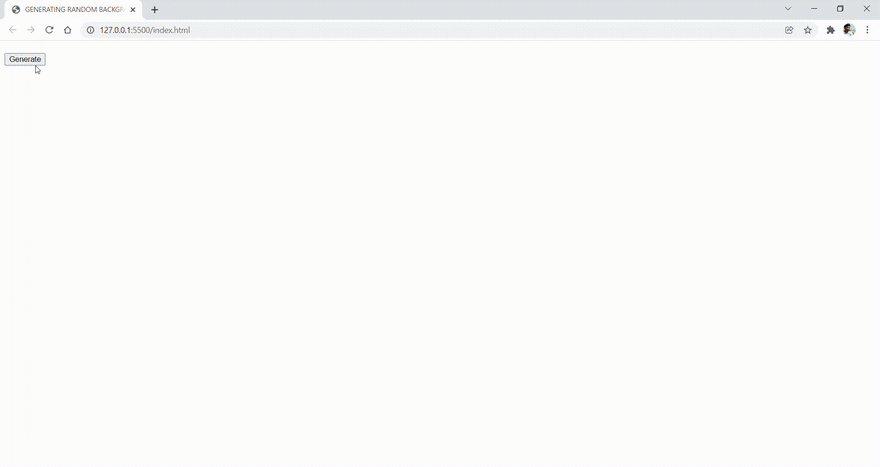
You can see the Output Below How it generates random colors onclick of the button .
So that's it for today .
meet You in next Post
Till then Happy Coding 👩💻👩💻👩💻

Posted on December 3, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.