horus.dev
The code of my current website, built using React and Next.js, TailwindCSS, and finally Vercel because it's the best platform to deploy Next.js projects.
Bootstrapped using HorusGoul/next-ts-starter

Posted on June 12, 2020

One of the things that has been always bugging me is to not have a personal website that makes me feel like I've done a great job after finishing it. That's mainly because I wanted to build a website but didn't know what to put in it.
That's what changed this time because I knew what to put in my website, and also was really inspired and it took me very little time to discover how I wanted to display the content. In my previous attempts to have an amazing website, I wasn't able to find this kind of inspiration so most of the times I felt frustated and ended up looking for a template that would temporarily do the job.
 |
|---|
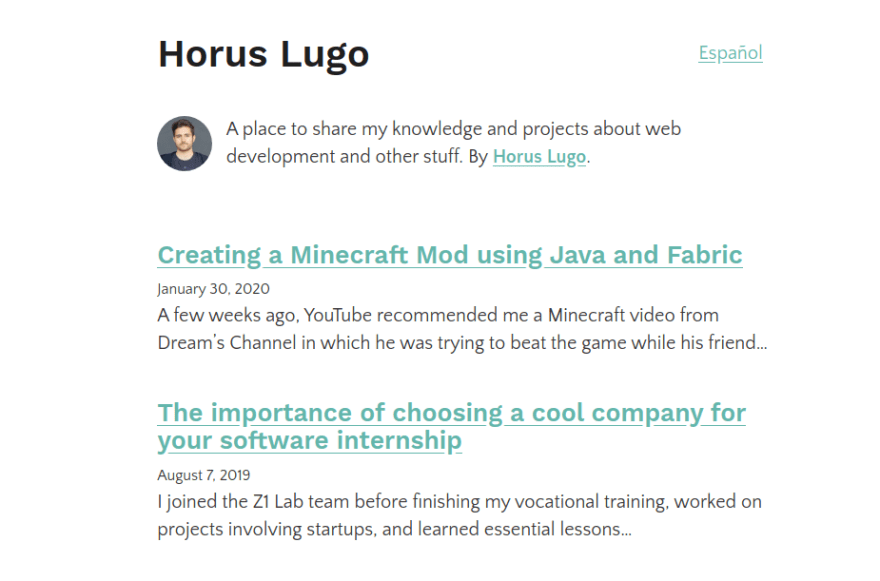
| My previous website, a blog built with a Gatsby template |
As I usually do when I'm building personal projects, I decided to try some new tools that I haven't used before, in this case, Next.js and TailwindCSS were the new shiny things I wanted to take a look into.
I've been reading a lot of things regarding Next.js in the last few years, but in the last few months they released a new feature called Static HTML Export that allows developers to use the framework as a static site generator. Also, Next.js is mainly developed by Vercel, a platform that allows you to deploy Next.js apps (and other kind of apps) to the cloud, combining CDN for static content and Serverless functions for your API and Server Side Rendered (SSR) routes. The best part of it is that they manage all of that for you, and with zero config you can get your Next.js app easily deployed in their platform.
Finally, I decided to go with TailwindCSS to style the website, I found that it's really easy to use and that once you learn the basics, applying styles to something in your website it's just a matter of adding a few utility classes to the elements you want to modify.
 |
|---|
| Vercel + Next.js + TailwindCSS = horus.dev |
If you mix those tools, you'll eventually get a website like the one I have been building for the last few weeks, I bet you're already curious about what my new website looks like so... here's the link!
But wait, there's more, it's also open source so feel free to take a look to the code on GitHub!
The code of my current website, built using React and Next.js, TailwindCSS, and finally Vercel because it's the best platform to deploy Next.js projects.
Bootstrapped using HorusGoul/next-ts-starter
What do you think about my new website? Make me know about your ideas on how I could improve it in the comments 😊

Posted on June 12, 2020
Sign up to receive the latest update from our blog.