How to Create Custom Map Styles for Your App

Jackson
Posted on May 25, 2022
The way in-app maps look and function tend to vary greatly depending on the developer and industry. For example, express delivery apps require simple maps that show city distribution and package delivery paths; AR games require in-app maps that look sleek and match the game UI in terms of color and style; and sightseeing apps need maps that have the ability to highlight key scenic spots.
This is where the ability to create custom map styles can be of huge benefit to developers as it allows developers to create maps that best suit the usage scenarios of their apps as well maintain a consistent visual experience.
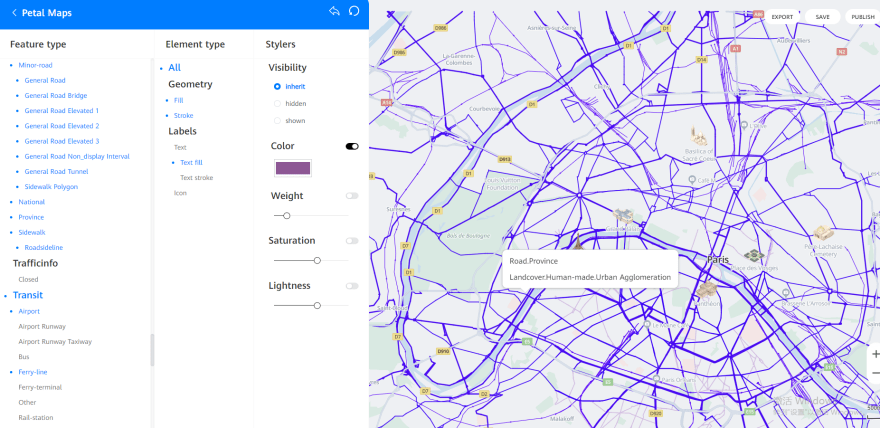
HMS Core Map Kit provides developers with the ability to create custom map styles, for example, changing the display effects of roads, parks, stores, and other POIs on the map, using Petal Maps Studio. Petal Maps Studio provides hundreds of map elements that are classified into seven categories, allowing developers to customize their map styles as needed. In addition, developers only need to configure the map style once for all devices across different platforms (Android, iOS, and web), considerably improving their development efficiency.
Demo

Effect on Android and iOS devices
So, how do we go about creating a custom map style? The detailed procedure is as follows.
Procedure
I. Generating a Style ID
i. Sign in to Petal Maps Studio and click Create map to create a custom map style.

ii. Click Import to import a JSON style file.

iii. Modify the style in the editor.

iv. Click SAVE to generate a preview ID and test the map style effect based on the preview ID. Click PUBLISH to generate a style ID, which is unique and never changes once the style is published.

II. Setting the Custom Map Style for Different Platforms
Map Kit provides two methods of setting the custom map style:
Setting the style file: Define a JSON file (map style file) to customize the map style.
Setting the style ID: Create a style or import an existing style on Petal Maps Studio. Once the map style is released, it will be applied to all apps that use it, without needing to update the apps.
Method 1: Set the style file.
Create the style file mapstyle_road.json.
[
{
"mapFeature": "road.highway.city",
"options": "all",
"paint": {
"color": "#7569ce"
}
},
{
"mapFeature": "road.highway.country",
"options": "all",
"paint": {
"color": "#7271c6"
}
},
{
"mapFeature": "road.province",
"options": "all",
"paint": {
"color": "#6c6ae2"
}
},
{
"mapFeature": "road.city-arterial",
"options": "geometry.fill",
"paint": {
"color": "#be9bca"
}
},
{
"mapFeature": "transit.railway",
"options": "all",
"paint": {
"color": "#b2e6b2"
}
}
]
i. Set the style file for Android.
(1) Add the JSON file mapstyle_road.json to the res/raw directory.
(2) Use the loadRawResourceStyle() method to load the MapStyleOptions object and pass the object to the HuaweiMap.setMapStyle() method.
private HuaweiMap hMap;
MapStyleOptions styleOptions = MapStyleOptions.loadRawResourceStyle(this, R.raw.mapstyle_road);
hMap.setMapStyle(styleOptions);
ii. Set the style file for iOS.
(1) Define the JSON file mapstyle_road.json in the project directory.
(2) Pass the file path to the setMapStyle method.
// Set the path of the style file.
NSString *path = [NSBundle.mainBundle pathForResource:name ofType:@"json"];
// Call the method for setting the map style.
[self.mapView setMapStyle:path];
iii. Set the style file for JavaScript.
map.setStyle("mapstyle_road.json");
Method 2: Set the preview ID or style ID.
i. Set the style ID or preview ID for Android.
The Map SDK for Android allows you to specify a style ID or preview ID either before or after a map is created.
(1) Use a custom map style after a map is created.
Call the setStyleId and previewId methods in HuaweiMap to use a custom map style.
private HuaweiMap hMap;
String styleIdStr = edtStyleId.getText().toString(); // Set the map style ID after a map is created.
// String previewIdStr = edtPreviewId.getText().toString(); // Set the preview ID after a map is created.
if (TextUtils.isEmpty(styleIdStr)) {
Toast.makeText(this, "Please make sure that the style ID is edited", Toast.LENGTH_SHORT).show();
return;
}
if (null != hMap) {
hMap.setStyleId("859320508888914176");
// hMap.previewId("888359570022864384");
}
(2) Use a custom style before a map is created.
Call the styleId and previewId methods in HuaweiMapOptions to use a custom map style. If both styleId and previewId are set, styleId takes precedence.
FragmentManager fragmentManager = getSupportFragmentManager();
mSupportMapFragment = (SupportMapFragment) fragmentManager.findFragmentByTag("support_map_fragment");
if (mSupportMapFragment == null) {
HuaweiMapOptions huaweiMapOptions = new HuaweiMapOptions();
// please replace "styleId" with style ID field value in
huaweiMapOptions.styleId("styleId"); // Set the style ID before a map is created.
// please replace "previewId" with preview ID field value in
huaweiMapOptions.previewId("previewId"); // Set the preview ID before a map is created.
mSupportMapFragment = SupportMapFragment.newInstance(huaweiMapOptions);
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
fragmentTransaction.add(R.id.map_container_layout, mSupportMapFragment, "support_map_fragment");
fragmentTransaction.commit();
}
mSupportMapFragment.getMapAsync(this);
mSupportMapFragment.onAttach(this);
ii. Set the style ID or preview ID for iOS.
The Map SDK for iOS allows you to specify a style ID or preview ID after a map is created.
Call the setMapStyleID: and setMapPreviewID: methods in HMapView to use a custom map style.
/**
* @brief Change the base map style.
* @param The value of styleID is one of the IDs on the custom style list configured on the official website.
* @return Whether the setting is successful.
*/
- (BOOL)setMapStyleID:(NSString*)styleID;
/**
* @brief Change the base map style.
* @param The value of previewID is one of the preview IDs on the custom style list configured on the official website.
* @return Whether the setting is successful.
*/
- (BOOL)setMapPreviewID:(NSString*)previewID;
iii. Set the style ID or preview ID for JavaScript.
The Map SDK for JavaScript allows you to specify a preview ID or style ID either before or after a map is loaded.
(1) Use a custom map style before a map is loaded for the first time.
When importing the map service API file during map creation, add the styleId or previewId parameter. If both parameters are set, the styleId parameter takes precedence. Note that the API key must be transcoded using the URL.
<script src="https://mapapi.cloud.huawei.com/mapjs/v1/api/js?callback=initMap&key=API KEY&styleId=styleId"></script>
(2) Use a custom map style after a map is loaded.
// Set the style ID.
map.setStyleId(String styleId)
// Set the preview ID.
map.setPreviewId(String previewId)

Posted on May 25, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

November 28, 2024

November 27, 2024