Understanding Data Types in JavaScript

Himanshu Gupta
Posted on February 26, 2024
In JavaScript, data types play a crucial role in defining the nature of variables and how they behave in our code. Broadly, JavaScript data types can be classified into two categories: Primitive and Non-Primitive (also known as Reference or Object) data types.
Primitive Data Types
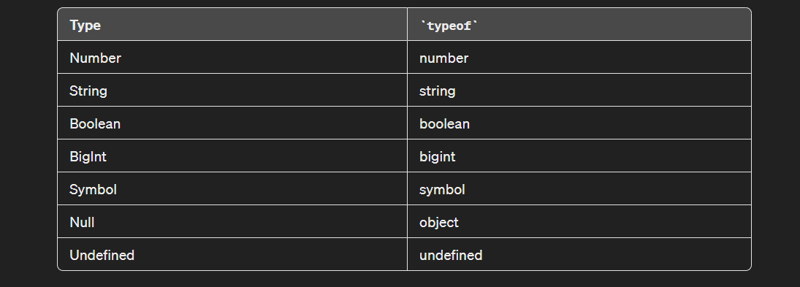
Primitive data types are immutable and hold primitive values directly. They are the basic building blocks of data manipulation in JavaScript. Let's take a closer look at each primitive data type along with its typeof output:
- Number: Represents numeric values.
- String: Represents textual data.
- Boolean: Represents true or false values.
- BigInt: Represents integers with arbitrary precision.
- Symbol: Represents unique identifiers.
- Null: Represents the absence of any value.
- Undefined: Represents a variable that has been declared but has not been assigned a value.
Non-Primitive Data Types
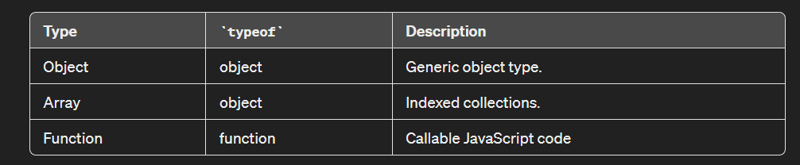
Non-primitive data types are mutable and store references to memory locations. They are more complex data structures and include objects, arrays, and functions.
- Object: Represents a collection of key-value pairs. 2, Array: Represents a collection of elements arranged in an ordered list. 3, Function: Represents executable code blocks that can be invoked.

Posted on February 26, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.