React Router

Himanshu Baghel
Posted on May 30, 2023

React Router is a popular library used for handling routing in React applications. It provides a way to navigate between different views or pages within a single-page application (SPA) without a full page reload.
In this article, I'll show you how someone can use React router and with example.
First install react router in your project.
npm install react-router-dom
So, after that, create files that you want to navigate.In my case I have 3 files Home, About, and Contact pages.
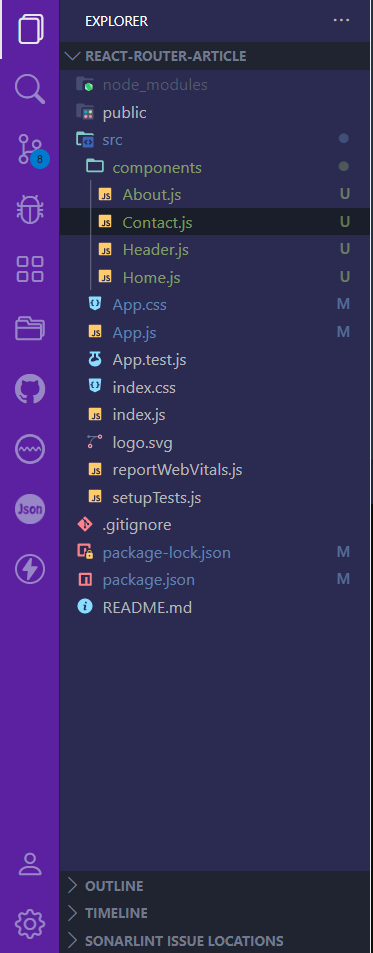
Here is my file system in VS
Now Here is my files with code.
So my first is header file which always show in top of page
Header.js
import React from "react";
import { Link } from "react-router-dom";
const Header = () => {
return (
<div
style={{
display: "flex",
justifyContent: "space-evenly",
backgroundColor: "navy",
color: "white",
height: "10vh",
alignItems: "center",
}}
>
<Link id="link" to="/">
Home
</Link>
<Link id="link" to="/about">
About
</Link>
<Link id="link" to="/contact">
Contact
</Link>
</div>
);
};
export default Header;
Above code is simple and straight forward except what Link tag and why we import so, I will tell you but first write all the file code then I explain.
Home.js
import React from "react";
const Home = () => {
return (
<div>
<h1>Home Page</h1>
</div>
);
};
export default Home;
Contact.js
import React from "react";
const Contact = () => {
return (
<div>
<h1>Contact Page</h1>
</div>
);
};
export default Contact;
About.js
import React from "react";
const About = () => {
return (
<div>
<h1>About Page</h1>
</div>
);
};
export default About;
App.css
#link {
color: azure;
text-decoration: none;
font-size: 1.2rem;
}
h1 {
font-size: 4rem;
text-align: center;
}
Now, Write App.js file need some import files
import React from "react";
import "./App.css";
import { Route, BrowserRouter as Router, Routes } from "react-router-dom";
import Home from "./components/Home";
import About from "./components/About";
import Contact from "./components/Contact";
import Header from "./components/Header";
App.js
import React from "react";
import "./App.css";
import { Route, BrowserRouter as Router, Routes } from "react-router-dom";
import Home from "./components/Home";
import About from "./components/About";
import Contact from "./components/Contact";
import Header from "./components/Header";
const App = () => {
return (
<div>
<Router>
<Header />
<Routes>
<Route exact path="/" element={<Home />} />
<Route exact path="/about" element={<About />} />
<Route exact path="/contact" element={<Contact />} />
</Routes>
</Router>
</div>
);
};
export default App;
In the above code, we introduced 4 new things
- Route
- Routes
- Router(BrowserRouter as Router)
- Link
Route- The Route components define the paths and the corresponding components to render when those paths are matched. In the syntax we use element for component name but can different in different version of react-router. We use "react-router-dom": "^6.11.2"
syntax-
<Route path='PATH' element={<ComponentName/>} />
exact use for to ensure that a route is only matched if the current location is an exact match to the specified path.
Router(BrowserRouter)- the BrowserRouter component is used to provide routing functionality to your application. The as Router part in the import statement BrowserRouter as Router is an optional alias that allows you to use a shorter name (Router) when referring to the BrowserRouter component within your code.
Routes- The Routes component is used to define the routes and their corresponding components. In some version used instead of .
Link- The Link component in React Router is used to create navigation links within your application. It provides a way to navigate between different routes without triggering a full page reload.
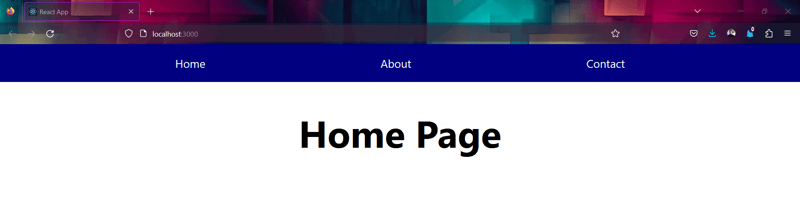
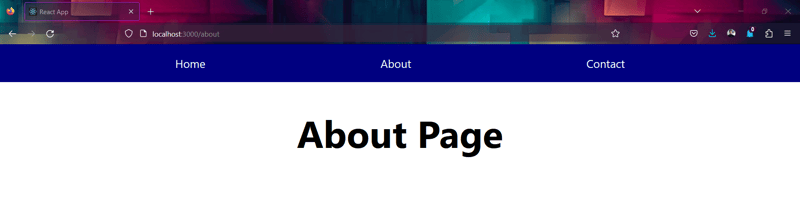
Now, Here is an Output screenshot
Overall, React Router is an essential tool for building dynamic and interactive applications with React, providing seamless navigation and rendering based on URL changes.
Thank you for your time. Feel free to ask any question if you have any doubt, and also you give me suggestion or improve my article.

Posted on May 30, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.