React Props

Himanshu Baghel
Posted on February 5, 2023

In React, everything treated as component.React Components using 'Props' to communicate each others.And Every parent component can pass information to it's child components using props.Using props you can pass an object, Arrays and functions.
Let's understand by an example.
There are two ways-
- Using Props
Destructuring Array
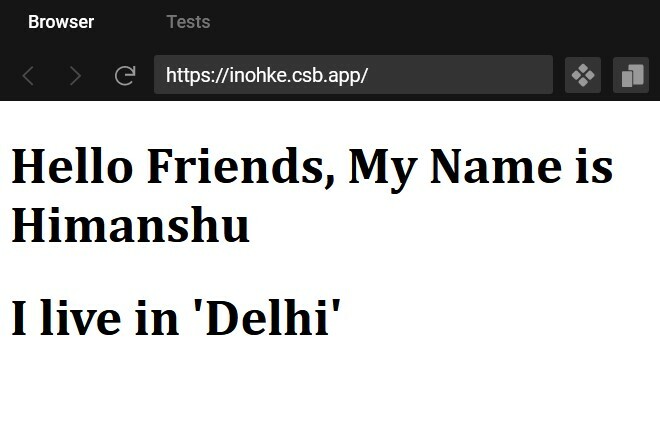
Using bith of them we pass valueUsing Props
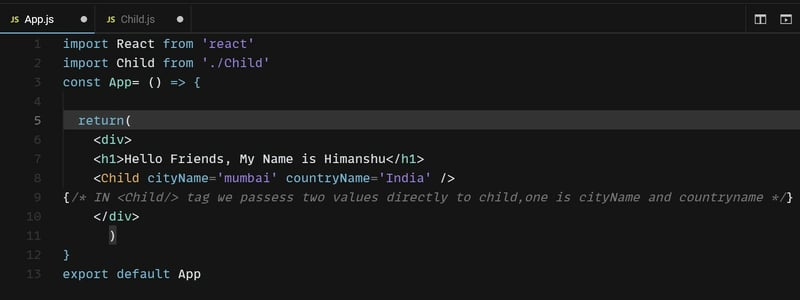
// App.js (Parent component)
import React from 'react'
import Child from './Child'
const App= () => {
return(
<div>
<h1>Hello Friends, My Name is Himanshu</h1>
<Child/>
</div>
)
}
export default App
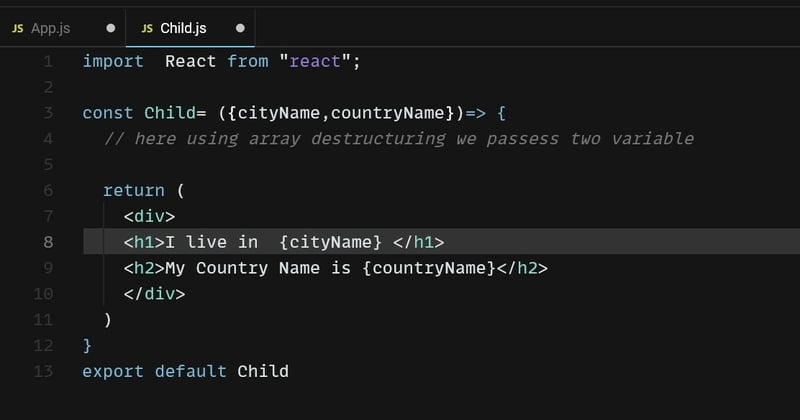
// Child.js (Child Component)
import React from "react";
const Child= () => {
return (
<h1>I live in 'Delhi' </h1>
)
}
export default Child
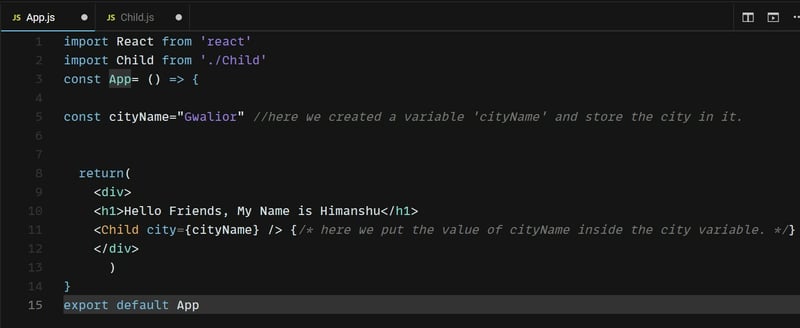
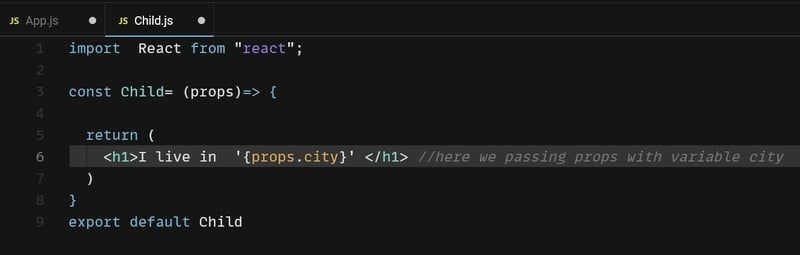
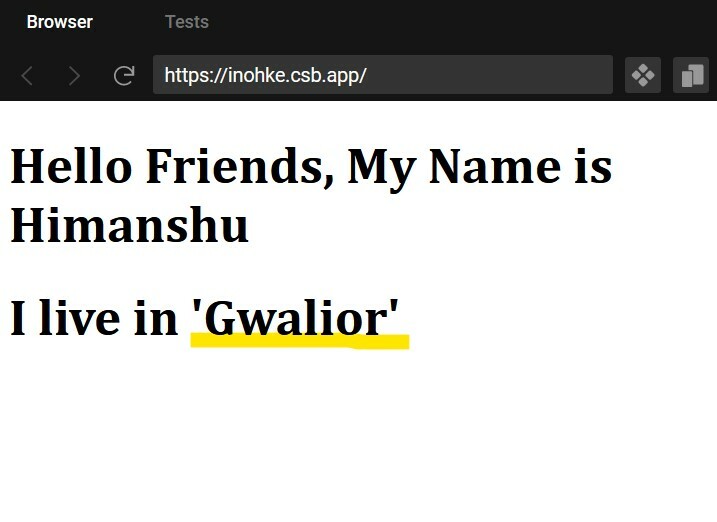
Here, we have two components one App.js (parent) and Child.js(child) and there is not passes through.Now you can see in child.js we print city name(in my case delhi) but if we want parent component decided city name and parent passes city name to child.js using props. Here how can we do it.
- Destructuring Array
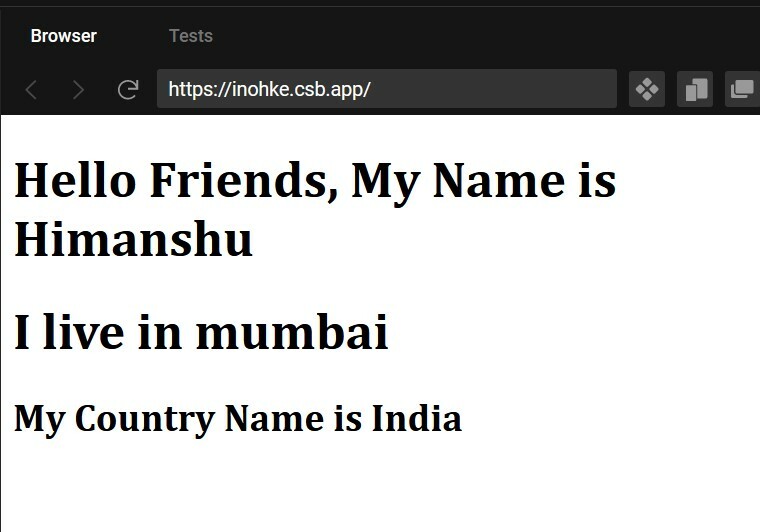
Here we don't need use props.cityName etc for everytime to pass information to child components . here we directly passes the value in child components.
In this article I try to explain Props and how to passess information to child.One noted that using these method describe above we only passes info top to down not down to top mean parent passes info not child passes to parent component. how child component passes info to parent component, we will discuss in upcoming article.
Lastly if you like my article you can follow me for more and feel free you can give me any suggestion.
Thank You

Posted on February 5, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.