Higor Neves Marques
Posted on January 9, 2020
I have seen a lot of developers using the CSS position property in a wrong way or by try and test "technic", some times, not only the beginners but some mid-level developer also.
So, I decided to write this article to explain how the position rule works.
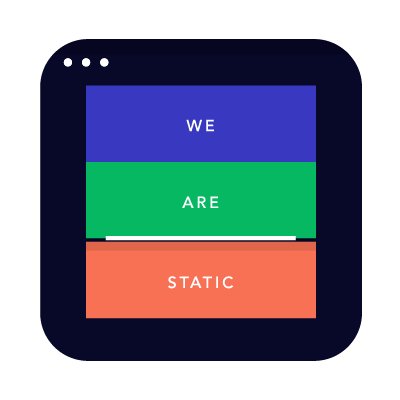
position: static;
Is the default value for any HTML element. It makes the element follow the standard HTML flow, putting each element after the previous element and before the next element on the DOM.
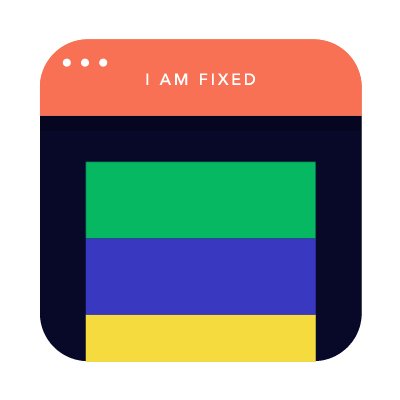
position: relative;
The relative value works like the static one, but now you can set top, right, bottom and left values for this element.
Also, relative elements are used as a reference for absolute children elements.
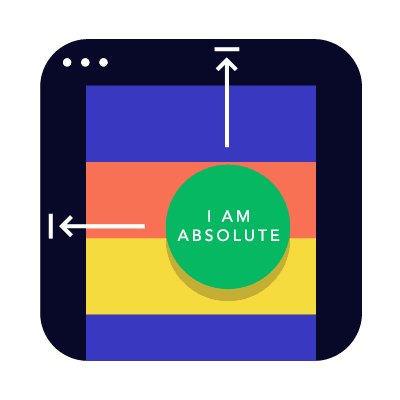
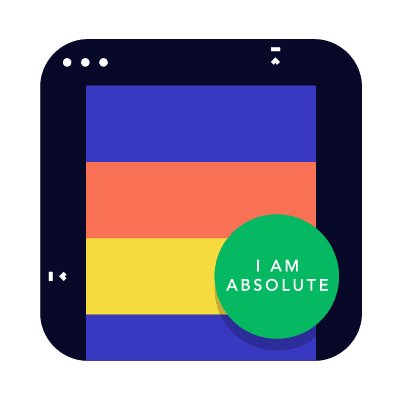
position: absolute;
Elements with absolute position are removed from the flow of the document. Other elements will follow the flow normally.
Important to know, top, right, bottom and left of absolute elements will refer to the first relative parent.
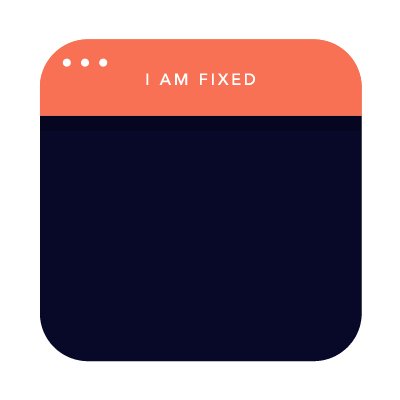
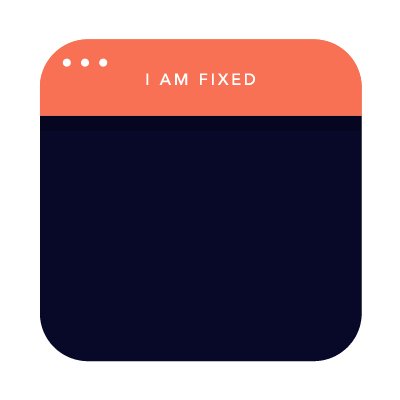
position: fixed;
Is very similar to position: absolute;, but the fixed elements will refer to the document instead a parent.
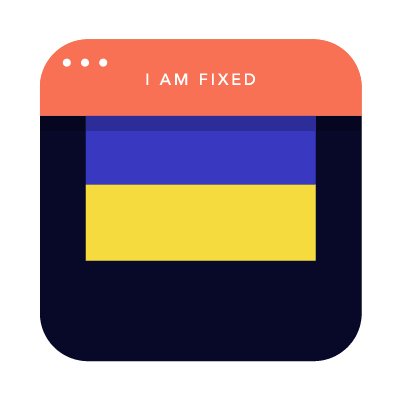
position: sticky; (experimental)
the element is treated as a relative value until the scroll location of the viewport reaches a specified threshold, at which point the element takes a fixed position where it is told to stick.
Conclusion
I hope this article can help you to understand and use position CSS property with more efficiency.
Thanks for reading ;)

Posted on January 9, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.