How to use ChatGPT to build macOS applications without any code experience

CaiCai
Posted on February 6, 2024

After nearly a month of weekends delving into platforms and frameworks like Xcode, Electron, and Tauri, I finally created an app largely written by ChatGPT—astoundingly, over 95% of the code was generated by it. For someone without programming knowledge like me, this was not just a product challenge but a fascinating journey
Although this app has a simple interface, it successfully demonstrates the potential of building applications with ChatGPT. However, ChatGPT can't fully replace traditional development yet.
It still lacks certain abilities, such as designing interfaces, so I designed and coded the UI myself. Additionally, it can't handle peripheral project tasks, like packaging the app into a DMG file
Although this exploration has revealed many areas for improvement, it has also demonstrated the potential of using ChatGPT to build applications. Next, I will share how as a non-programmer, I used ChatGPT to build a macOS App and some of my experiences during the process
Understanding the Basics
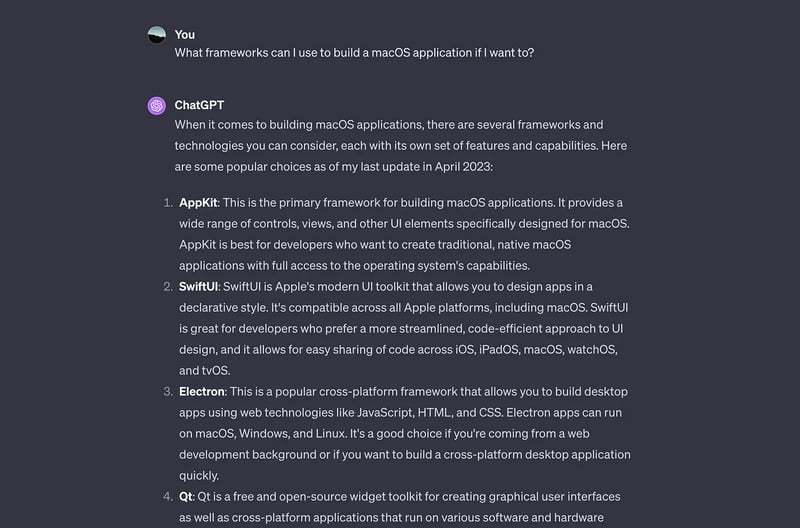
Building a macOS App can seem quite complex, especially for those unfamiliar with programming. Before starting, it's essential to understand some basic frameworks. For instance, which frameworks can you use to build a macOS App?
Before I began learning, I had only heard of Xcode and Electron. Xcode is Apple's official development platform for creating native apps but has a steep learning curve. Electron is essentially like a Chrome browser, making your app akin to a webpage. Later, I discovered Tauri—a smaller alternative, especially after finding Electron to be quite bulky
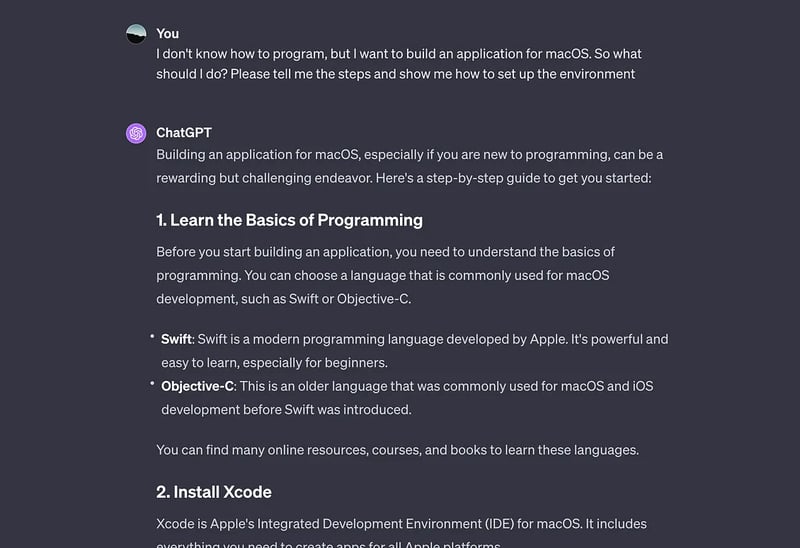
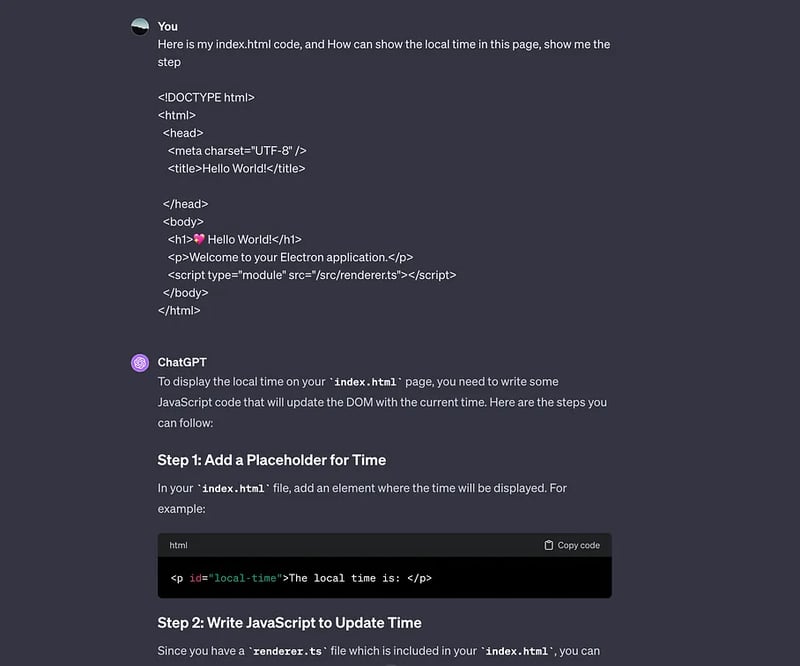
Understanding these is like unlocking levels in a game; you need to delve deeper to discover their secrets. Fortunately, ChatGPT can guide you in this, for example:
Following ChatGPT's guidance, you can gradually break down and complete the project. If you encounter problems, ask ChatGPT again for a solution. Compared to searching through numerous answers on Google, ChatGPT can guide you more methodically
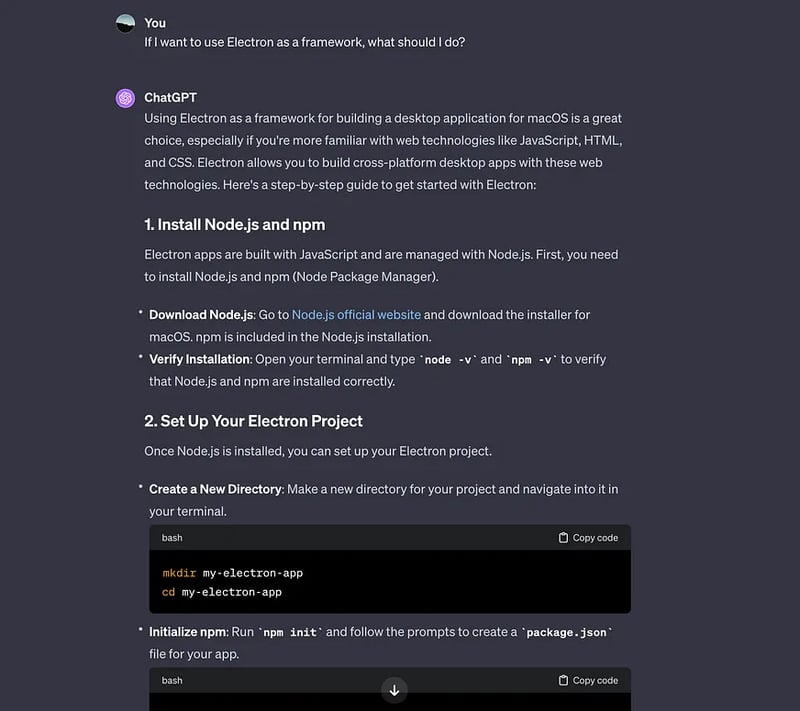
Following ChatGPT's guidance, you can gradually break down and complete the project. If you encounter problems, ask ChatGPT again for a solution. Compared to searching through numerous answers on Google, ChatGPT can guide you more methodically
https://www.electronforge.io/
https://github.com/electron-vite/electron-vite-react
Both frameworks can quickly help you set up a basic structure. Then, you only need to understand and modify the code within (of course, you also need to inform ChatGPT about the framework you are using, and as much as possible, let it know the structure and code of the framework)
Design Your Product Architecture, Clarify What You Want
After mastering the basics, you can use ChatGPT to write your first App. However, as a product manager, I know that a good App doesn't happen overnight. It requires clear goals and functions—this is your product architecture
Of course, you can also describe naturally to let ChatGPT help you with this. If you are just experimenting, that's fine, but if you want your App to eventually be practical, you still need to design it well
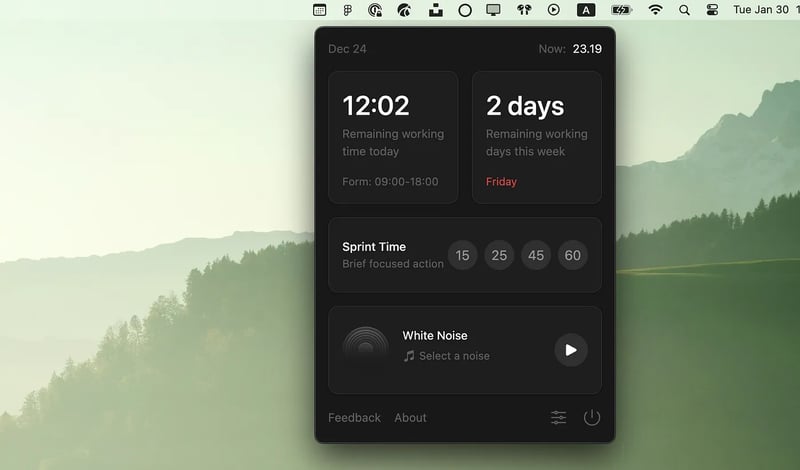
Take the Nustime App as an example. Its initial intention was simple: to calculate the remaining work time each day or week to help improve efficiency. On this basis, I added other features to enhance work focus
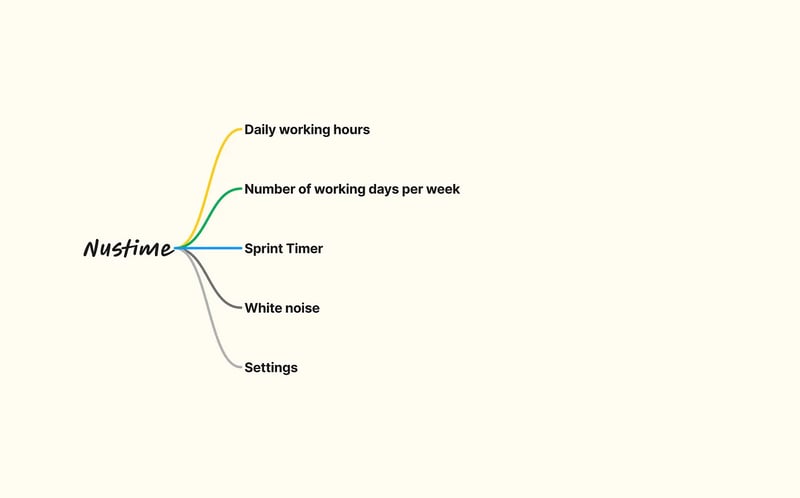
Break down the App's features into small parts, like Nustime can be divided into:
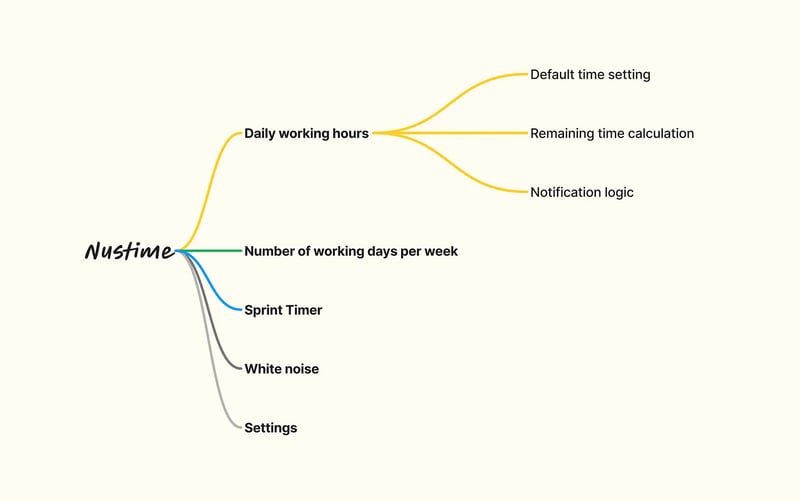
This method of decomposition allows you to provide ChatGPT with clear instructions. For example, 'every day's working time' can be further divided into default time settings, remaining time calculations, and notification reminders
After breaking down the features, let ChatGPT handle simple tasks first, based on your understanding of complexity. For example, the settings and notification functions in the list are more complex than pure calculation functions and are not suitable as initial commands. If you are unsure about the complexity of a feature, you can consult ChatGPT, which can provide guidance.
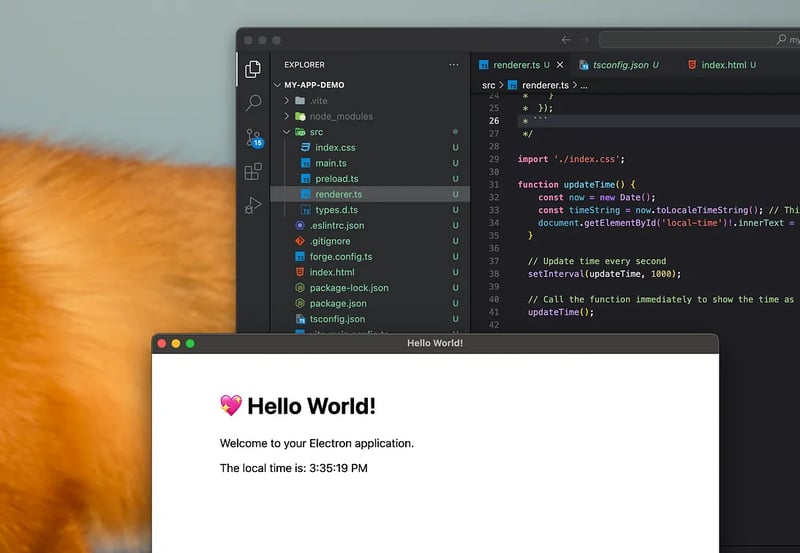
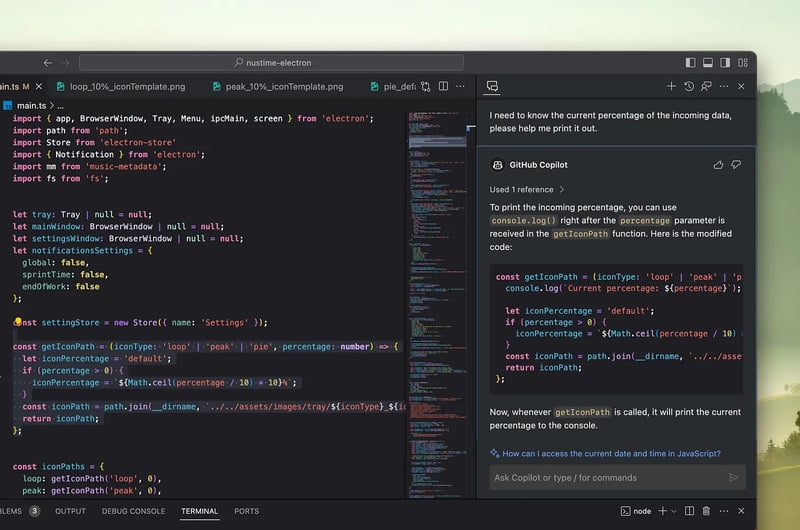
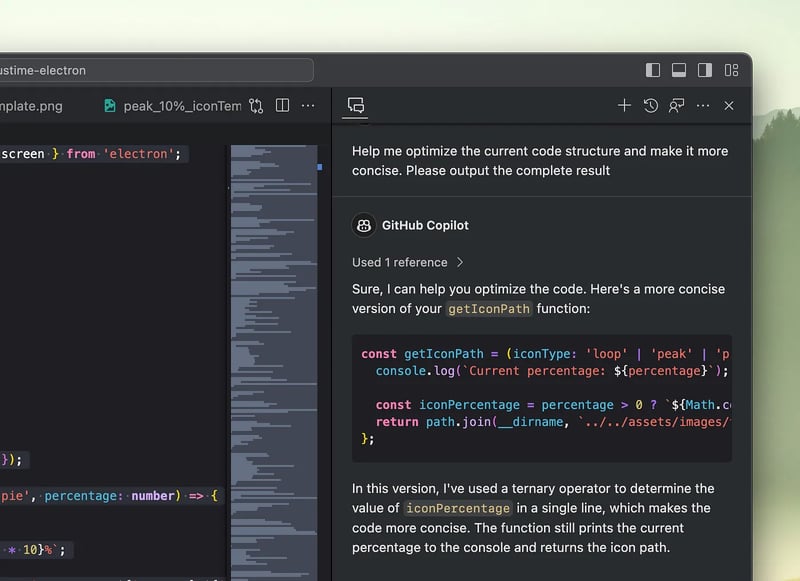
For instance, if you don't know how to start with the initial framework, you can paste your requirements and the framework's code into ChatGPT, and let it tell you how to solve it. Below is the implementation process for a requirement to display local time:
The key is to start with simple features, gradually introduce your ideas to ChatGPT, and continue to refine them on this basis. Only then can ChatGPT better understand and implement your needs
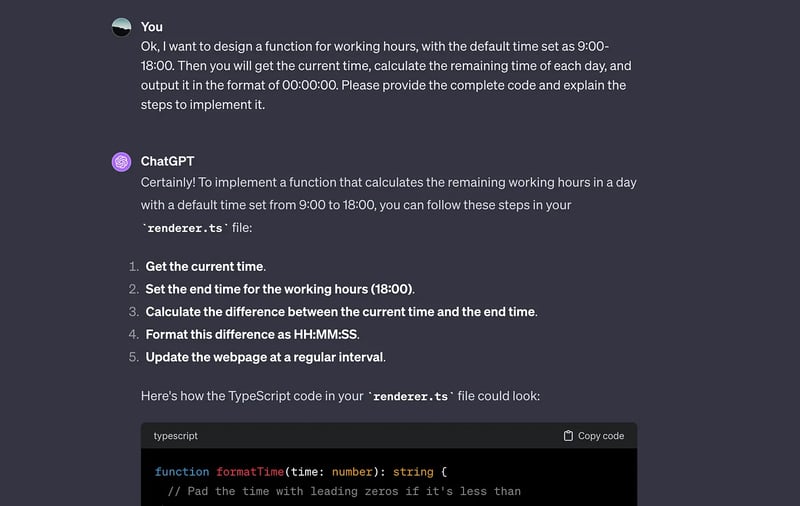
For example, as the first feature of Nustime, you can eventually summarize a simple command:
"I want to design a function for working hours, with the default time set as 9:00-18:00. Then you will get the current time, calculate the remaining time of each day, and output it in the format of 00:00:00. Please provide the complete code and explain the steps to implement it"
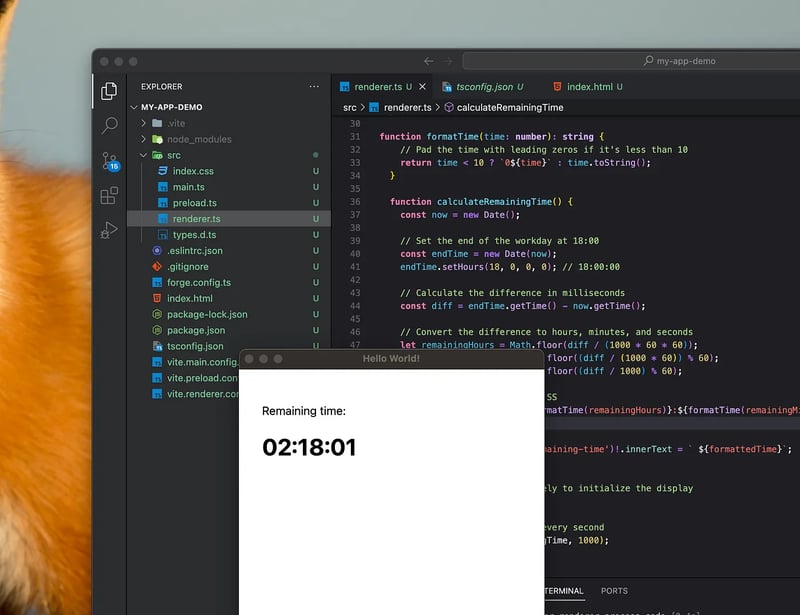
When you paste the code generated by ChatGPT into the code editor, you can run the corresponding effect. The following image shows the Remaining Time generated by ChatGPT, with 02:18:01 as the calculated result
First build the Interface, Then the Functionality
In my experience using ChatGPT, I found that it has limitations in understanding user interfaces (UI). Therefore, I suggest first conceptualizing the product's basic framework, which will help you provide clearer instructions to ChatGPT. My practice has taught me that it's best to first sketch out the interface and then request corresponding functionality based on it. This approach can help ChatGPT better understand your needs
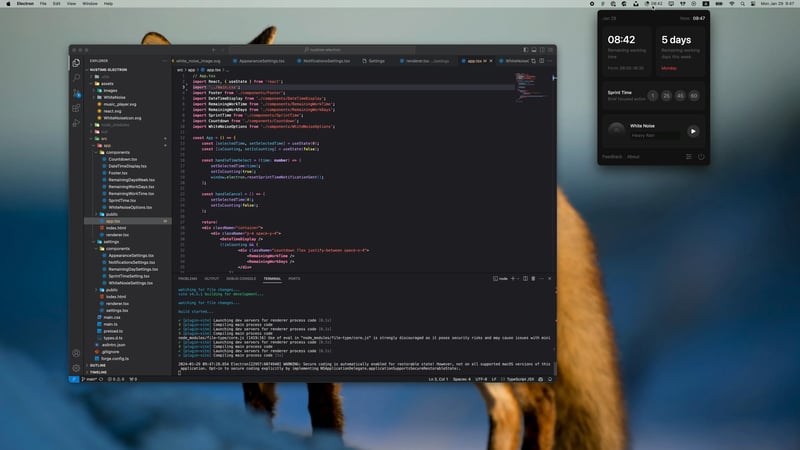
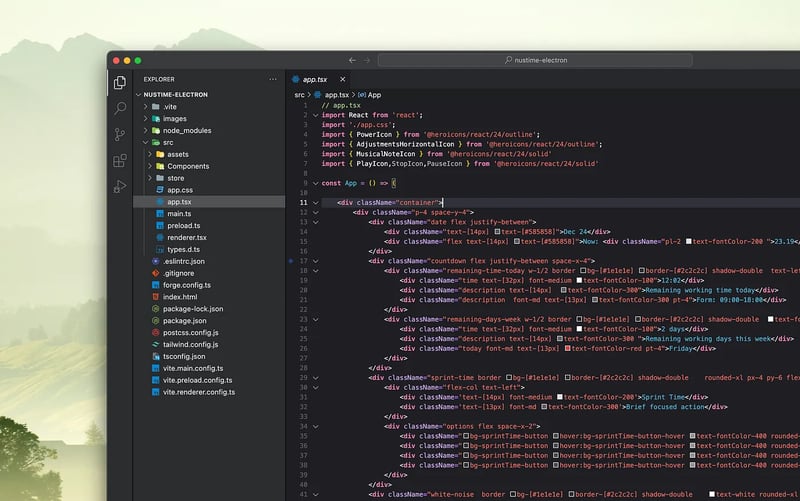
Although ChatGPT can understand basic layouts if you input a design image, it still lacks in front-end details. This means you may need to spend time adjusting and perfecting these details. The following image shows the initial interface framework
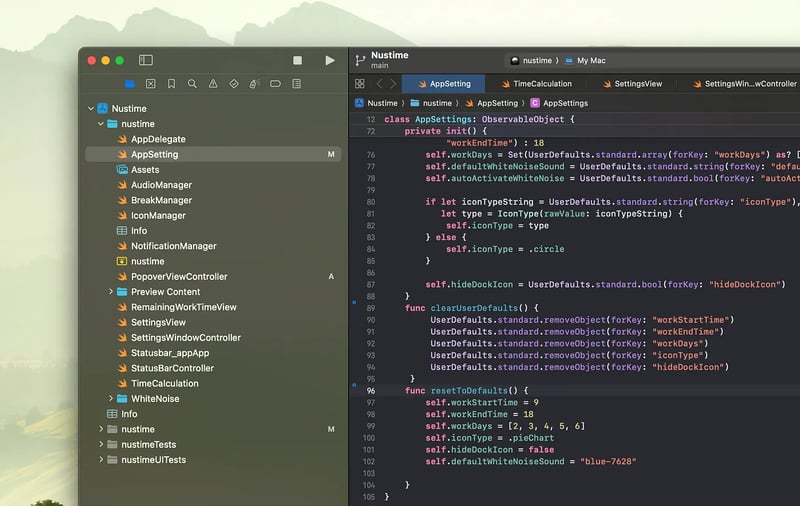
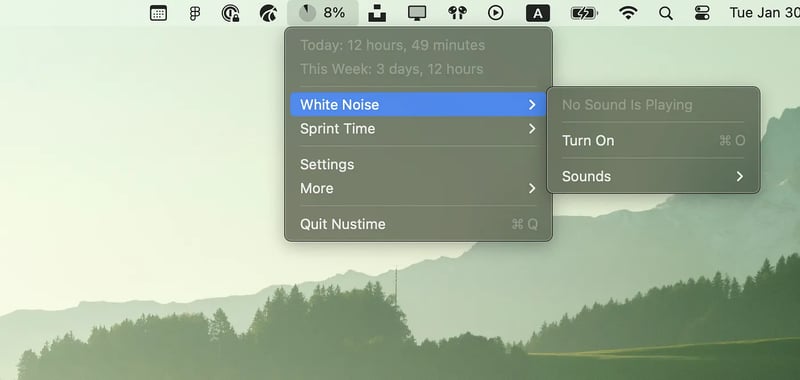
If your app doesn't involve complex interface design, like just a Menu Bar menu function, the whole process becomes much simpler, and you only need to focus on implementing logic. My first attempt using Xcode was like this, where I created a simple application without any interface design
After multiple trials, I found that projects with clear UI designs are easier for ChatGPT to understand, significantly reducing error rates and enhancing our work efficiency
You're Not a Trainer, but a Requester
When using ChatGPT, I often feel like I'm training a pet, trying to teach it to walk or talk. But such efforts are futile. ChatGPT is just a large language model filled with knowledge, and its role is merely to utilize this knowledge to converse with you
I once mistakenly thought that improving my way of speaking and adding polite phrases would make it more intelligent. But in reality, it made little difference. ChatGPT's responses are still based on its programming
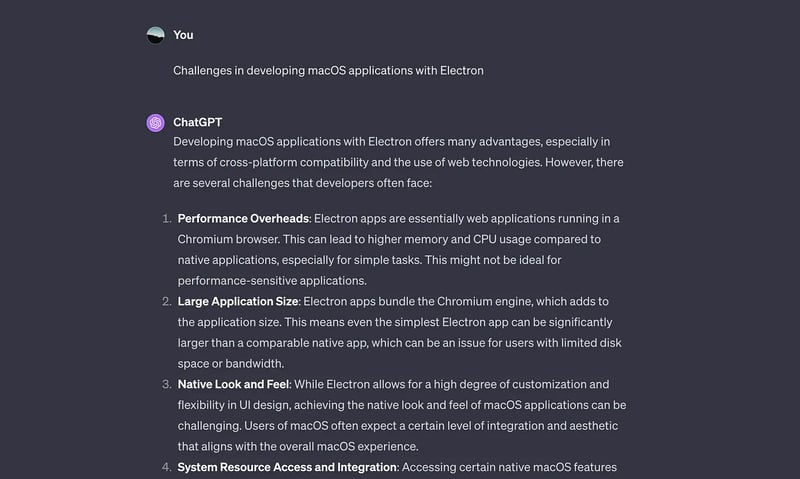
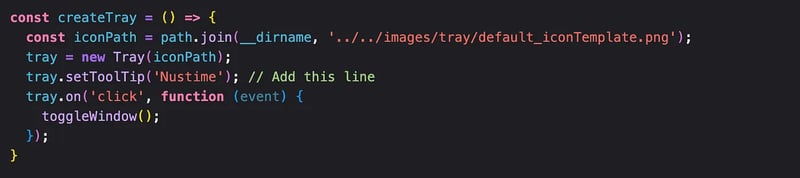
For instance, I once tried to guide it to help me change the Menu Bar icon in an Electron App, but it told me that Electron does not support this feature. However, when I checked Electron's official documentation, I found that it was feasible through Tray Icon. At that moment, I realized that I needed to tell ChatGPT the correct approach for it to give me the answer I needed
For most beginners, this might be a challenge because they might not be familiar with the technical ecosystem. As a novice, I usually try various solutions and keep asking ChatGPT if there's a better way
At the same time, I also consider the timeliness of the technology dependencies. If a component hasn't been updated in five years, I generally insist on avoiding it, thus changing ChatGPT's recommendation strategy
Remember, ChatGPT's data is not always up-to-date. Sometimes you need to look up the latest version information and then ask ChatGPT if it can provide the corresponding answer
In summary, when using ChatGPT, you're not a trainer but a requester. You need to be clear about your requirements, rather than completely relying on ChatGPT's answers. In many cases, you still need to do additional research and verification on your own
Check Logs Frequently, Learn to debug
For beginners, facing a series of errors when running code in the terminal can be the most frustrating thing. Often, our understanding of errors is very limited, and even if we find seemingly similar solutions on the Internet, they may not necessarily apply to your specific situation
Luckily, with ChatGPT, a powerful assistant, solving these problems becomes much easier. Combining the features of Visual Studio Code + Github Copilot, I found it quicker to solve these coding puzzles than before. You just need to select a specific paragraph or the entire code and paste the error message into the chat window, and ChatGPT will quickly generate a solution based on your code. I've solved issues by repeatedly trying in this way until I found and fixed the problem
But merely looking at error messages is not enough. Some errors may involve whether the program is actually running. For example, if I add a settings feature to the app, allowing users to customize their working hours (e.g., change from the default 09:00-18:00), it becomes crucial to add log output. After implementing the settings feature, I would try operating it, and if I saw the corresponding time log output in the terminal, it would mean I had successfully implemented this feature
I'm not sure if there's a more efficient method for experienced programmers, but for beginners like me, this method is sufficiently effective, helping me quickly locate and solve problems
Don't Be Discouraged; Victory is Just Ahead
I understand that it's natural to feel frustrated when using ChatGPT, especially after repeated attempts that often fall short of expectations. Particularly for beginners unfamiliar with programming, you might hope that ChatGPT could output a complete set of code, allowing you to easily copy and paste to complete the task. However, due to output length limitations, ChatGPT sometimes might provide only a basic implementation scheme. While this might be enough for experienced programmers, it's like a tug-of-war for beginners
After a long time of trying and failing, you may become irritable and increasingly dissatisfied with ChatGPT's output. But at such times, I tell myself not to lose heart. Perhaps it's time to think differently. If ChatGPT can't output complete code, then let it clearly tell you which lines of code have been modified. This way, you only need to do a few more input and copy operations
Also, if you find that you're consistently not achieving satisfactory results, don't hesitate to try different solutions with ChatGPT, such as changing the implementation logic or outputting in segments
There's a Chinese saying, "Dripping water wears away a stone," which aptly describes the patience and persistence required when dealing with a not-so-smart ChatGPT. If one approach doesn't work, then try another. After all, persistent efforts will eventually lead to victory
Conclusion
After these shares, if you're also inspired to use ChatGPT to complete your own projects, the following tips might be helpful. I wish you success:
- Start small: Don't conceive a grand product; that's beyond ChatGPT's capabilities. Start with simple functionalities, like checking the date or making a countdown
- Limited knowledge updates: Remember, all large language models have outdated information. Don't expect them to provide the most timely knowledge; this part still requires your own research and supplementation
- Build a basic framework: No matter what you do, a foundational framework is needed, and product development is no exception. We need to delve deeper and keep describing your product concept to ChatGPT
- The right way to cooperate: There are no "dumb" people or completely "foolish" AI models. The key is to find the interaction method that suits you best
- ChatGPT is just an assistant: Don't regard ChatGPT as an all-powerful solution. Currently, it's just a helper; the real decision-maker is you
Tools used in this article:
- ChatGPT
- Github Copilot
- Visual Studio Code
- Xcode
Nustime is currently in the final stages of development, such as packaging and signing, and will soon meet everyone. Additionally, we have launched another application, EasyDevo, but unfortunately, due to the complexity of this application exceeding expectations, ChatGPT's involvement in this project was limited
We invite everyone to try EasyDevo, and we will soon launch several new applications.

Posted on February 6, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

February 6, 2024