We Need Better Virtual Dev Conferences

Michael Bogan
Posted on September 30, 2020
We’re all stuck with virtual-only conferences for the foreseeable future. And while this format isn’t ideal, and we all miss the in-person interaction, we might as well make these events the best they can be. We all want something more fun than just another Zoom livestream.
Recently I attended the CascadiaJS conference -- a conference for web devs in the Pacific Northwest of the US. Like most conferences this year, this one was held virtually. And also like most conferences this year, the organizers promised that this conference would feel less virtual and more interactive.
But CascadiaJS actually _did _come through on their promise by making their conference more fun than your typical online-only event. I was impressed. So I wanted to talk a little about how they achieved this, what unique features they included, and then look at an open source project they used (called FOSTIVE) that aims to create better virtual conferences for everyone. My hope is that future events will continue (and extend) this trend of more fun, interactive virtual experiences.
The CascadiaJS Conference
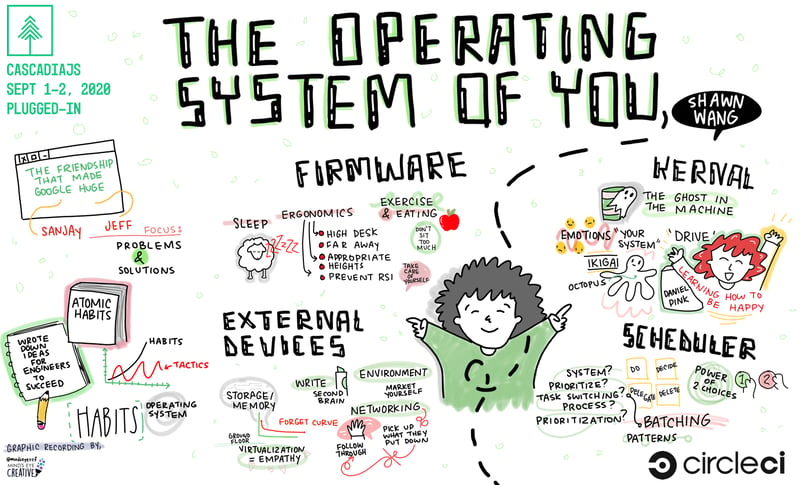
First let’s look at the CascadiaJS conference. As I mentioned above, I was impressed. Not only did the organizers do a great job at the requisite conference basics (they brought together a solid group of speakers on interesting and unique subjects like The OS of You and The Acid/Base Conundrum), but they also put together a pretty awesome and interactive experience.
The conference combined features I expected:
- A livestream
- A Slack room
- Basic Q&A
- A swag bag (mailed to you in time for the conference)
With a few features typical to an in-person conference, but modernized for the remote experience:
- More swag, but digital (like customized Snap Lenses)
- A digital career night
- Online raffles for pre-release Arduino IoT kits (and participation in a workshop with Arduino and Heroku)
And then here’s where the conference really upped their game with features I haven't seen before:
- A competition to see who could make it the farthest in TwilioQuest (a PC role-playing game inspired by classics of the 16-bit era.)
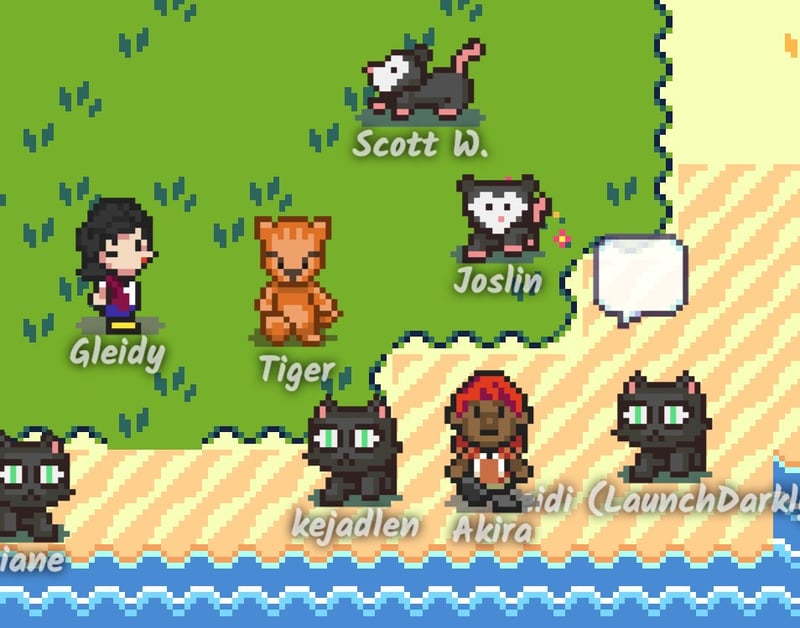
- Rambly, an “8-bit universe where you pick an avatar and walk around having audio-only conversations”
- A remote opening night party with a DJ
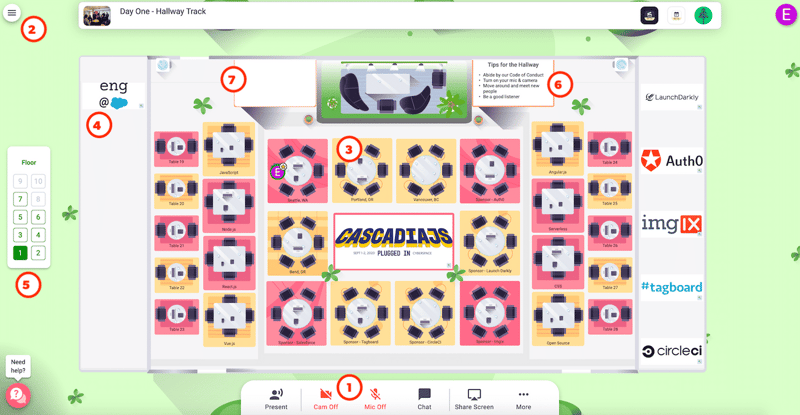
- Hallway tracks where you could sit down with a few other people at a virtual table using Remo
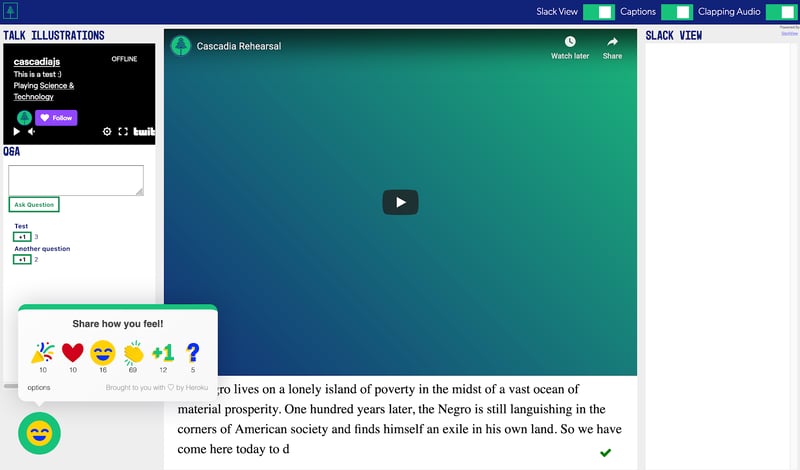
But the most impressive feature for me was the overall conference dashboard. The dashboard incorporated several disparate elements into an easy-to-use, single interface. The UI contained:
- The conference's livestream
- The Q&A widget
- A unique livestream of an artist “live illustrating” each talk in real-time:
- A custom “emote” button to show how you felt at any given moment
- The Slack feed
- Captions
- And a schedule of the talks
You’d think with this much information coming at you all at once, in one view, you’d be paralyzed with information overload -- but it worked! The dashboard was well designed and felt natural.
With the combination of features on the dashboard, I didn’t feel so much like I was in a Zoom livestream, but more like I was interacting with the whole of the conference. I was still remote, of course, but I had a variety of channels to interact through, just like at an in-person conference. It was the best conference interface I’ve used yet.
Family Photo App
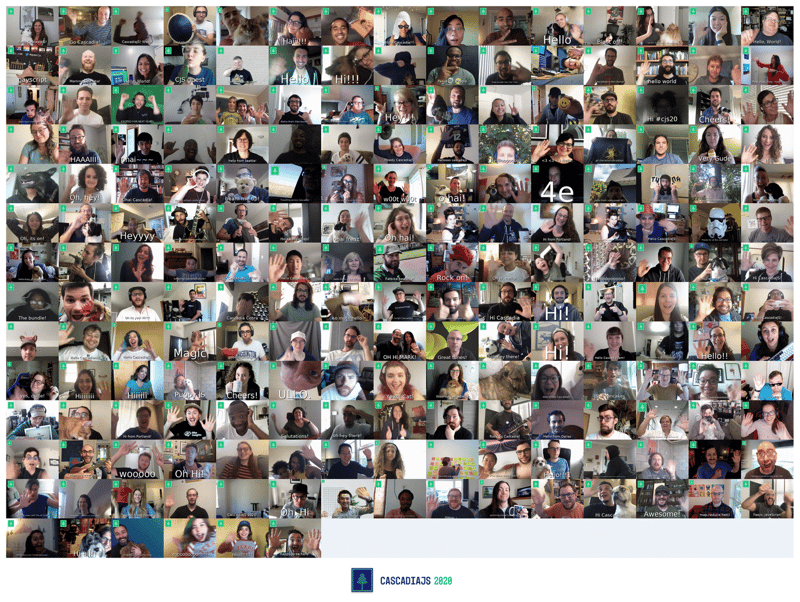
One more feature that I loved was the Family Photo app. Normally at the conference the organizers take a "family photo" of everyone who attends.
Since that wasn’t possible this year, they created a virtual version called the Family Photo app.
The app runs in the browser, takes a three-second video of the participant, and turns that video into an animated gif (with an optional line of text).
Then it combines all the animated gifs into a single view for everyone to check out. It was awesome!
And to make it even better, both the Family Photo app and the dashboard's emote widget are open source apps included in the FOSTIVE project.
What is FOSTIVE?
FOSTIVE (Free and Open Source Tools for Incredible Virtual Events) is a collection of open source apps for virtual events. It was created by the Heroku and Salesforce Developer Relations team.
The project contains several apps, all meant to make virtual events more interactive and fun. The idea is that future projects can take these apps, improve them, add more, etc., to help us all have a little more fun while we're constrained to the world of virtual-only events. The FOSTIVE project is very new and was launched alongside the CascadiaJS event, so it’s just getting started. Let's take a brief look at each of the apps currently in the repo.
The Emote Widget
This app “allows virtual event attendees watching the event stream to share their emotion with other attendees and the presenter in real time. It's a higher fidelity, virtual-only version of clapping.” This is the emoji widget you see in the bottom-left section of the conference dashboard. It allows participants to "emote" -- and then keeps track of the counts of those emotes per presentation.
The client is written using Lightning Web Components (an open source web component framework) and plugs easily into your webpage. It uses anime.js for the animations of the emotes.
The server is written in Node.js, uses Redis for messaging and in-memory data storage, and deploys to Heroku for hosting.
The Multiplayer Quiz App
The multiplayer quiz app is, just like the name says, a multiplayer quiz show with a host and a group of remote contestants. The faster a contestant correctly answers each question, the more points that contestant scores. The app includes a leaderboard that displays the current score and rank of the contestants.
Here’s a video of the app in action.
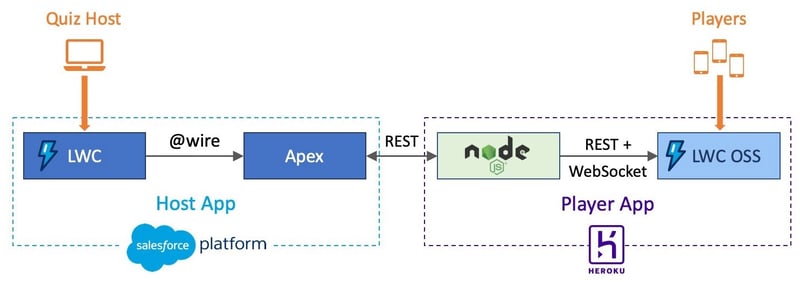
The app has a client and a server, and requires Salesforce to run (the free Developer Edition of Salesforce works fine).
The host app runs on top of Salesforce, tying into a Salesforce Organization to load the questions for the quiz.
The player app is a mobile app built with LWC. It runs on Node.js, deployed to Heroku. (You can run it for free with a small group of players. Something the size of a large conference, however, would require a paid plan.)
The Family Photo App
And finally, my favorite: the Family Photo app (called gif-booth in the repo).
The Family Photo app, as I mentioned above, takes a three-second video of the participant and turns it into an animated gif.
Then the app adds them to a view of all the gifs so you can see the other attendees!
I saw lots of creativity in the videos created at the conference. There was a running gag of “Oh hello there!” surprise gifs, a few basic waves, and of course, liberal inclusion of dogs and cats.
The Family Photo app is built using Node.js, FFmpeg to process the videos, and uses an Amazon S3 bucket for storage. The client is written in React.
Other Ideas
There’s also a list of cool, but not yet implemented ideas in the repo (including real-time reviews of talks, giveaways, and Twilio’s hackable pixel art board). Anyone is welcome to contribute possible ideas for future projects to this list or grab one on the list and start implementing it.
Better Events Going Forward
So how can future events take the success of CascadiaJS and push it forward?
First, I think CascadiaJS got the combination of _traditional _and _new _just right. They focused on the right content, the right delivery of the content, and on novel ways for participants to interact. They tapped into some of the things devs love -- retro (apps with the look and feel of 8- and 16-bit apps), animated gifs where we can express ourselves comfortably, open source projects (FOSTIVE), and free stuff. And they did it all in an interface that was well designed -- stopping all UI/UX complaints (we love to complain about UI/UX right?) in their tracks. And they had fun with all of it! Future conferences would do well to emulate this combination. I bring this up as I would love to attend more of these types of events - and think that we could all contribute to the repo with ideas or code and keep making virtual events a little more exciting.

Posted on September 30, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.