Phase 1 Blog

helena-te
Posted on February 11, 2023
Hello, and welcome to my blog! I am learning Javascript, HTML, and other skills to learn full stack software development, and will be documenting some of my experiences here as a way to take stock of my knowledge so far and to also share some lessons I’ve learned along the way with other new coders.
This post will discuss some errors that I’ve made so far while learning Javascript, particularly while doing my first big project. My project takes information about makeup products from an API and puts it on a webpage in an organized and visually pleasing way.
Mistake #1: Not automating as much as possible
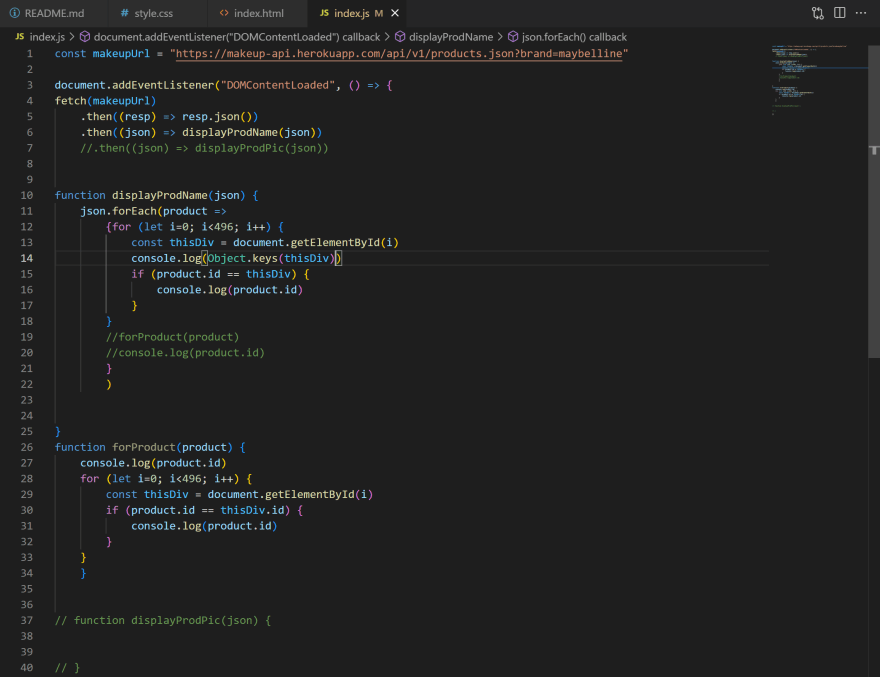
The API from which my project obtains information is a large Array, so the way I eventually decided to structure my project was to use the forEach method on the Array returned by my API, and to dynamically create a new div HTML element for each element of the Array for each makeup product. You can see this structure starting in line 10 of the screenshot below.
Initially, however, I tried to assign each element of my API’s Array to div HTML elements that I’d already created in my project’s HTML file. This method proved very difficult because instead of creating new HTML elements based on information in the API, I had to manually create divs that I knew would match the API Array elements, a strategy which was time consuming and more prone to error. Additionally, my initial idea would not have worked if the API Array elements had changed, which would have made my project much less versatile. Though my non-dynamic method of creating div HTML elements was not the right choice for my project for the reasons stated, I think there are still valuable lessons that I learned while attempting my project in this way, so the other mistakes I will share in this post will come from that code.
Mistake #2: Mistaken identity
If something’s not working, one good thing to check is whether the aspect of your code you’re changing is what you think it is. You might be getting an error because you’re trying to use a method that isn’t applicable. Two tools that are helpful for this type of troubleshooting are console.log() and typeOf().
I used both when my initial code for my project wasn’t working as planned. When using console.log()s and for loops at the same time, it can be helpful to put one inside the for loop and a different one outside the for loop, so that you can see exactly where your code stops running.
You can see how I did this in the screenshot below.
Later, I also did console.log(typeOf(thisDiv)) in order to see if thisDiv was an object. In retrospect, the screenshot directly above probably didn’t work because product.id was a number most likely, while thisDiv was, indeed, an object. But in spite of this error, console.log() and typeOf() were good tools to ground myself and figure out my next steps.
Mistake #3: Forgetting something might not exist
Sometimes, code can break not because you’re trying to change something that is different than you think it is, but because you’re trying to change something that doesn’t exist. While working on my initial method for my project, once I was sure that thisDiv was an object, it was confusing to me why thisDiv.id wasn’t recognized, because that syntax is a valid way to get an Object value according to W3schools (https://www.w3schools.com/js/js_objects.asp). I decided to change line 14 to “console.log(Object.keys(thisDiv))” so that I could get the right way to get the id of thisDiv so that I could correct my if statement that starts at line 15 and compare the id key of thisDiv to product.id.
I got the following error from that change:
Uncaught (in promise) TypeError: Cannot convert undefined or null to object
at Function.keys (<anonymous>)
at index.js:14:32
at Array.forEach (<anonymous>)
at displayProdName (index.js:11:10)
at index.js:6:21
In my work in Python, I’ve found that sometimes, if the first element in a for loop doesn’t exist or doesn’t have the characteristics necessary to execute the statements of the for loop, the code will break and no iterations of the for loop will occur. I thought that a similar issue might be happening in my Javascript for loop for this project, because for i=0, the first iteration of my for loop in line 12, document.getElementById(0) didn’t exist, so thisDiv didn’t exist for the first iteration of i. Thus, the console.log(Object.keys(thisDiv)) didn’t work, because thisDiv wasn’t an Object, so it didn’t have any keys. Thus, remembering that sometimes aspects of your code might not exist can save a lot of time while coding.
These three lessons are among many I have learned as I’ve started my journey into Javascript. I hope reading this has been helpful for you!

Posted on February 11, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 29, 2024