Easy Timeline Animation with Plaintext

hashrock
Posted on January 5, 2020
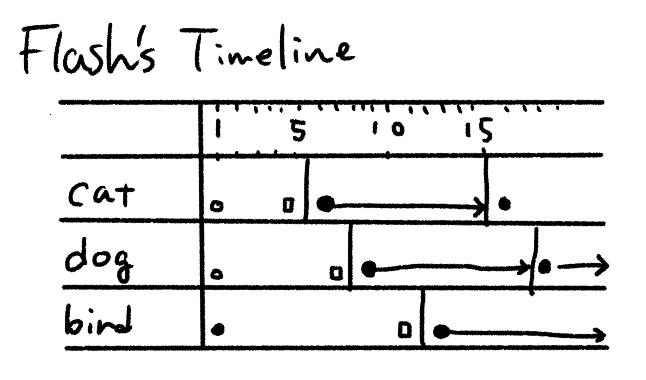
I love Adobe Flash's timeline UI.
It's super easy to create complex timeline animations.
But actually Flash is dead... (still Adobe Animate is living)
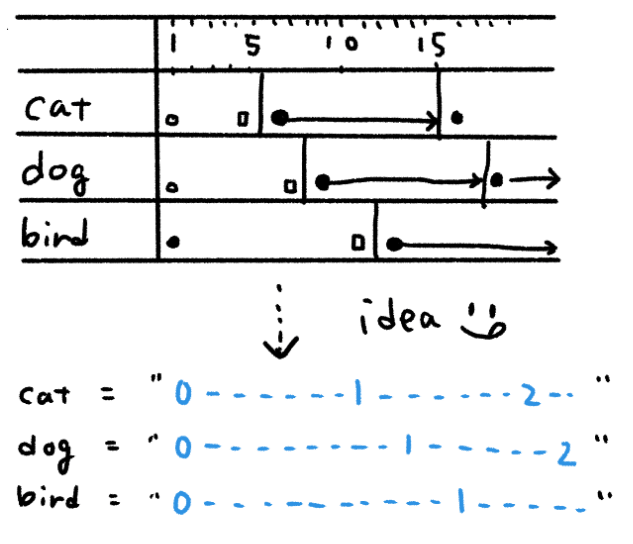
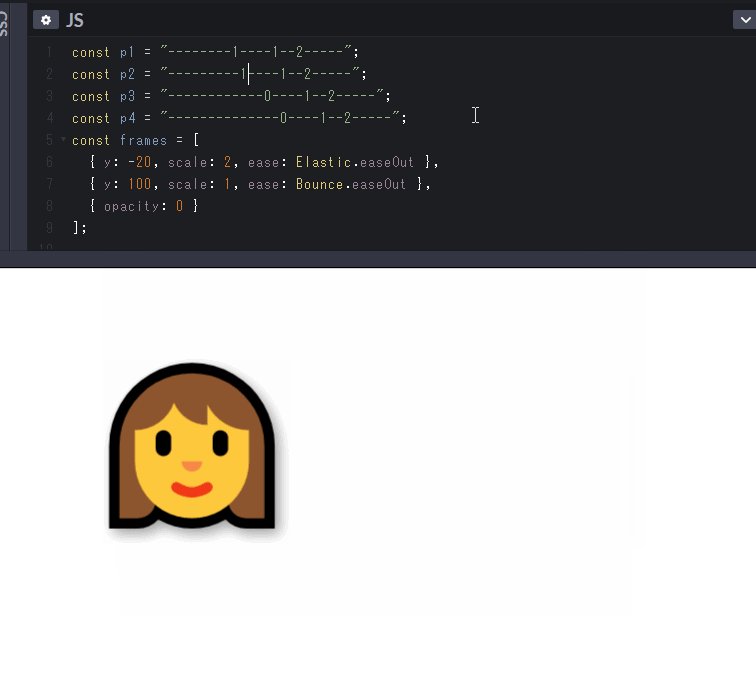
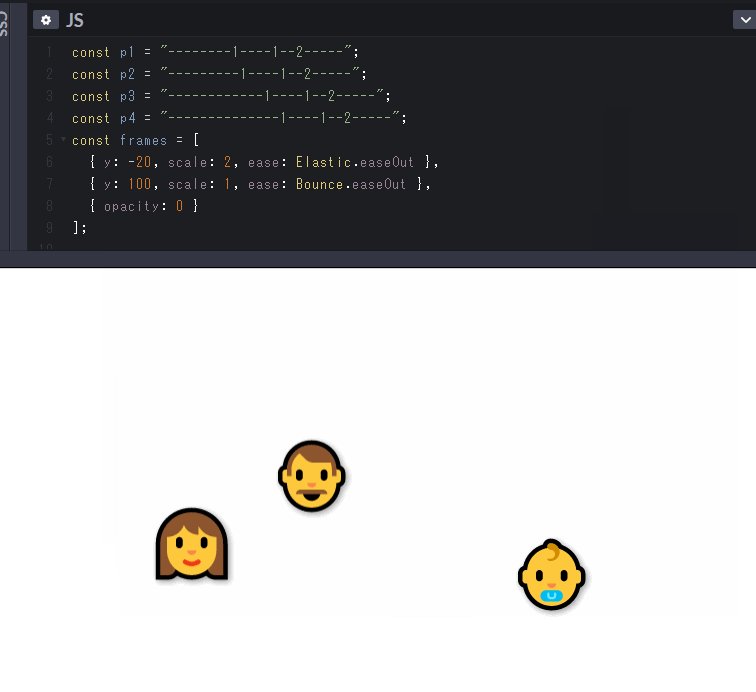
Okay, I have an idea. Expressing the timeline UI with plaintext.
Then I made an animation library.
timelineDown
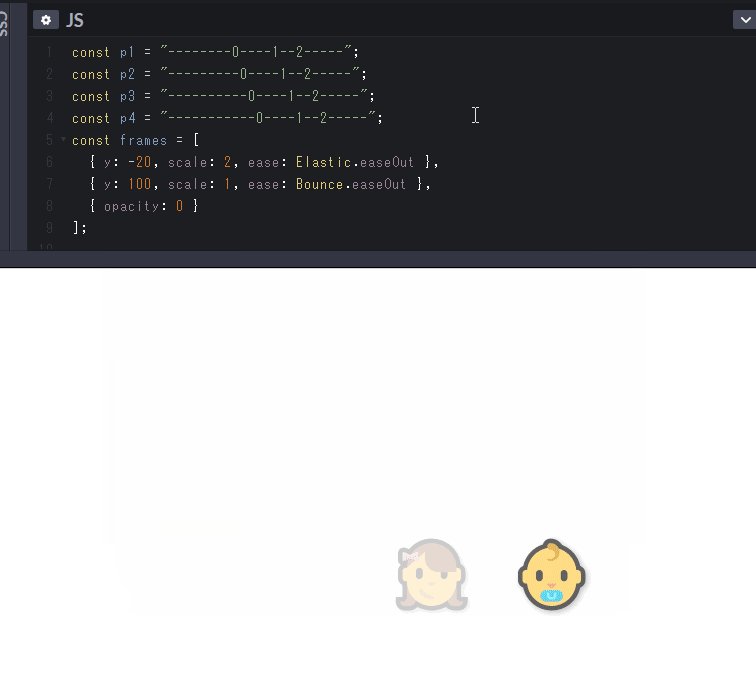
Please watch how it works.
Yey. It's useful for tweaking animation timings, isn't it?
It's also work with data attibutes. No JS config required.
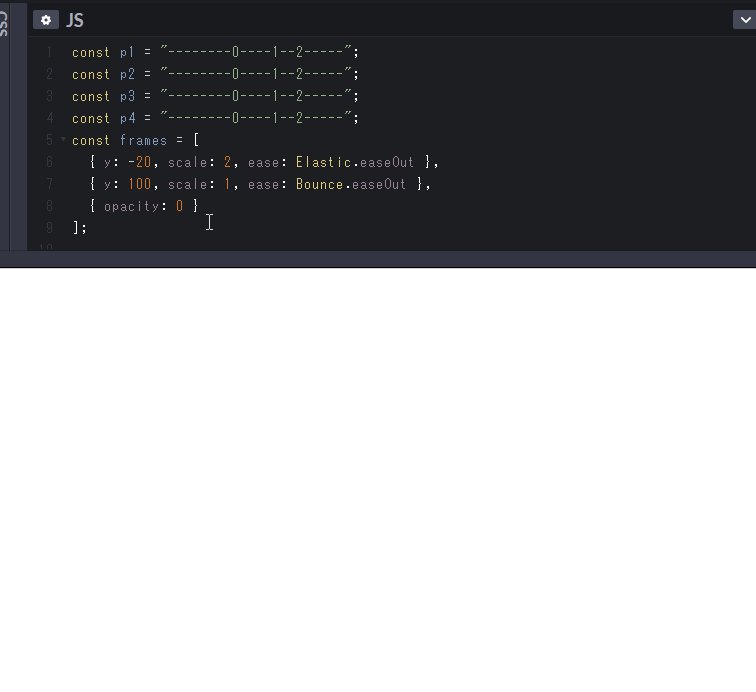
but I think writing JS is the best way to manage multiple timelines.
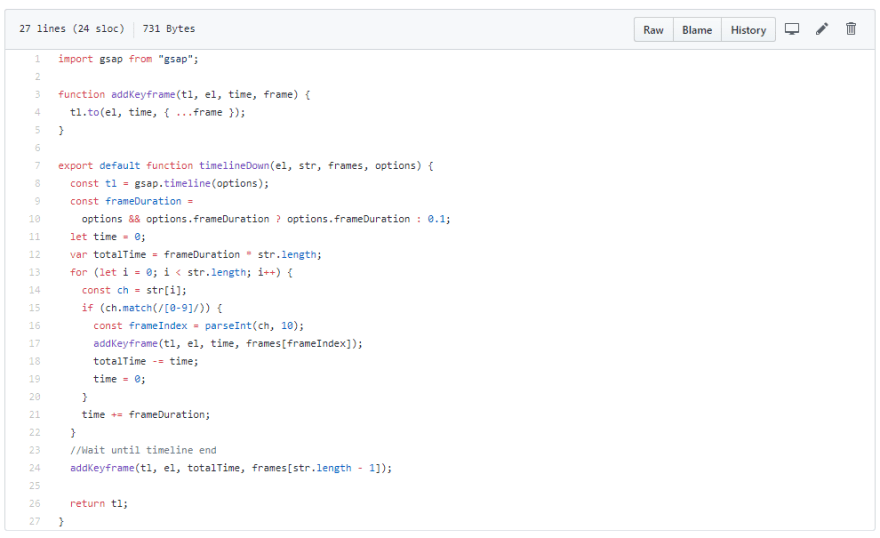
Source
It's only 27 lines of code, because it is actually an wrapper of gsap.timeline.
This library is still PoC, I'm planning to make breaking changes for support ScrollMagic.
Repository
https://github.com/hashrock/timelineDown
I also published this to npm. Enjoy!

Posted on January 5, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

November 25, 2024

November 26, 2024

November 25, 2024