How to collect marketing campaign email leads with Mailgun and Appwrite in minutes

Obisike Treasure
Posted on January 8, 2024

Collecting marketing campaign email leads is fundamental to modern digital marketing strategies. It systematically gathers contact information, primarily email addresses, from individuals interested in a brand's products, services, or content.
This process is crucial for building and maintaining an email marketing list, a valuable tool for organizations to establish and nurture connections with their audience.
Various methods can be employed to collect email leads, such as utilizing web opt-in forms on websites and incorporating incentives like discounts or exclusive content. Web surveys, content or product upgrades, and online events like webinars or virtual summits can also capture email addresses during audience participation.
One of the significant challenges businesses face while setting up the collection of their email leads is the choice of technology. This choice can affect the speed at which organizations set up their campaign, the effectiveness of managing the email list, and the integration with their other existing platforms. This is where Appwrite, through Appwrite Functions and Mailgun — a powerful email service provider — comes in.
Appwrite provides ready-made function templates that allow businesses to set up applications easily. One of these templates is the email contact form. The email contact form template is designed to help gather email leads for marketing campaigns. It also includes a prebuilt contact form user interface that businesses can customize to meet their specific needs.
This tutorial demonstrates how you can set up the email leads collection system on your Next.js website using the email contact form provided by Appwrite and the Mailgun email service provider.
Prerequisites
To follow along comfortably with this tutorial, you’ll need a few things:
- Basic web development knowledge and a basic understanding of Next.js.
- An active Appwrite cloud account and a Mailgun account.
- A code editor or Integrated Development Environment (IDE), preferably VScode.
- Basic knowledge of Git, a GitHub account, and a repository on that account.
- Node.js installed.
- A CLI terminal.
Repository
In case you want to view the repository of the entire Next.js leads collection website, check out this link.
Configuring Mailgun
To initiate email communications through Mailgun, you must retrieve the Simple Mail Transfer Protocol (SMTP) keys that Appwrite requires for sending emails through Mailgun.
In this tutorial, you'll be using the sandbox environment. For instructions on using the live environment, refer to the detailed guidelines.
Retrieving the SMTP keys
To perform this task, go to your Mailgun account dashboard. Once there, locate and click on the Sending menu.
Next, select Overview.
Afterward, navigate to the SMTP section and click Select.
Once complete, you can retrieve the SMTP credentials from the section shown below.
Configuring Appwrite
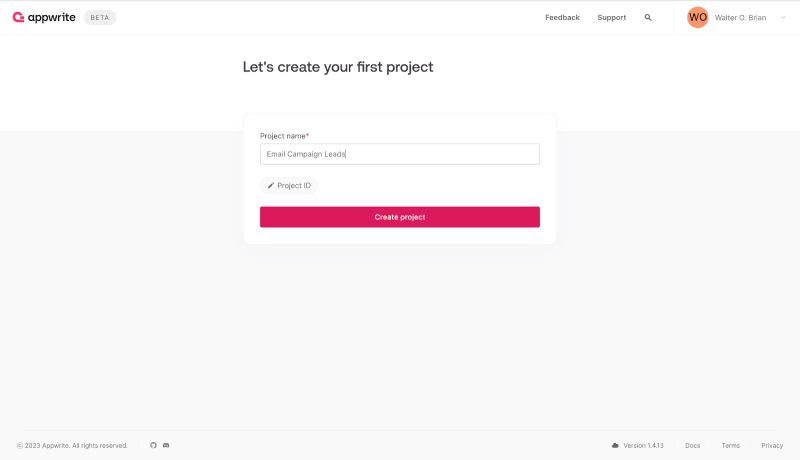
To proceed with the configuration, navigate to your Appwrite Cloud account dashboard, create a new project by entering the desired project name, and click Create project, as indicated below.
After that, click on the Functions menu.
Next, click the templates tab to view the available templates.
In the search field, enter email contact form to search for the template.
Afterward, click Create function to initiate the setup.
Setting up the email contact form
This phase involves selecting a runtime environment, adding the credentials obtained from Mailgun, and setting up the GitHub repository.
Select Node.js - 16.0 as the runtime environment, then click Next.
After that, add the credentials obtained from Mailgun, as shown below.
The template sends the email leads to the email address provided in the SUBMIT_EMAIL field. Add your preferred email to the field, and then click Next.
When using Mailgun's sandbox environment, make sure the email address you provided in the SUBMIT_EMAIL field is authorized within Mailgun's system. For additional information, please visit this link. Also, note that emails sent using the sandbox environment are usually sent to the spam folder of the receiving email account.
Connecting and setting up your GitHub repository
At this point, you need to connect your GitHub repository to the platform. Appwrite pushes a copy of the template to your GitHub account, allowing you to personalize your version as required.
Click on the GitHub option as indicated below.
If your GitHub account is not yet connected to Appwrite, you will be redirected to GitHub to complete the connection process.
Afterward, choose the repository that was created as part of the prerequisite.
If you already have a GitHub account connected to your Appwrite cloud account, select the Add to existing repository option instead of Create a new repository and click Next.
Select the GitHub account and the repository of your choice, then click Next.
After that, select the branch you want to use and add the root directory as function/src, then click Create.
Your email contact form template is set to deploy automatically once a copy of the template's code is successfully pushed to your repository.
Next, navigate to your Appwrite cloud dashboard to confirm the function was deployed successfully.
Setting up your leads collection Next.js website
For this step, you'll create your Next.js leads collection page and integrate Appwrite into the project.
To get started, navigate to your terminal and run the following command:
npx create-next-app@latest leads_pages
This command prompts you to select other packages to be used by the project. Select the options as indicated in the screenshot below.
Once completed, run the command below to change the current working directory to the project's directory.
cd leads_pages
Next, install your project's Appwrite SDK dependency by running this command:
yarn add appwrite
Afterward, open the project on your code editor.
Adding your environment variables.
In the root directory of your project, create a file .env, then add the following:
NEXT_PUBLIC_APPWRITE_FUNCTION_ID=<function_id>
NEXT_PUBLIC_APPWRITE_BASE_URL=https://cloud.appwrite.io/v1
NEXT_PUBLIC_APPWRITE_PROJECT_ID=<project_id>
You can retrieve your <function_id> and <project_id> Appwrite credentials from the Appwrite dashboard. Replace the <function_id> and <project_id> with the corresponding credentials.
Creating your leads collection custom hook
To promote reusability and modularity, you'll need to create the logic that handles collecting and sending the user's input to Appwrite.
To proceed, create a new folder, hooks in the src/ directory.
Next, create a file useLeadCollector.tsx, then add the following:
In the snippet above, there are two states, which include:
-
requeststate: This keeps track of the state of the asynchronous action when the collectLeads function is called. -
formstate: This stores the value coming from the user input.
The collectLeads function handles requests to the Appwrite Function specified by the process.env.NEXT_PUBLIC_APPWRITE_FUNCTION_ID and process.env.NEXT_PUBLIC_APPWRITE_FUNCTION_KEY. The email contact form function requires the request body to be sent using the content-type application/x-www-form-urlencoded. Additionally, be sure to set the referrer header for proper functionality.
Once the collectLeads function is called, the request state is toggled to loading, which changes the user interface to the loading interface. Next, the throwErrorIfNot200 function handles errors returned from the Appwrite Function. If the request is successful, then the request state will be set to completed; otherwise, it will be set to error. After a 5-second delay on error, the state will be toggled to idle.
Creating your page components
To build the leads page, you'll be creating various components. Here's a breakdown:
- Header: This component houses the introductory content for the leads page.
- About: Offers additional information to capture the lead's interest.
- JoinSteps: Elaborates on the information discussed in the previous sections.
- Footer: Provides hyperlinks to different application sections and includes copywriter information.
- Form: An abstracted form interface for user interaction.
- Contact: The crucial section for collecting leads.
To organize your project, navigate to the src/ directory and create a folder named components to store these page components.
Starting with the Header component, create a file Header.tsx in the components folder, then add the following code snippet.
Next, create the About component by repeating the steps above, create the About.tsx file, and add the following:
After that, create the Footer component by creating the Footer.tsx file and adding the following:
Moving on to the JoinSteps component, create the JoinSteps.tsx file and add the code snippet below.
Next, let's create the Form component. Start by creating a folder named partials within the components directory. Inside this partials folder, create a file Form.tsx. Copy and paste the following snippet into the Form.tsx file:
Last but not least is the Contact component. Create the Contact.tsx file and add the following:
In the provided snippet, the Form component is rendered based on the value of the request state. If the request state is idle, then the Form component is rendered. Similarly, other request states are handled likewise.
The use of "use client" signifies that the Contact component is client-side. This is necessary because, by default, Next.js sets all components to server-side.
Adding the components to the leads page
Once the components are created successfully, you’ll need to add them to the leads landing page.
To do so, open the page.tsx file in the src/app directory and add the following:
import About from "@/components/About";
import Contact from "@/components/Contact";
import Footer from "@/components/Footer";
import Header from "@/components/Header";
import JoinSteps from "@/components/JoinSteps";
export default function Home() {
return (
<main className="min-h-screen text-center px-24 py-10">
<div className="max-w-[1000px] mx-auto pb-24 bg-white">
<Header />
<About />
<JoinSteps />
<Contact />
<Footer />
</div>
</main>
);
}
The above snippet renders the components for the user to interact with.
Testing your leads page
To display the page on the browser, navigate to your project's terminal and run the following:
yarn dev
This command sets up a local server environment from the project.
Extract the URL (http://localhost:3000) from your terminal and visit the page on your browser.
Here is a demonstration of the working system.
Conclusion
By combining the capabilities of Appwrite and Mailgun, you can quickly set up your email marketing leads collector, streamline lead collection, and ultimately launch more successful marketing campaigns. The user-friendly setup and detailed instructions make this tutorial accessible even for those with minimal JavaScript and Git knowledge.
Resources

Posted on January 8, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 29, 2024