Getting started with Dyte - 1: Setting up Dyte

Karthic Rao
Posted on December 13, 2021

Building audio, video apps with ease
View the video version of this blog at Incredible.dev.
What is Dyte?
Dyte is a SDK which provides the easiest way to add real-time communications using audio and video to your apps and platforms.
Features
Real-time, fast communications
Dyte is blazingly fast.
Video capabilities to your mobile apps
Dyte enables you to build Video calling capabilities for mobile
Video capabilities to your web apps
Dyte Enables you to build Video calling capabilities for Web
Audio apps
Dyte offers audio capabilities too.
Web and mobile applications
Dyte can power both mobile and web applications
How dyte works?
Dyte is based largely on the WebRTC protocol, and the features and optimisations we build on top of it.
Although the protocol is supposed to be peer-to-peer, it is not easy to build it reliably.
Anyone who has tried implementing it by themselves would know that the implementions get real messy, real fast.
To have a real working solution, servers with SFU, STUN, TURN, etc capabilities.
This is required to optimize for user bandwidth.
Also to optimize for performance.
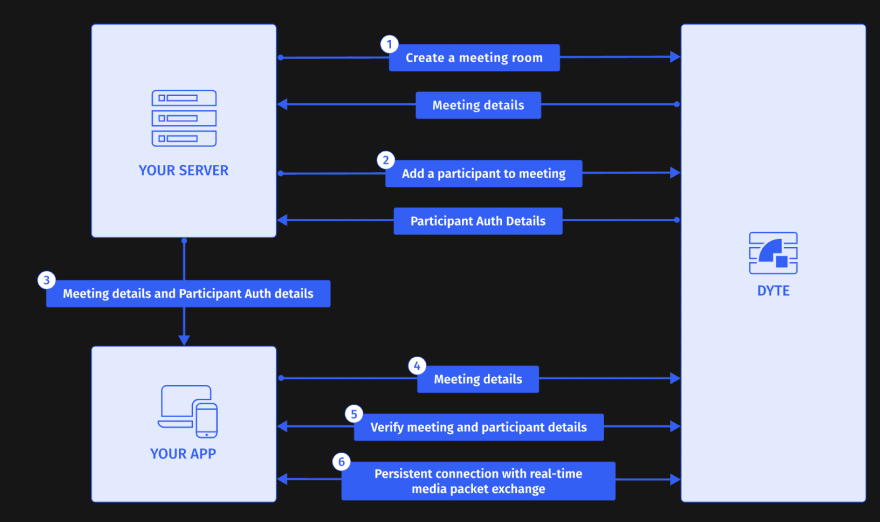
Architecture
Here is the architecture of Dyte, and all the step that goes behind the scenes in setting up a meeting.
Using JS SDK
Initialising
Here are the steps to initialise the Dyte JS SDK
- Get meeting room name from the backend API
- Get participant token form the backend API
- Pass them as props to Dyte's React Component to initialize
Using JS React SDK
You can initialize a meeting in your React app, using this component, like below.
import { DyteMeeting } from "dyte-client";
function App() {
return (
<div className="App">
<DyteMeeting
onInit={(meeting) => {}}
clientId={`orgId || clientId`}
meetingConfig={{
roomName: `roomName`,
authToken: `authToken`,
}}
/>
</div>
);
}
export default App;
Hope this Incredible post conveys what is Dyte, its features and how to integrate it into your applications.
To learn more about Dyte join their community using this link.

Posted on December 13, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.