How to create a monochromatic color palette for your project?

Hachibur Rahaman
Posted on September 7, 2022

Let's see how to create a color palette step by step for a UI/UX design project.
There are several ways to complete the task. To make a color palette you need software, but no matter what software you are using... I am using Figma to design the user interface, so I will show it on Figma.
Let's get started
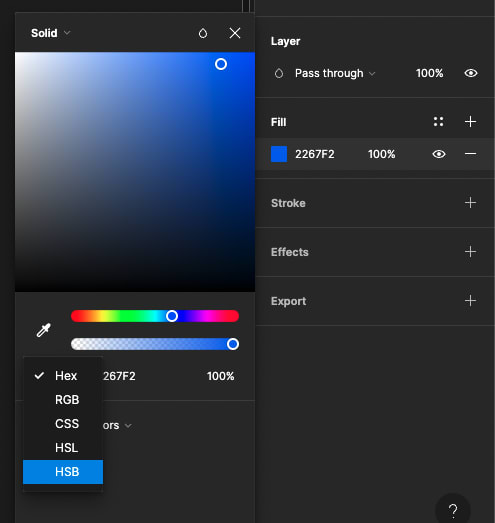
Step 1: Choose a base color and change the color mode from HEX to HSB.
Everyone knows about the HSB (H-Hue, S-Saturation, B-Brightness). When we want to increase our color intensity, then we should increase the saturation, and if you want to create a shade, decrease the brightness.
Step 2: Apply the color to the shape on your canvas or frame. You can use a circle or a rectangle as a shape.
Step 3: Duplicate (Ctrl+D) the shape five times. So the total number of shapes is now 6.
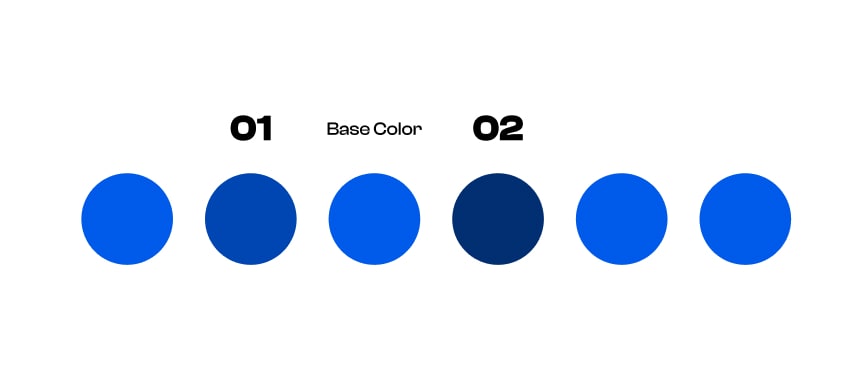
Step 4: Choose the shape near the base color and modify only the saturation or brightness to get two supportive dark shades of the base color.
I reduced the brightness from 95 to 75 and from 75 to 50 to make these two supportive dark shades of the base color.
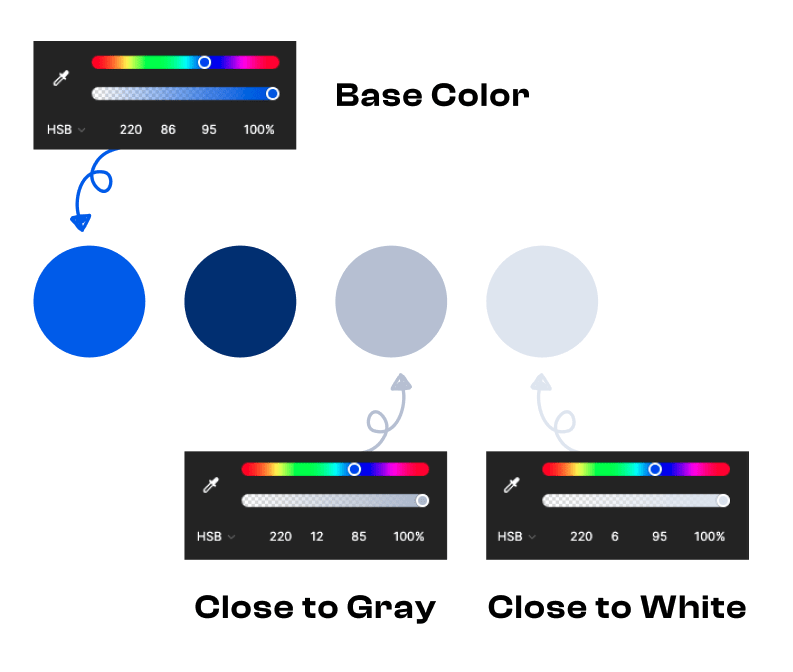
Step 5: Now make two neutral colors by adding gray and white. I have changed the S and B to add gray and white to make 2 neutral colors. Have a look at the below image and compare the colors with the base color. You can see the changes in S and B.
If you think this is hard to understand for you, then no worries. You just drag your color pointer to the left to gray, and for the last one, just drag it to white. Then you will get two neutral colors, which are close to gray and white.
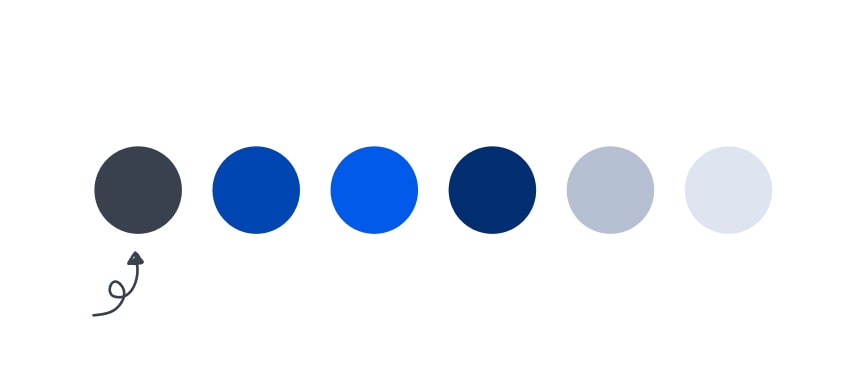
Step 6: Finally, add a dark tone to your color by adding more dark and gray or moving the color pointer to the dark and gray.
Hurrah! This is the color palette. As you see, this is a single color-based color palette called a Monochromatic color palette. You can design a complete interface by using this single color-based color palette.
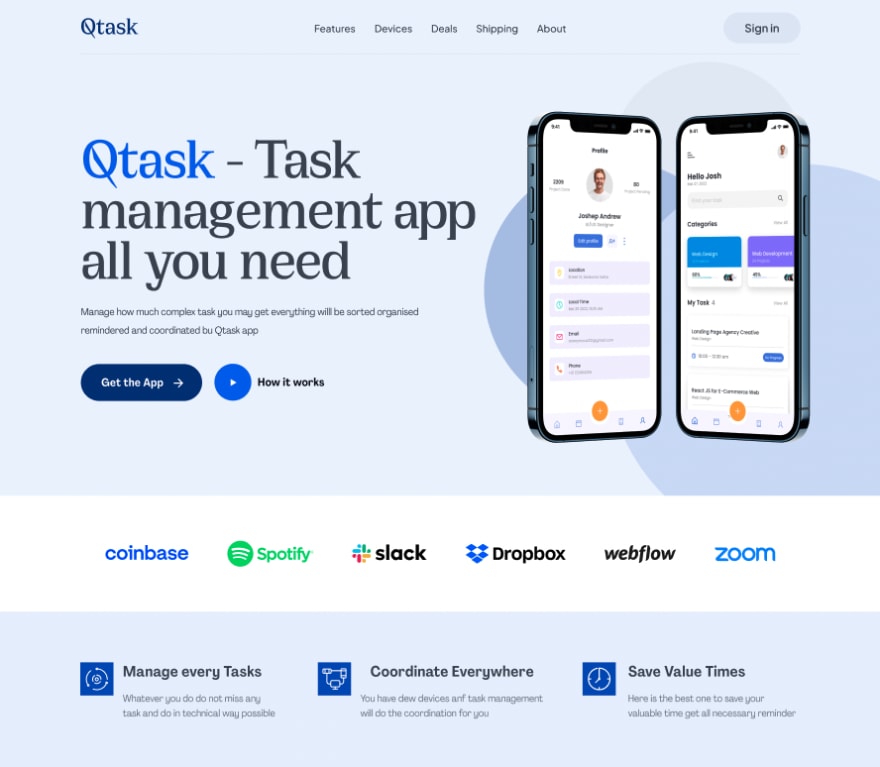
Let's see an example below...
So, you can try now by following these instructions.
You can follow me if you wanna see more articles like this.
Follow me on
Dribbble | Behance | LinkedIn | Instagram

Posted on September 7, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 30, 2024