Creating a new Vue app! Chapter two

Heather Hill-Leider
Posted on April 29, 2020
Before I dive in to chapter two, I just want to say thank you to everyone who has reached out and offered encouragement and advice during this journey! There was one person who commented on one of my posts who advised me to practice and study at least an hour per day. I made that a goal and I would like to say that I kept that goal, but it has been SO hard! While being in quarantine, our kids have been home with us and out of school and daycare.
So, my time has been limited because the kids demand a lot of attention. As well as continuing to run Vuetify's business operations, the Leider household, and trying to keep up with my self care and hobbies too. I've seen posts, tweets, and memes about being bored during quarantine and I'm honestly jealous! If you're reading this and you have found yourself bored during quarantine, my advice would be to use it as time of self reflection. Start a hobby, create some art. Find beauty in this ugly world 😊.
Well, lets jump in to chapter two! I'm ready to create a new Vue app!
I started by creating a directory which the book walked me through and then created a new application by running vue create my-app in the VS Code terminal.
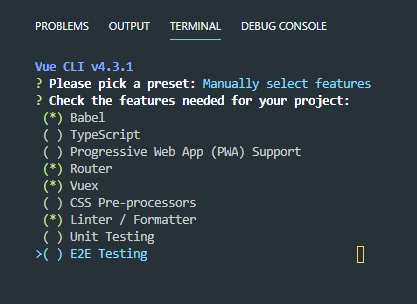
I was then prompted to choose a preset, between Babel and ESlint or to manually select features. I chose the Manually select features option to follow the book. John also mentions that by using this feature, we can save the selections as a preset for projects in the future.
These are the options I chose above. He says VueCLI will gather all the packages for each of the options I chose and download them to the computer.
Walking through my steps:
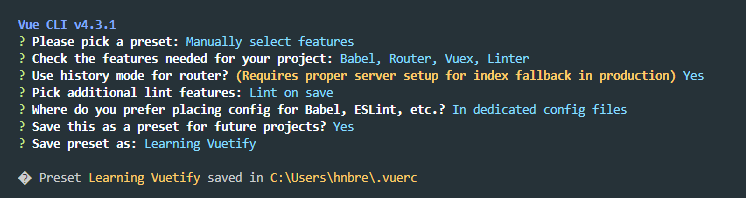
I mainly chose the defaults for each prompt and then saved the settings as a preset and named it "Learning Vuetify" so I can continue to use these settings for future projects throughout the book.
So, full disclosure; I had a meltdown today. Getting through the beginning parts of this chapter were frustrating because there were things that I thought should be simple for me that just weren't working and I got so fed up when I couldn't find the Sites folder I created earlier that I threw off my computer glasses and stormed off crying thinking I'm not cut out for this. queue expletives.
John talked me through it (hours later) and gave me some encouragement. I got on to him for using too much jargon in the book, assuming the reader knows what he's talking about, and not giving an explanation in those areas. It's hard being the guinea pig and coming in with only basic html knowledge from a high school web development class 😣. Fortunately, he's taking my feedback to heart and making adjustments so other beginners don't have the same issues.
So, moving on to creating this app. After I saved my settings, I installed the Vuetify CLI plugin. That was refreshingly easy after the annoying day I had with little things not working for me here and there.
A simple vue add vuetify command and then choosing the Default preset did the trick.
.
.
.
Oops... another mistake... I was supposed to choose Configure for the sake of following the book but Default is the recommended default for a new Vuetify application. John helped me fix my mistake and is even adding a section to the book on how to "go backwards" in a sense. Basically, delete what you did and start over because I sure as heck didn't know.
John helped me delete Vuetify CLI and reinstall using the Configure preset this time and I continued through the options. After that I learned how to "start the development server" by running yarn serve. Easy peasy.
After that was done, my application was viewable!
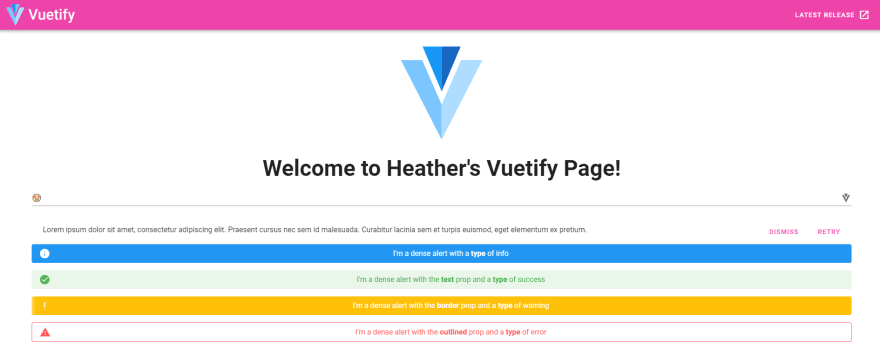
I DID IT!!!! After a LONG, hard day of tears and being dramatic, I did it!! I even personalized it, as you can see! I even added the text field because John and I were going through the Vuetify docs getting super excited about all the stuff I'm going to be able to do now! After the application was created, I had fun playing around with the different features I found in the docs. I didn't end up taking a screenshot of the finished product after I was done playing, but it's nothing special. Just messing around 😆. OMG... today was an up and down day. But it was worth it in the end. 😊
And here it is after I added the text field, a banner, and an alert! All using the Vuetify docs. It seriously felt good to have some success at the end of a rough day. I can see how people have a love/hate relationship with coding 😂. It can be so frustrating and then fun within the same project and day!

Posted on April 29, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.