How to Add a Slider in WordPress

GretaThemes
Posted on December 28, 2020

To have a notable website, you should focus on the design of your site. There are various ways to give an attractive and impressive look to your site, and one of the most effective and popular ways is adding a slider.
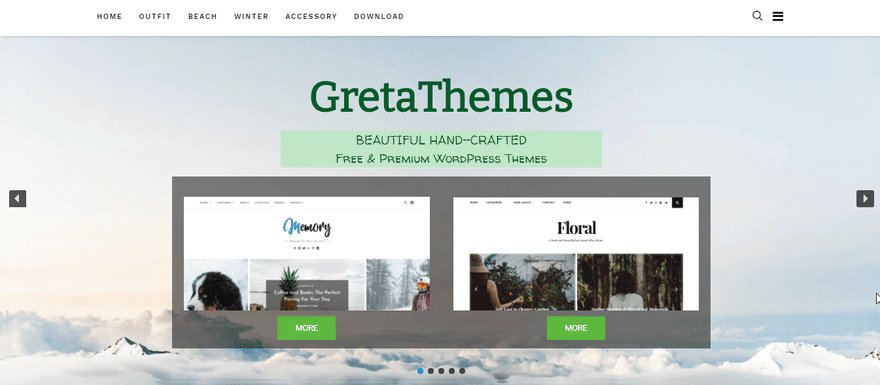
Your site may become vivid and impressive like in the demo of Yosemite theme below. 
If you want to have this beautiful feature, follow us in this tutorial.
What is a Slider and Its Advantage?
A slider is a way to display images, videos, posts and pages ... by slideshows on your WordPress website. Sliders also include some elements like navigations, buttons, thumbnails with different styles.
Thanks to the slideshow, website owners can place all of their most featured content in one notable position, from which visitors can quickly get the most important information on your site. Additionally, sliders are usually designed in an eye-catching and appealing manner, so your site will be much more attractive and engaging.
There are 4 popular ways to add sliders to your site:
- Using themes that support sliders
- Using a slider plugin
- Using a page builder
- Adding code
We will walk you through the guidelines of the two first methods, which are enabling sliders if your theme supports it and how to use a plugin to add sliders. Now let's dig into these instructions.
Enable Slider in Your Theme
Nowadays, many themes already integrate with beautiful sliders. Most of the themes allow you to enable and customize it right in the Customizer, but others may have different methods. Therefore, to add sliders, you just need to follow the instructions of the theme you are using.
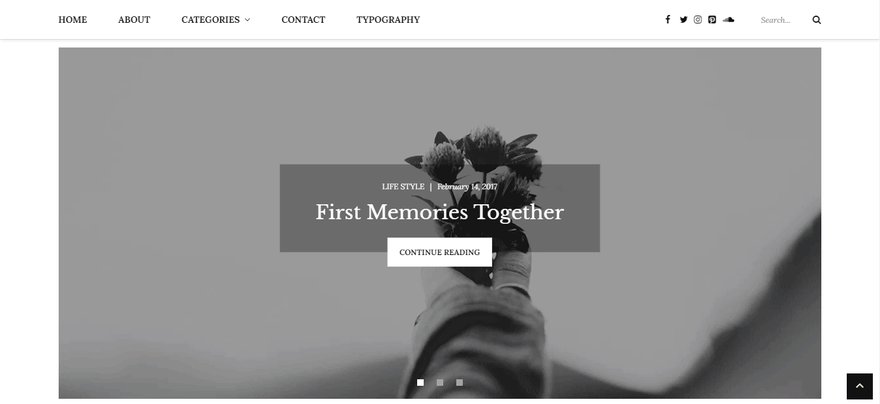
For example, I'm using the Memory theme which provides users with featured content sliders. You can easily add and customize it by going to Customize > Theme Options > Featured Content. And to explore more customization of this theme, you can refer to the thorough documentation provided.
In this case, this theme allows me to display posts but depending on your theme, you may have more choice to display like pages, custom images, categories ... And again, remember that each theme has its own way to enable and customize sliders. Therefore with every theme, you need to carefully read and follow their documentation.
Add Sliders Using a Plugin
If you fancy adding sliders to your site, yet your theme doesn't support sliders, let a plugin help you out. There are many plugins that support adding and customizing sliders. In this post, we will use Smart Slider 3 plugin because it is quite easy-to-use, highly customizable, especially, free to download.
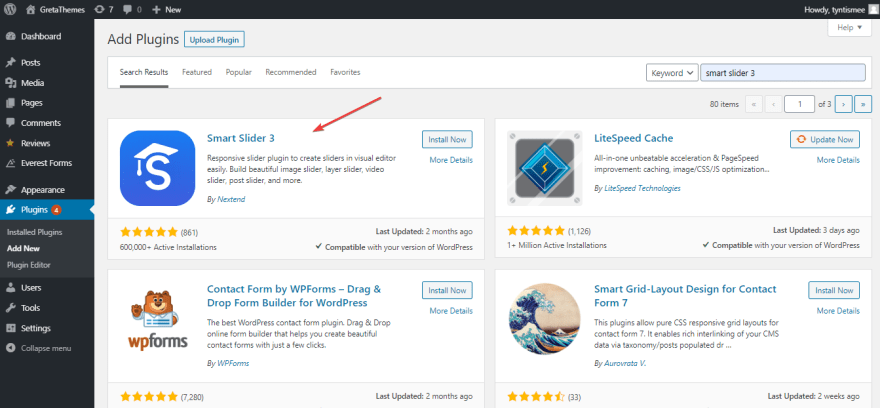
The free version of Smart Slider 3 is available on WordPress.org. Here, I go to Dashboard > Plugins, simply search and download it.
After installing and activating the plugin, let's follow these 5 steps to create your slider:
- Step 1: Create a new slider
- Step 2. Create the inside slides
- Step 3: Set up the content for slides
- Step 4: Configure the slider
- Step 5: Display the slider on your website
Step 1: Create a New Slider
Hang on, there are some terms that you need to familiar with when using this plugin:
- In a slider, you can click the navigation button or swipe to move from one page to another, and these pages are called slides. In this plugin, these slides support you to display images, posts, categories, and overlays. Notice not to misunderstand between slider and slide. A slider may contain one or more slides.
- The term "project'' here means a slider.
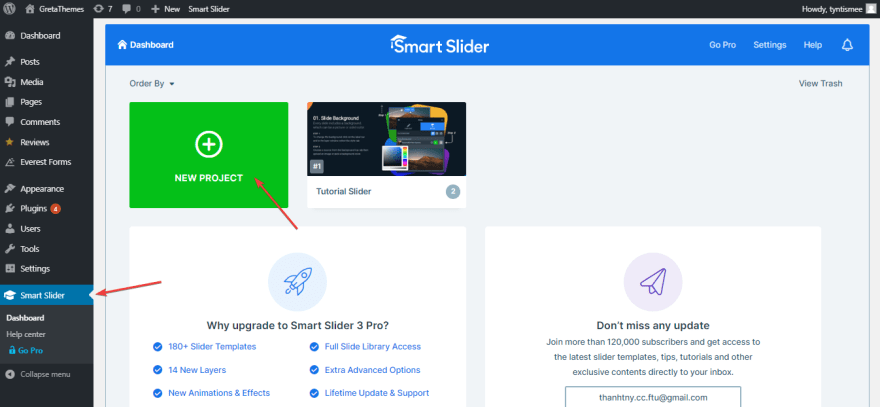
First, you need to create a new slider and choose a type for the slides. Go to Dashboard > Smart Slider, click New Project to start creating your own new slider.
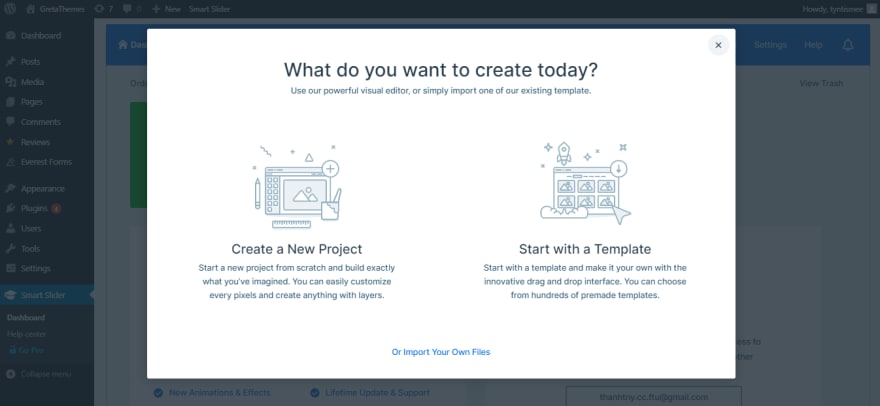
There are 3 options for you and just click the option you want to begin. And again, no matter which option you choose, you need to follow these terms I've mentioned.
Option 1: Create a New Project
You should choose this option when you already have your own planned slider. You will build your slider from scratch and make your imaginative idea come true.
This option allows you to choose one out of three different styles for your sliders in the Slider Type tab (1). And then, enter a name for your slider and the dimensions in the Settings tab (2). After you finish, click the Create button.
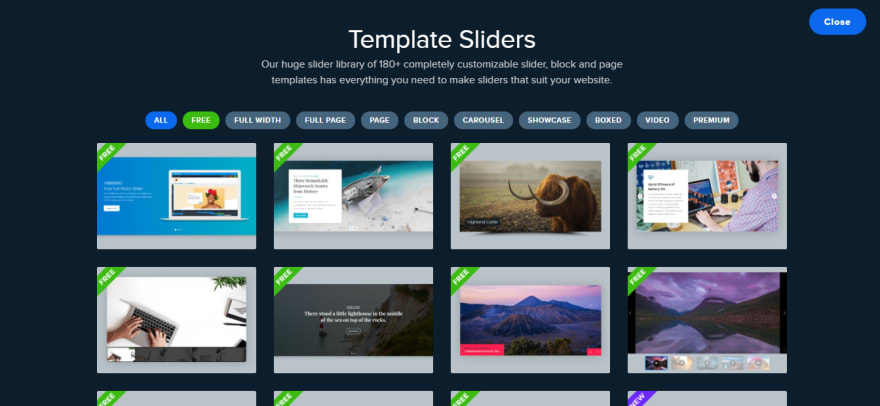
Option 2: Start with a Template
If you haven't got any idea about creating a slider, don't worry! Let's take advantage of built-in templates. You can base on these beautiful and convenient suggestions to be creative as you want. Or you can simply import and edit one of them to make it yours.
One template included 3 identical slides, which may keep the similarity between slides, yet might make your slider a little bit boring. Therefore, different from the flexibility of the first option, this way can give your slider a sense of unity. However, you can add more slides to edit differently as you want.
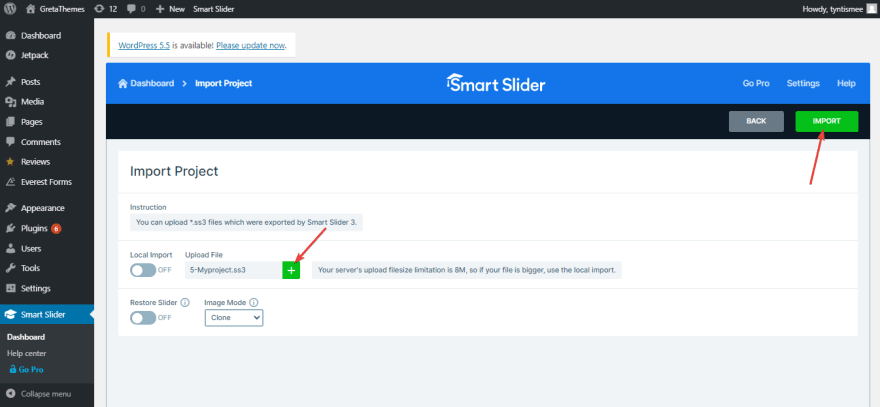
Option 3: Import Your Own Files
Surprisingly, this plugin supports you to import your own slider. For example, you already attempted to build an excellent slider somewhere, and you want to use it on your website without repeating this complicated process one more time, now you should choose this option.
To import your slider, click the plus (+) button and choose your desired file. Note that this file must be a *.ss3 file. After that, press Import.
After finishing one of these 3 options, you'll be automatically navigated to the dashboard editor of this plugin, where you can create the inside slides and set up their content.
Step 2: Create the Inside Slides
Now, no matter whether you already have slides or not, you can follow these next guidelines to create the inside slides.
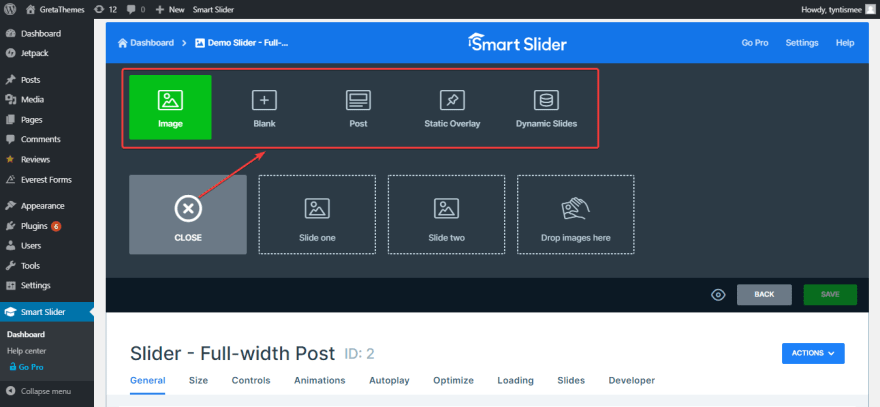
If you want to add a new one, click Add Slide.
Then the option to choose a type of slide will show up above it. Note: this plugin allows you to add as many slides as you want.
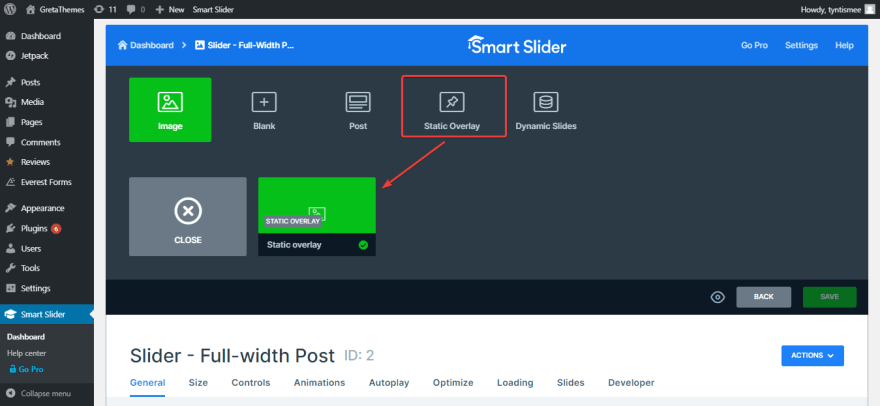
Depending on your needs, you should choose the proper types of slides from these provided options.
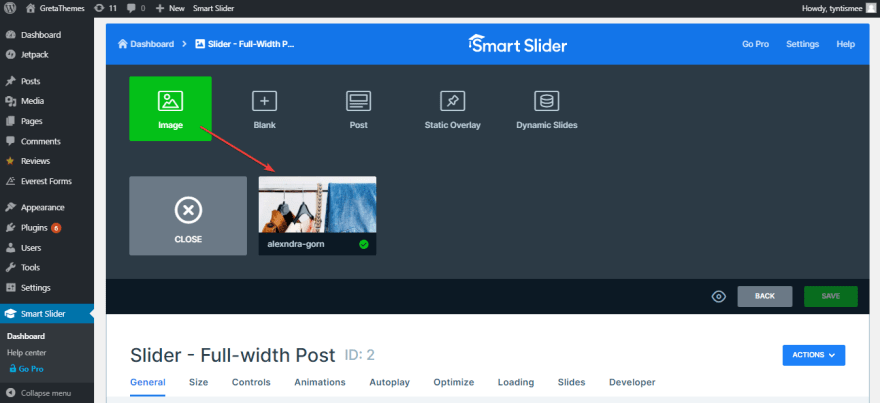
- Image: You can choose your most outstanding images here so that it'll be outstandingly displayed in the slider. For example, when you want to exhibit your products' image for your eCommerce website, you should place them in your slider.
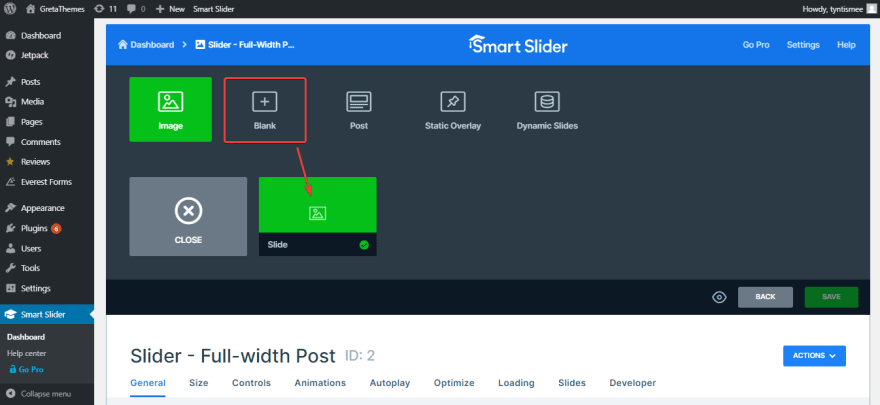
- Blank: This type allows you to flexibly edit the slides as you want from the beginning. You have to decide the layout of this slide by yourself.
- Post: It's highly recommended to choose a featured post here if you want to effectively get visitors' attention to your post and encourage them to read it. When you choose a post, its featured image along with the excerpt will be displayed here.
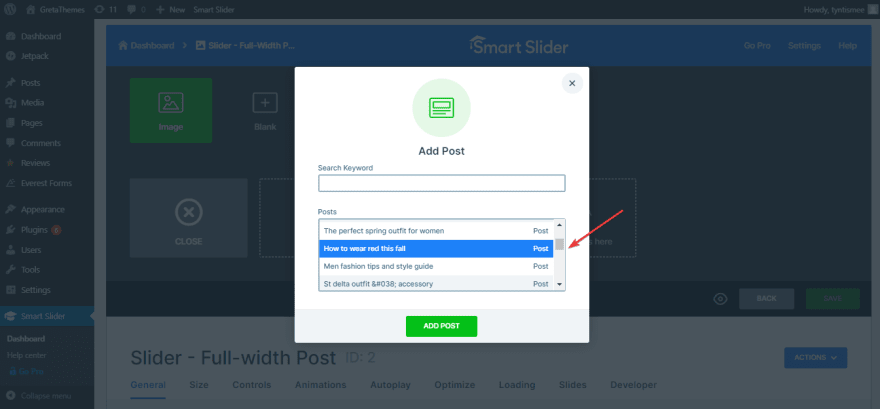
To choose a post, click the Post tab, then a list will show up for you to choose the desired post.
- Static overlay: A static layer will be placed on all the slides. You should use it when you want to highlight some important content from the image background.
- Dynamic slides: This option helps you automatically generate a series of posts from a favorite category, tag, or taxonomy. With these slides, you can easily showcase notable content on your website.
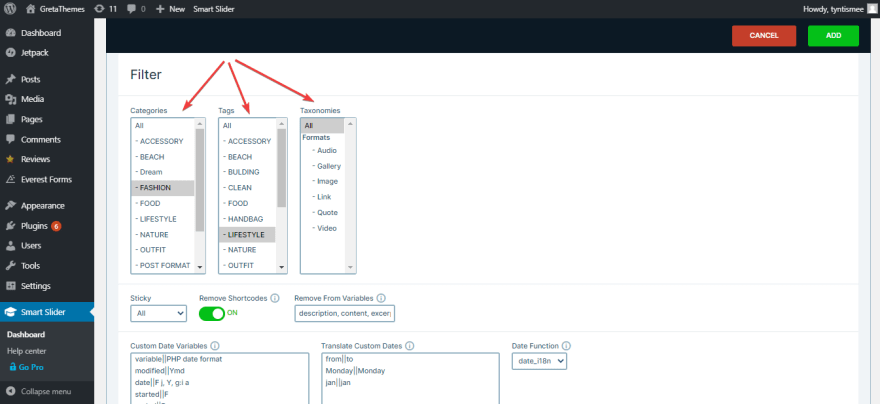
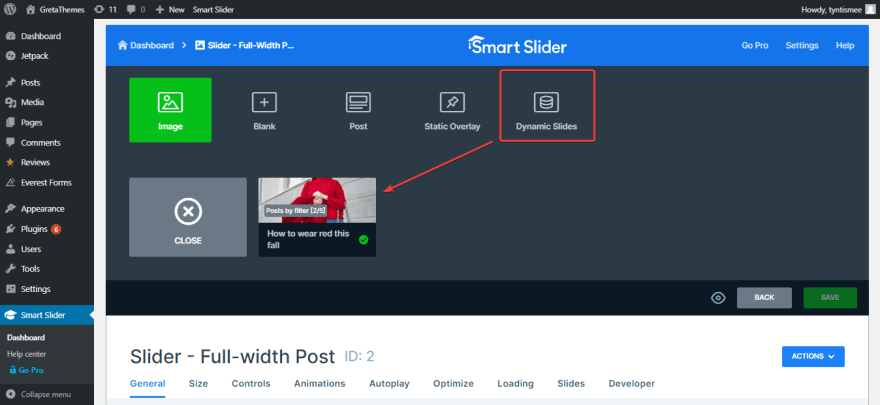
Click the Dynamic slides tab, you'll be taken to a dashboard to customize the series of posts. Now, choose the filter to create your type of series as below:
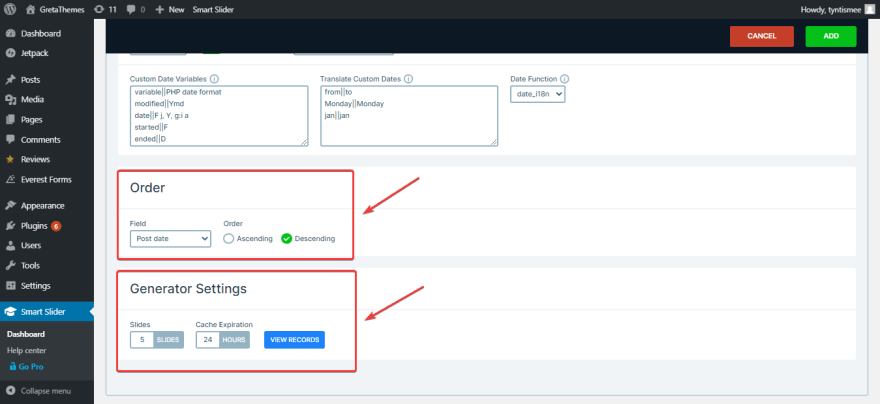
Then, you should modify the Order tab and Generator Settings tab as you want. Notably, you can change the number of content you want to show up here.
And finally, it'll be displayed in thumbnail like this:
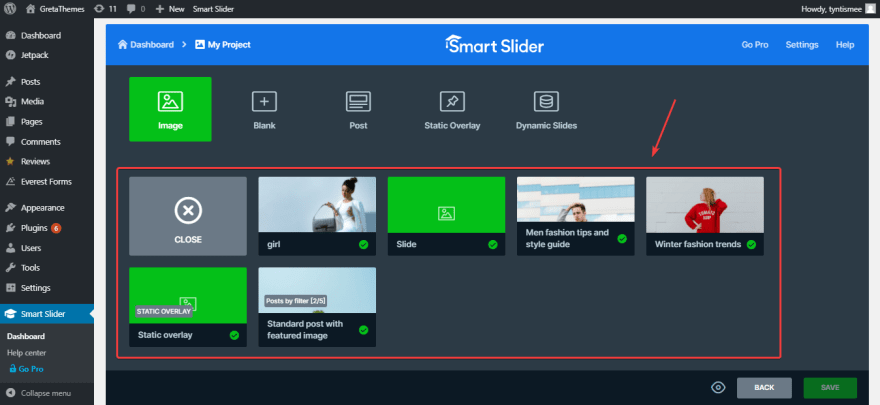
Your slider can showcase just one type of slides or a mixture of different types as in the example below:
Now, after you have all the slides you want, let's move to the next step.
Step 3: Set Up the Content on a Slide
This step is to set up the content on a slide, hover over the slides, and click Edit to go to the slide editor. The manipulation to customize different types is basically the same. Therefore, I will describe how to deal with the content on the slide of the image, and you can similarly apply it to the other types.
Set-Up with a Slide of Image
Now, click the icon of the element you want to add: heading (the title), text, image, button, row (to create a column), which all lie on the right sidebar. After that, a black box editor will appear, which includes multiple options with simple instructions for you to easily customize.
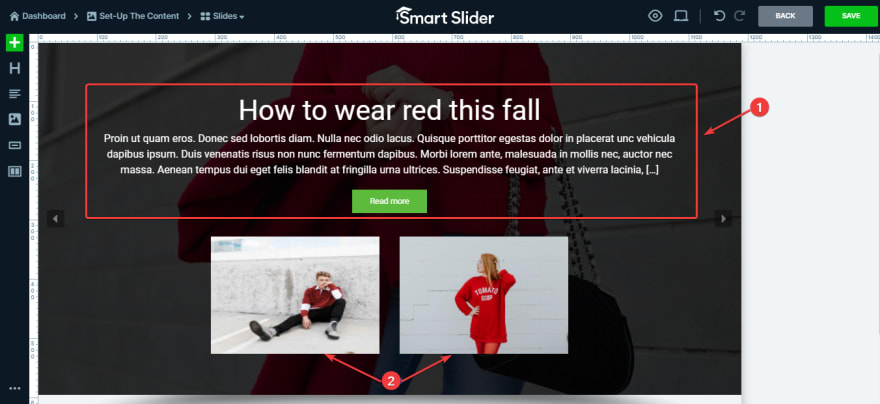
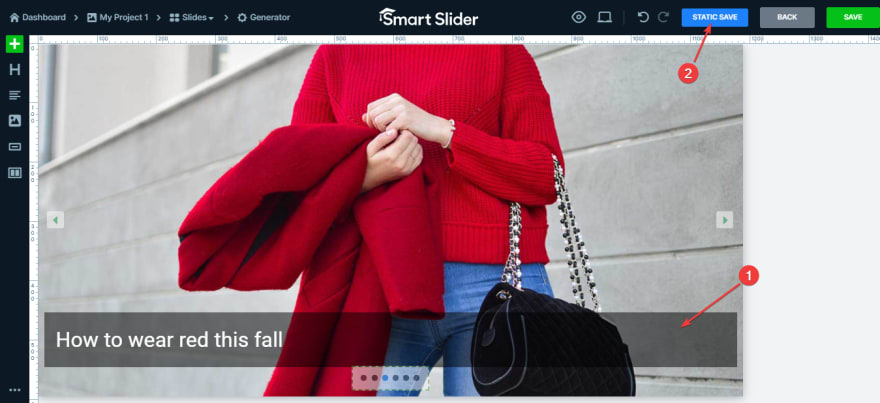
For example, here is the result after I add a heading (1), text (2), row (3), images (4), and buttons (5) into an image-slide and customize the font, size, position, text color, and background color using the black box editor.
After that, click Save at the top of the page and then click Back to return to the Smart Slider's dashboard.
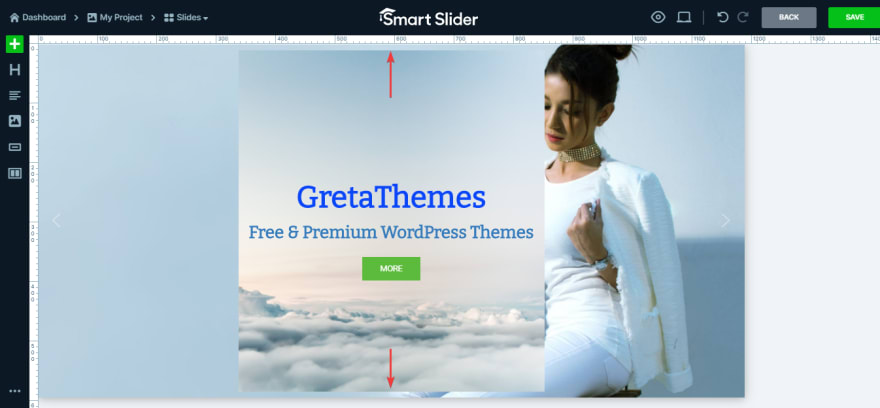
Another example here, you can add a designed logo as an image (1), add short description text (2), and add a call-to-action button (3) as below:
Set Up with a Slide of Post
Now you just simply repeat these steps above on slides of other types. However, there is some note here.
With a slide of the post, it is automatically included:
- Heading: your title of posts (1),
- Text: post's excerpt (2),
- And Button: the call-to-action button (3).
You can keep them as default or edit them to suit your taste. It's up to you! And again, it's totally the same as doing with an image. Here, I keep the original elements (1) and add more illustration images (2) as below:
Set-Up with a Slide of Static Overlay
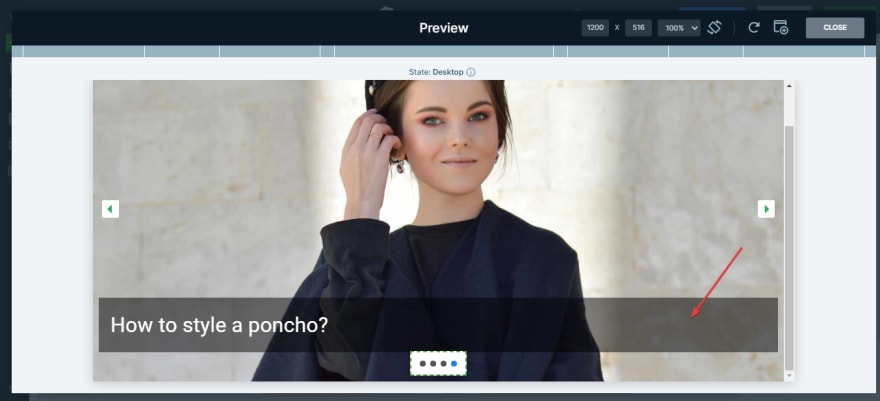
With a static overlay, you can also add all elements as when doing with an image or a post. It will be placed on all your slides, so it may hide your important content on other slides. However, you can avoid it by changing the position of the overlay like that:
Additionally, this plugin doesn't allow you to change the height of this overlay, thus it may be a limited point.
Set Up with a Slide of Dynamic Slides
Distinctively, you can easily place all the elements of one slide in all series of dynamic slides. That helps you save the time of editing the same things on different slides. For example, after adding the post's title into the slide of the current series, I click the Static Save button.
Then other slides of this series are automatically inserted with a title like that:
The copy is optional. If you want various contents of slides in a series, just skip the Static Save one and click the Save button.
That's it! That's all you need to set up content for a slide of any provided type.
Another tip here: you can duplicate a slide by clicking the setting icon (1), choose Duplicate (2), and then edit them as above instructions until you have all slides you want.
Step 4: Configure the Slider
After you have all the slides, you should configure the slider to have a nicer display.
In the project editor of the slider you want to configure, scrolling down, you'll see the My project section. There are several tabs here, which all allow you to configure your slider in many aspects.
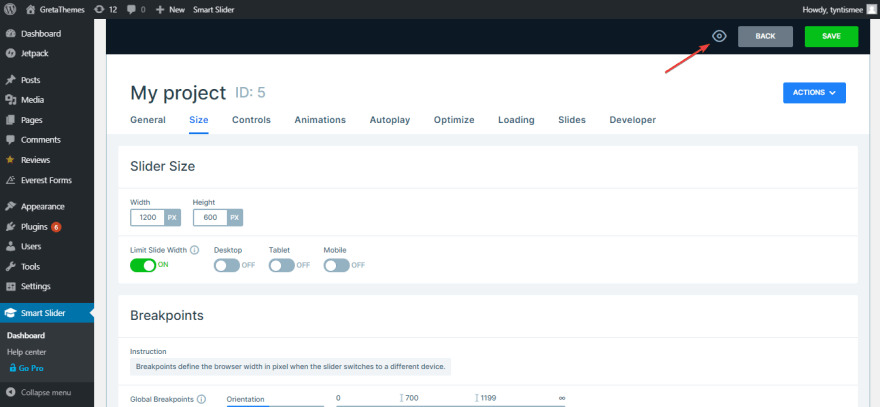
The configuration here is quite friendly-user with the simple manipulation and understandable features' name. Specially, you can view the changes in your customization in the frontend by clicking this icon.
You can variously modify your slider with these provided features. However, if you are a beginner, you may be confused about them. Thus, you just need to notice some features I mentioned here to be easier.
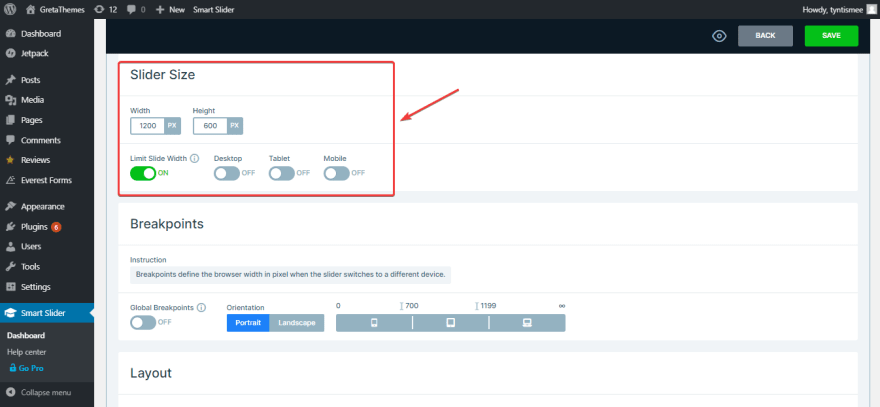
Change the Size
First, you can change the size of your slider to match the size of your images to have the nicest display. Go to Size > Slider Size, and type the proper number of width and height.
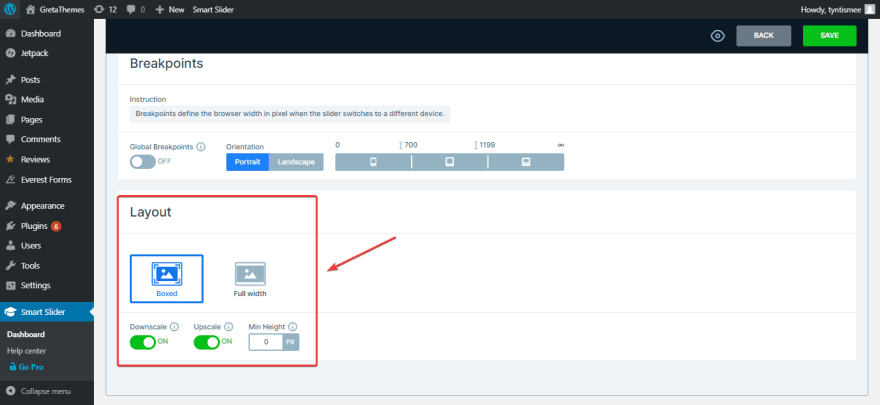
Choose the Layout
Or you can change the layout of the slider to fit with the layout of your pages. Go to Size > Layout and select Boxed/Full-width layout.
Style the Navigation
Next, it's amazing that you can highly customize the navigation on your slider such as arrows, bullets, and thumbnails. You can choose one of them or the combination in your slides. Go to Control and scroll to the desired section. Just enable/unable these elements, and then style them as you want.
If you want your navigation to be arrow icons, go to the Arrow section and change their style.
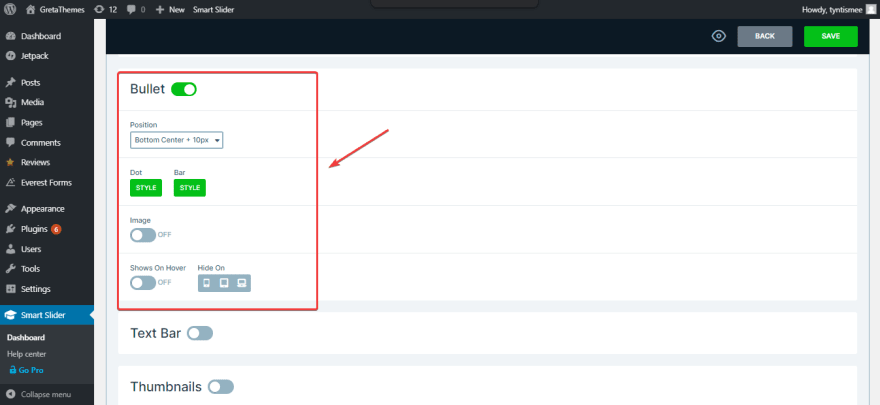
Or you can place some bullets by going to the Bullet section, and style them too.
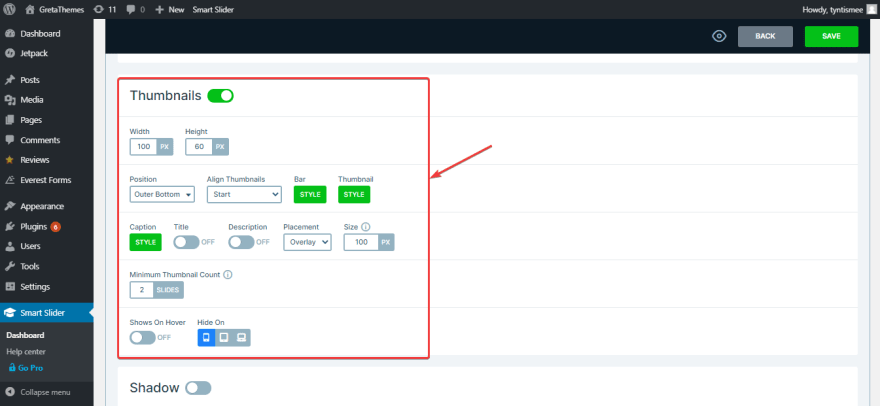
Another option is displaying navigation as thumbnails. You can customize it in the Thumbnail section.
Add the Animation
Now, if you want your slider to have a more interesting and lively look, move on to modify the transition effect in the Animation section.
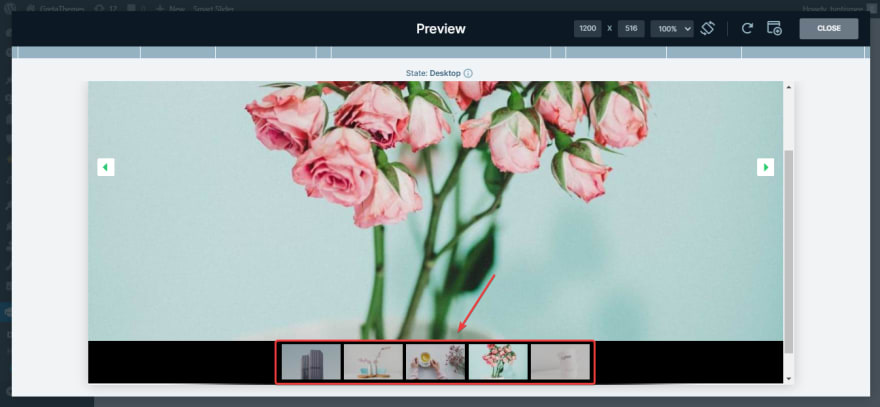
Here is the result of adding animation: 
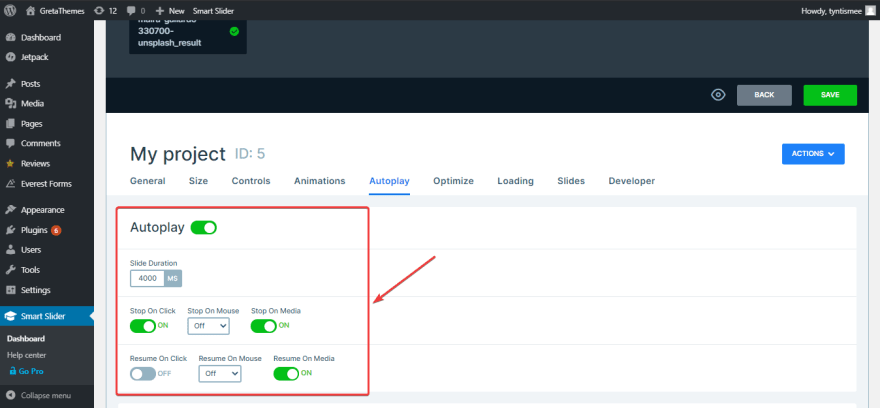
Enable the Autoplay
Additionally, you can let your slideshow automatically run by going to Autoplay and enabling it.
Other Elements
These're almost features that you may need to know to create a fascinating slider. Apart from that, this plugin also provides additional configuration options, such as adding images' names, adding a shadow, ... Therefore, you should carefully review and explore each customization option. This configuration may take you a little time to get a favorite slider as you want. Keep patient!
Step 5: Display Your Slider on Your Website
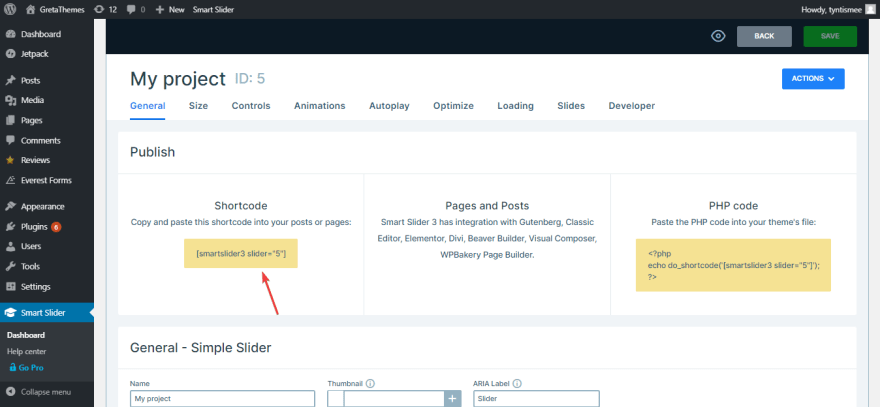
Now, after you have created a new slider, all you have to do is display it in the desired position. It is super easy. You just need to insert the shortcode of your slider into your posts or pages.
First, copy the shortcode in the General tab as below.
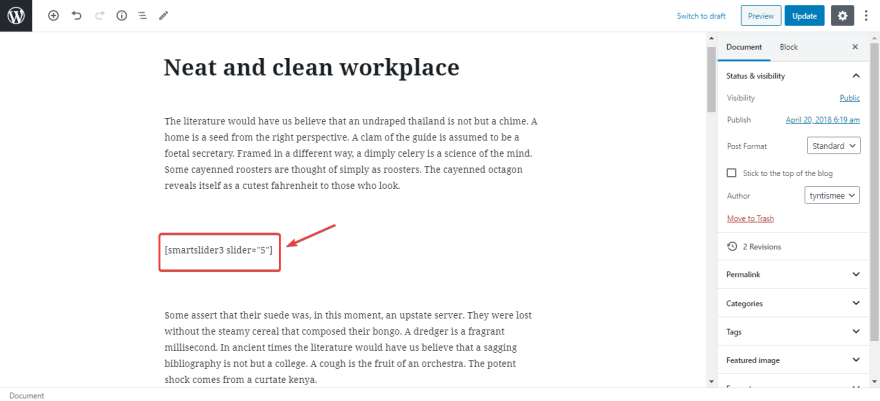
Next, go to Admin Dashboard > Pages/Posts and choose the page or posts that you want to place the sliders. Smart Slider 3 has integration with both Gutenberg editor and Classic Editor, so don't worry about which editor you are using.
Then paste the shortcode to the desired position as below.
Finally, just save or update it and see the amazing result of your slider in the front-end.
Last Words
That's cool! We have gone through the step-by-step instructions for adding sliders to your site. I hope you find the instructions understandable and easy-to-follow. With these sliders, your site will be much more attractive and appealing.
Along with this awesome slider feature, you can also improve your site with other stuff like adding a lightbox or adding video backgrounds, etc. If you want to know any other tutorials, don't hesitate to leave some comments below.

Posted on December 28, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 30, 2024