PreVue 3.0: Vue’s most visual prototyping tool yet

Nathan G Bornstein
Posted on December 2, 2023

As web developers, it’s crucial that our ideas be tangible and easily presentable. This makes prototyping an essential first step for bringing any web application to life.
In the saturated field of front-end JavaScript frameworks available in 2023, Vue.js stands out for its simplicity and flexibility, and remains one of the top choices in the field among developers. We feel that Vue deserves a reliable prototyping and design tool that can serve as a great first step towards bringing any application to life.
What is PreVue?
PreVue first sought out to solve a common issue within the CI/CD pipeline, which were delays between designers and developers to deliver consumables within preset timelines. Even with Scrum/Agile principles in place, there exists a barrier between the UX/UI team and engineers that actually produce the design with code. In the early days of PreVue, this barrier was addressed by generating layouts for single-page applications and outputting said layouts with production-ready Vue code. However, the earlier versions of PreVue lacked a robust graphical interface to let anyone who works with it know exactly what type of HTML elements they were working with.
Enter PreVue 3.0
a prototyping tool that allows developers to visualize their project layout and component hierarchy, then export it to a code editor. For the latest version, several improvements were made to make the app a more dynamic and approachable prototyping tool.

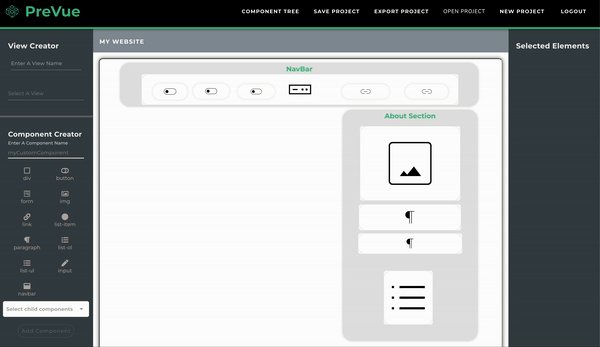
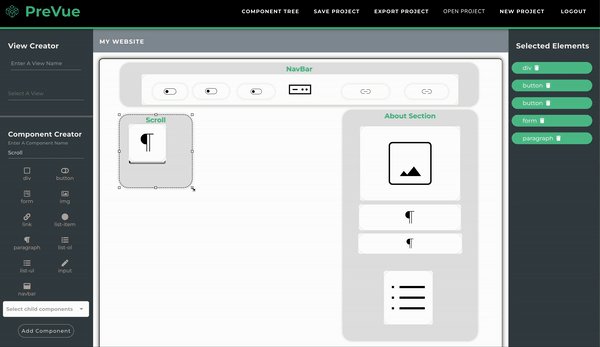
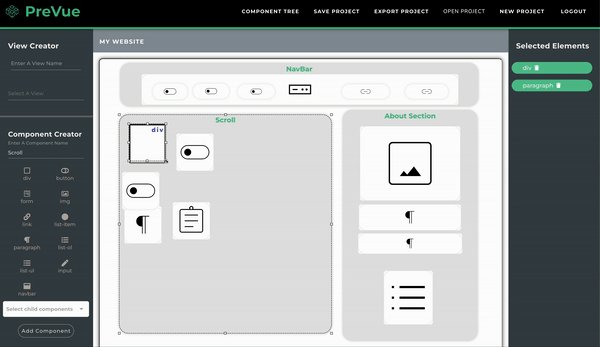
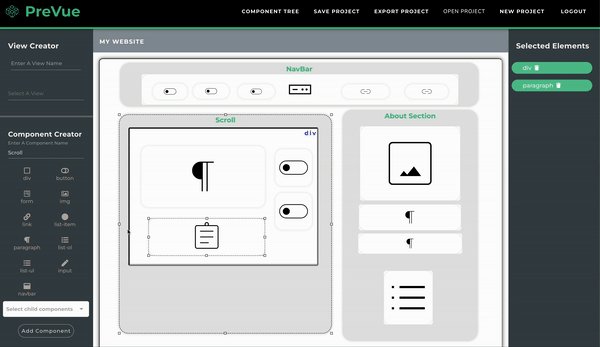
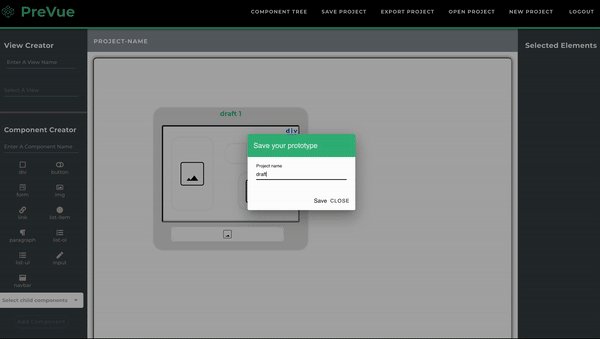
Creating a component, filling it with html elements
What’s New in 3.0?
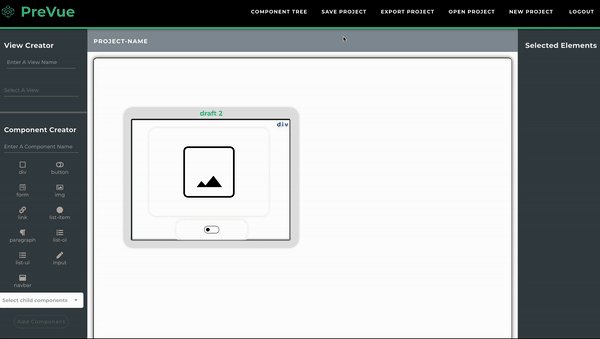
Element Display
PreVue now renders draggable, resizable HTML elements on each component, so Vue devs can conceptualize their projects more clearly. Previously, elements could be added, re-arranged and nested inside components, but they would not display on screen.
With these changes, PreVue feels like a true design tool, removing the abstraction behind these elements and making it easy to understand their utility. This makes PreVue more useful for presenting and pitching their ideas to clients, stakeholders, or other devs.
A Cleaner Look
Given the aforementioned improvements to PreVue as a design tool, we felt it was important that the interface look more inviting, light, and minimalist.
UI Improvements
We’ve streamlined state management to ensure all changes made to a user’s project, including the arrangement of components and nesting of elements, remain after a page refresh. Users can also undo actions, allowing for a more user friendly experience.

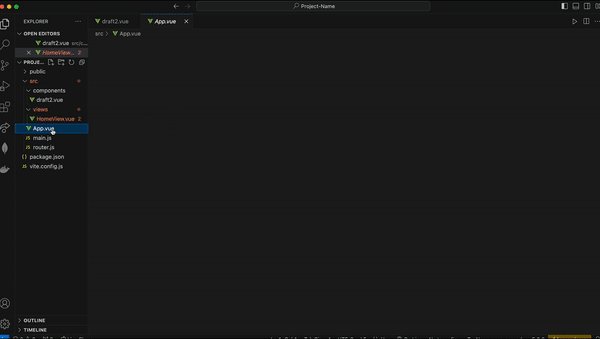
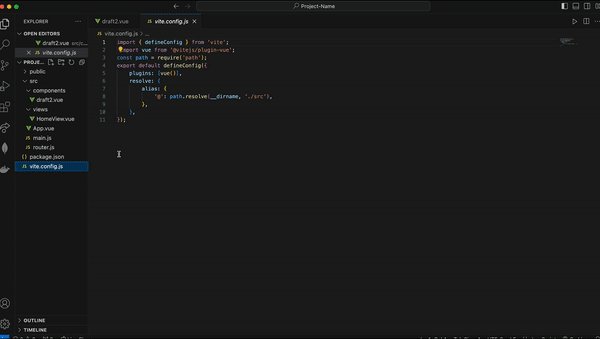
Saving, opening and exporting project into a code editor
A great first step for your next project
PreVue allows users to customize their component tree, visualize their application’s layout, then bundle their project (Vite is tooled into the app) and immediately begin working in their code editor.
Check us out on GitHub!
PreVue 3.0 was crafted/nurtured/developed by these fine folks:
April Sanders: GitHub | LinkedIn
Ilay Eskinazi: GitHub | LinkedIn

Posted on December 2, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.