5 Visual Studio Code extensions I like to use

Gabriel Paiva
Posted on October 21, 2020
Check out some extensions and themes that I've known throughout my career as a programmer and that help me to be more productive.
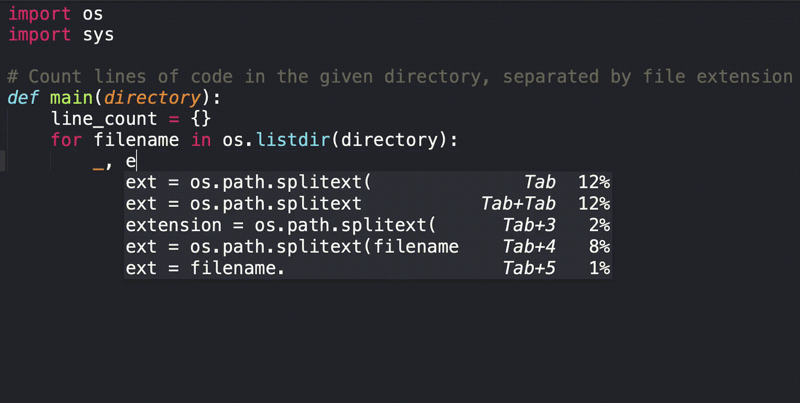
#1 TabNine
This is an extension to auto-complete your code. However, it makes use of artificial intelligence for you to code faster since it identifies patterns in your project and thus improves the quality of the suggestions.
#2 Dracula
This is a super famous color theme created by the brazilian Zeno Rocha. It can be installed in almost all code editors and terminals.
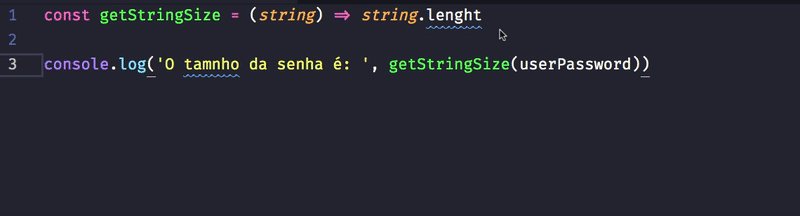
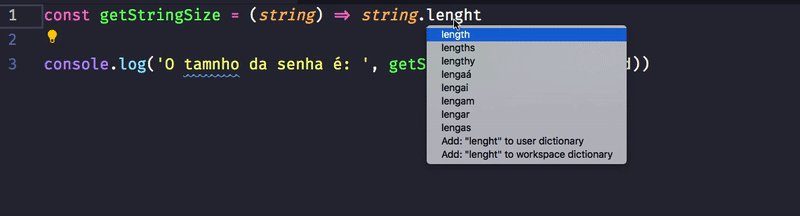
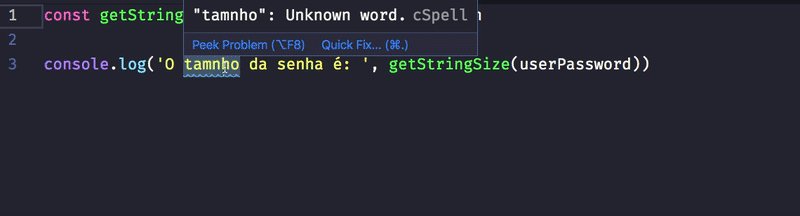
#3 Code Spell Checker
Another great help we have is this, which checks if the words were spelled correctly. This avoids, for example, that common mistake of typing the word lenght instead of length.
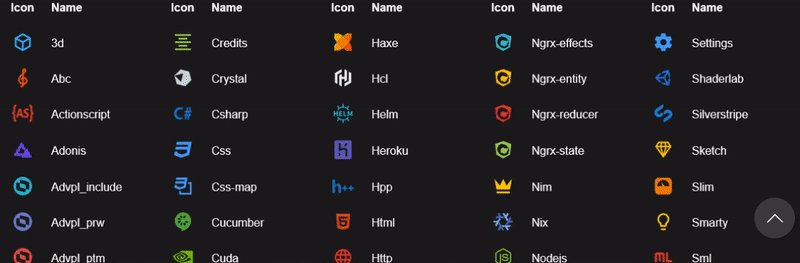
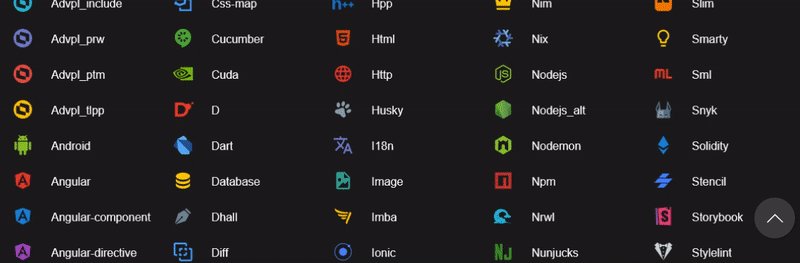
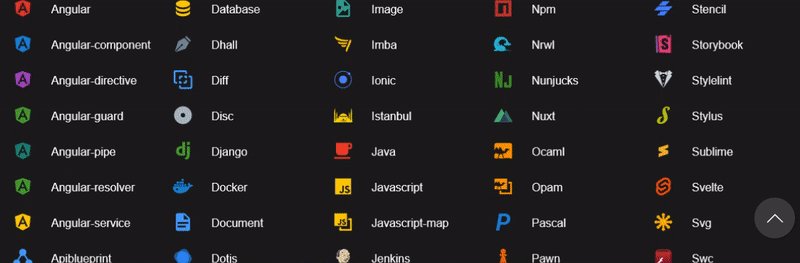
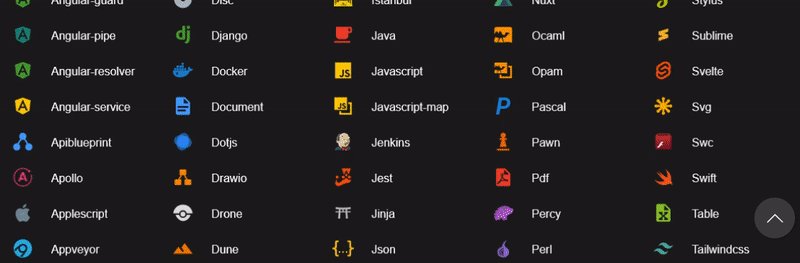
#4 Material Icon Theme
A theme that has a wide variety of icons based on Material Design. It applies an icon corresponding to the folder's name or the extension of the files, which makes it easier to identify them.
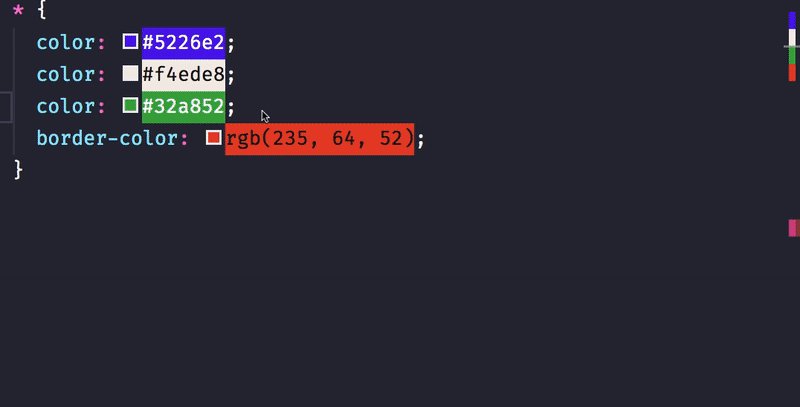
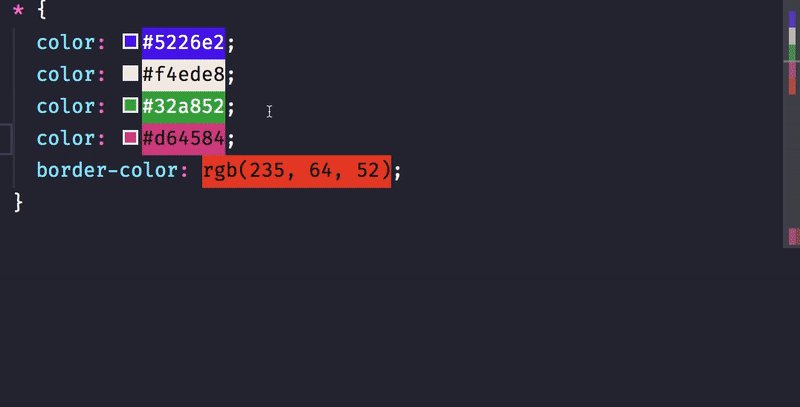
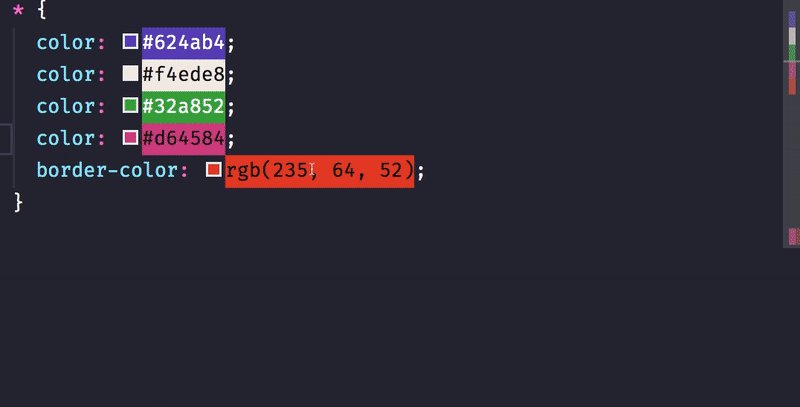
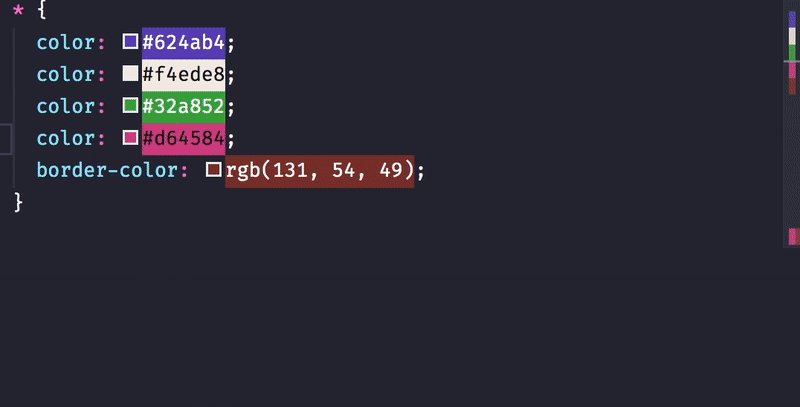
#5 Color Highlight
As simple as her name, Color Highlight highlights colors supported by css like HEX and RGB. Very useful for working on the frontend.
The cool thing is that in VS Code, when you hover your mouse over the color, it opens a panel to change to any other color or also change its transparency.
Use Settings Sync from Visual Studio Code
With this option enabled, you can save settings, keyboard shortcuts and installed extensions to your Microsoft or Github account. Thus, you can share your configuration setup on all your machines.
Learn how to activate Settings Sync at this link.

Posted on October 21, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.