gonzalohk
Posted on December 7, 2021

¿Qué es Debugging?
Debugging es el proceso de encontrar y resolver defectos dentro de un programa (software) que impide su correcto funcionamiento.
¿Qué es el Chrome DevTools?
Es un conjunto de herramientas de creación y depuración de sitios web integrado en Google Chrome. Es decir, son herramientas que permiten llevar a cabo pruebas, análisis, monitoreo y optimización de proyectos de desarrollo.
Por lo general, se utiliza Chrome Devtools para inspeccionar elementos HTML, realizar cambios al CSS, visualizar la consola, monitorear peticiones y agregar breakpoints para depurar el código. Sin embargo, Chrome Devtools ofrece aún más herramientas para realizar tareas de depuración.
Chrome Devtools viene integrado al navegador, se abre presionando:
- F12 o ⌘ + Shift + I en Mac
- F12 o Ctrl + Shift + I en Windows y Linux.
Así pues, algunas de estas herramientas y características del Chrome Devtools no son muy conocidas, por lo que podríamos exponer algunas a continuación.
The Command Menu
Ctrl + Shift + P
Es también llamado menú de comandos, proporciona una forma rápida de navegar por la interfaz de usuario de Chrome DevTools. En efecto, no permite tener acceso rápido a casi cualquier herramienta y configuración.
Por ejemplo, podemos cambiar la apariencia e ir al modo dark simplemente ejecutando
- Switch to dark theme
Por otro lado, sacar una captura completa o parcial de la pantalla podría ser realizada con alguno de estos comandos.
- Capture area screenshot
- Capture full size screenshot
- Capture node screenshot
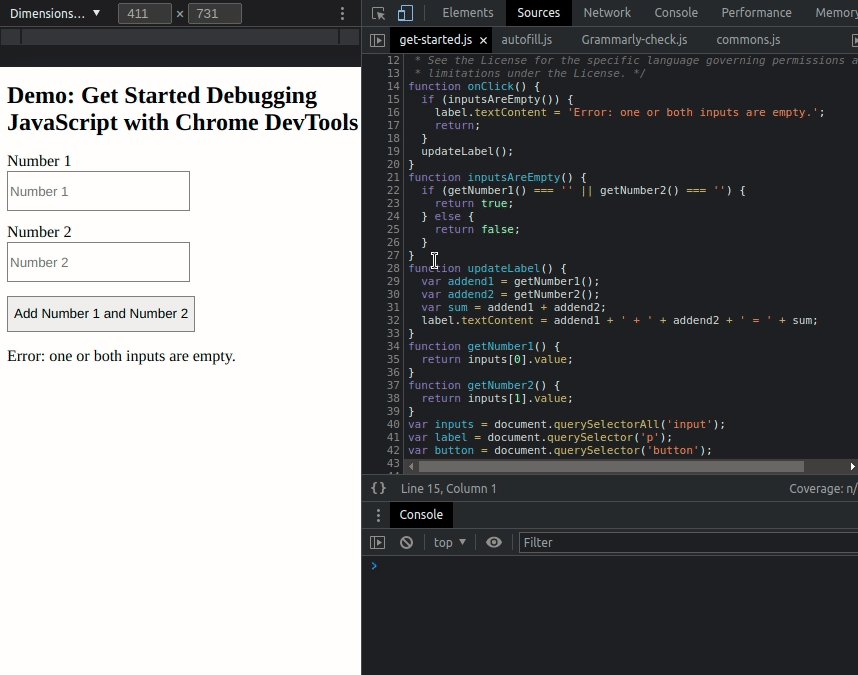
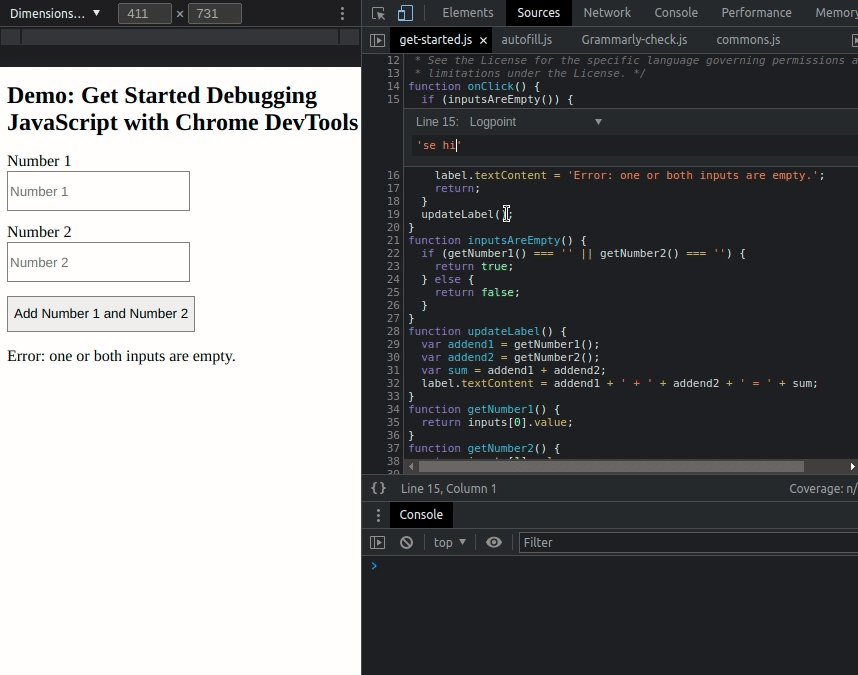
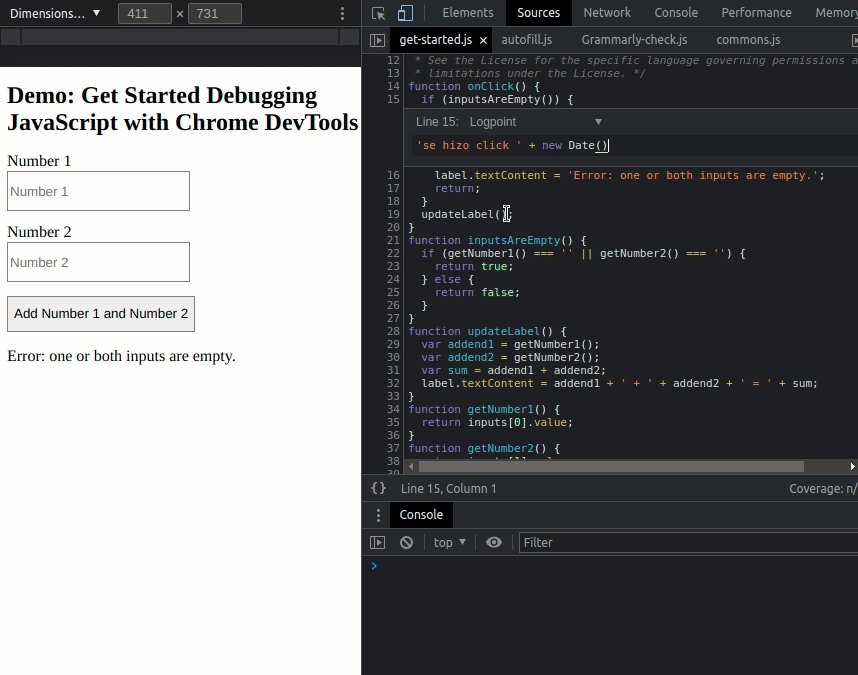
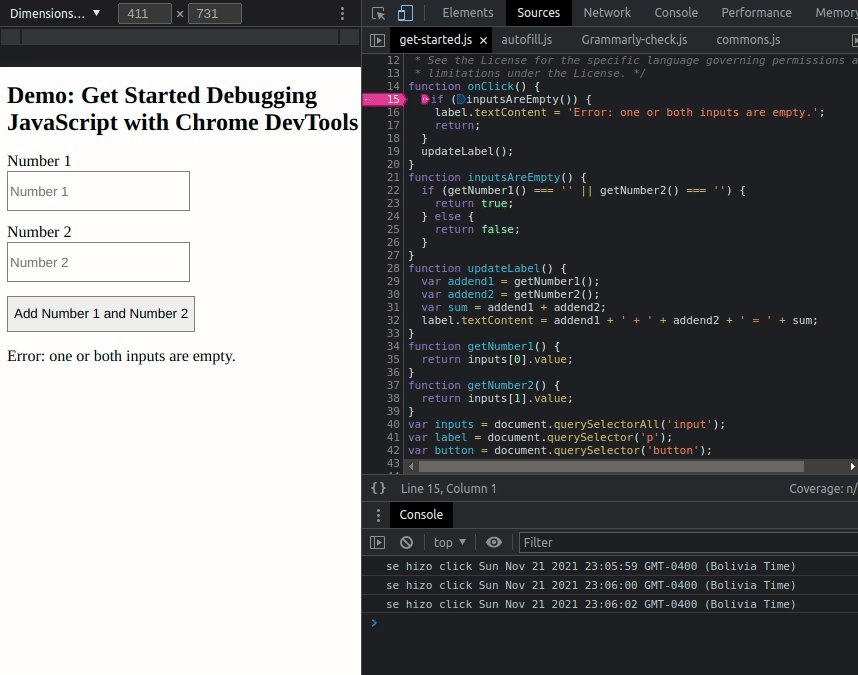
Logpoints
Source -> Right Click # line code -> Add logpoint …
Agregar mensajes dentro del código para visualizar el valor de ciertas variables en la consola o identificar flujos es una práctica común, que no está mal, pero resulta ser una mala práctica cuando se abusa de ella.
En efecto, para evitar escribir manualmente múltiples console.logs dentro de el código se tiene el logpoint. Esta permite inyectar un mensaje console.log en el código fuente en líneas específicas para incluir información importante a ser mostrada en consola. Es decir, se marca de forma similar a un breakpoint, se agrega un mensaje y al recorrer el flujo donde fue marcado este se muestran en la consola sin pausas.
Conditional Breakpoints
Source -> Right Click # line code -> Add Conditional Breakpoint …
Utilizar Breakpoints para detener la ejecución e inspeccionar paso a paso del código fuente es útil para validar la lógica programada, visualizar variables y localizar errores. No obstante, este proceso podría ser moroso debido a la cantidad de variables y flujos que se suelen tener.
En tal sentido, a menudo es preciso detenerse en un lugar del programa solo bajo ciertas condiciones o comportamientos, ahí es cuando los Breakpoints Condicionales son una forma más efectiva de depurar el código.
Network Conditions
_፧ -> More tools -> Network Conditions _
Las pruebas de software se realizan en todo el proceso de desarrollo, es decir pruebas funcionales como no funcionales son ejecutadas continuamente. Sin embargo, cometemos el error de hacer pruebas en condiciones ideales, ignorando la potencia de nuestros equipos/dispositivos que generalmente tiene una buena conexión a internet por encima del usuario final promedio.
Chrome DevTools permite simular condiciones no ideales con una conexión a internet con menor ancho de banda o incluso un ancho de banda personalizado. Así mismo, editar el User Agent y deshabilitar el caché si fuera requerido.
Device Toolbar
_Ctrl + shift + m _
El desarrollo de aplicaciones modernas tiene como uno de sus principios ser Mobile First, lo que significa que se debería trabajar primero en la versión móvil y posteriormente en la de escritorio.
Chrome Devtools permite editar el tamaño del Viewport o seleccionar algún modelo predefinido. También simular un dispositivo móvil de gama media o baja, ambas funciones tienen el fin de probar y validar el las vistas.
Devtools as editor
Sources -> File System -> Add folder to workspace
Al inspeccionar los elementos de nuestro proyecto es posible manipular el código fuente con el fin probar cambios inmediatamente y visualizarlos. Sin embargo, estos cambios son temporales, durando solo hasta que se refresque el navegador
Chrome Devtools puede asociarse directamente al código fuente en nuestra máquina local agregando un Workspace en el File System. En efecto, cualquier cambio que se realice mediante las Devtools se verá reflejado en los archivos del código fuente.
Coverage
፧ -> More tools -> Coverage
Cuando se trabaja en un proyecto antiguo probablemente Legacy que fue creciendo con el tiempo resulta fácil acumular código muerto. Es decir, probablemente exista código que ya no es utilizado ocupando espacio que debería ser eliminado, pero identificar este código en desuso resulta complejo en proyectos consolidados.
Chrome Devtools tiene una herramienta denominada coverage que permite ayudarnos a identificar el código no utilizado de manera automática, pero debe ser tratada con cuidado porque podría mostrar falsos positivos para ciertos flujos. Es así que, una vez ejecutada la herramienta, está marca con verde el código en uso y en rojo el código que probablemente no es usado.
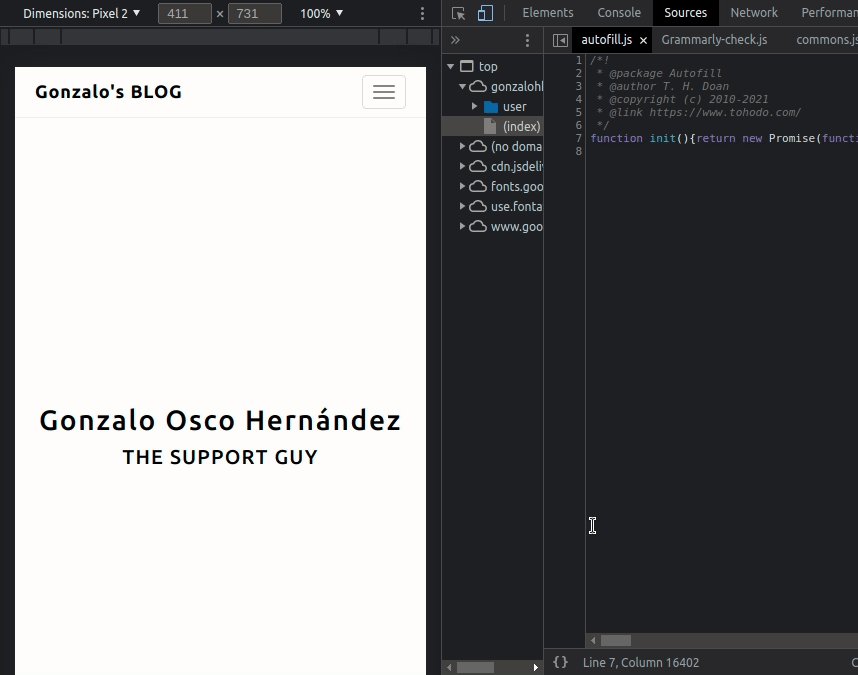
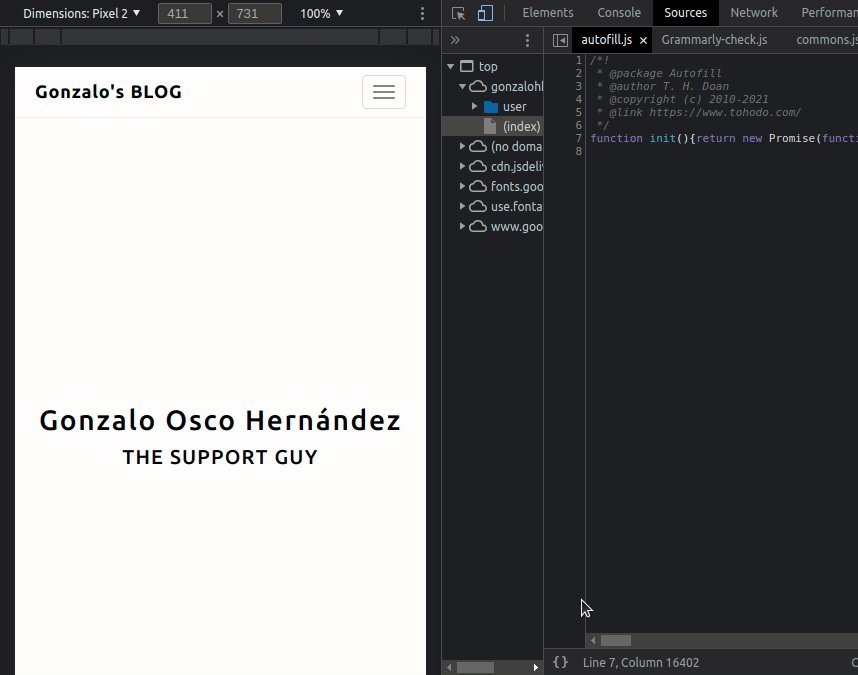
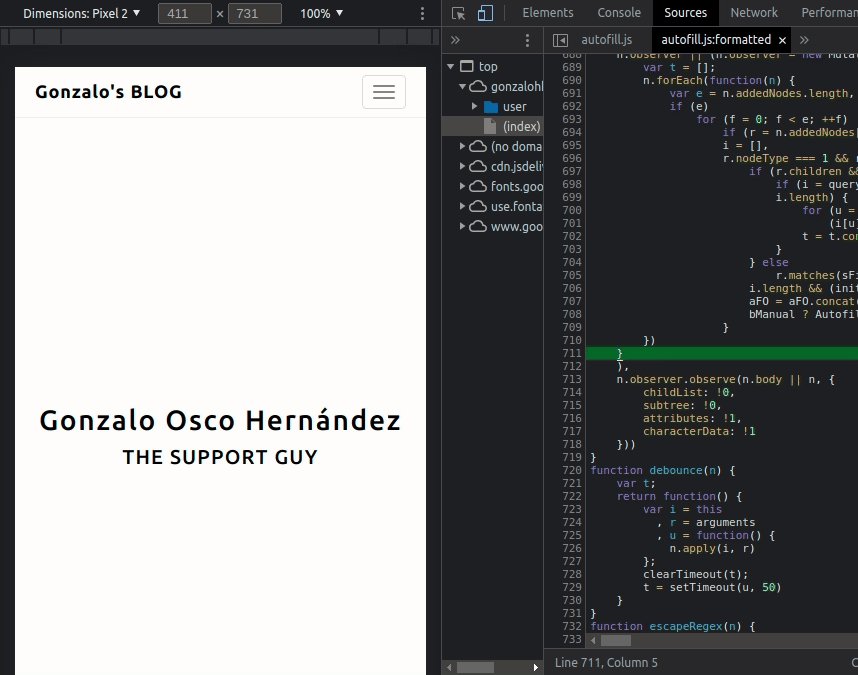
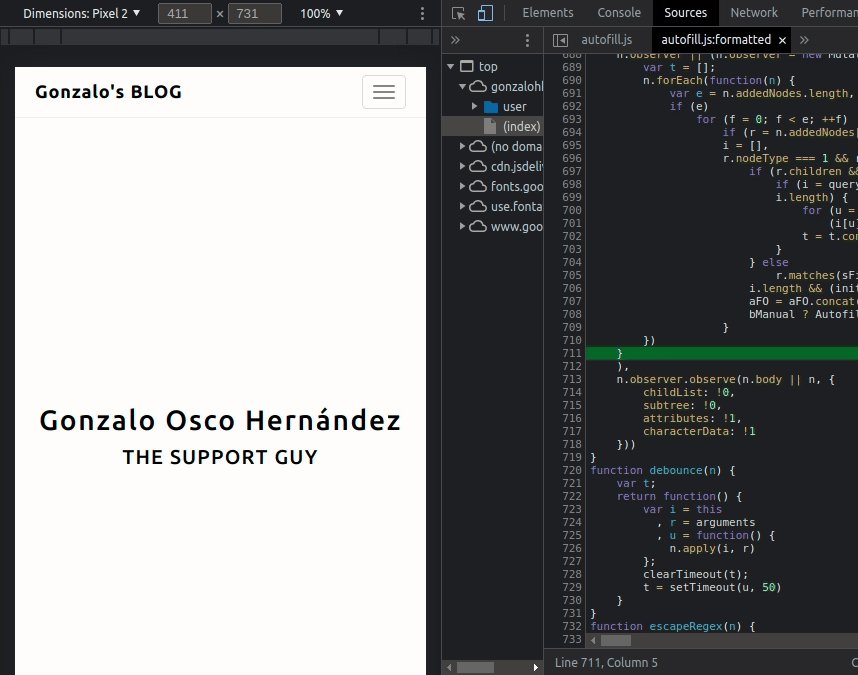
Pretty Print
Source -> Open file -> { }
Agregar breakpoints en el código de nuestros proyectos para hacer la depuración en un ambiente de desarrollo es una práctica fundamental. Sin embargo, en un ambiente de producción por lo general el código fuente está minificado. En efecto, esto nos impide agregar breakpoints para hacer la depuración y posterior análisis.
Chrome devtools tiene un funcionalidad denominada Pretty Print que es representada por “{ }” encargada de revertir el proceso de minificado, no en su totalidad, pero resultado en código legible, separado por saltos de línea y tabulación.
Override Geolocation
_፧ -> More tools -> Sensors _
Desarrollar aplicaciones para usuarios en todo el mundo y más aún personalizar estas de acuerdo a la región en que se encuentran podría mejorar de sobremanera la experiencia usando la aplicación. Es decir, mostrar mapas, divisas y unidades de forma personalizada se consideran una gran ventaja.
Para realizar pruebas de geolocalización existen diversas maneras, pero Chrome Devtools permite sobreescribir la localización de forma más simple con alguna ciudad en particular o mejor aun pudiendo establecer cualquier ubicación deseada mediante coordenadas geográficas.
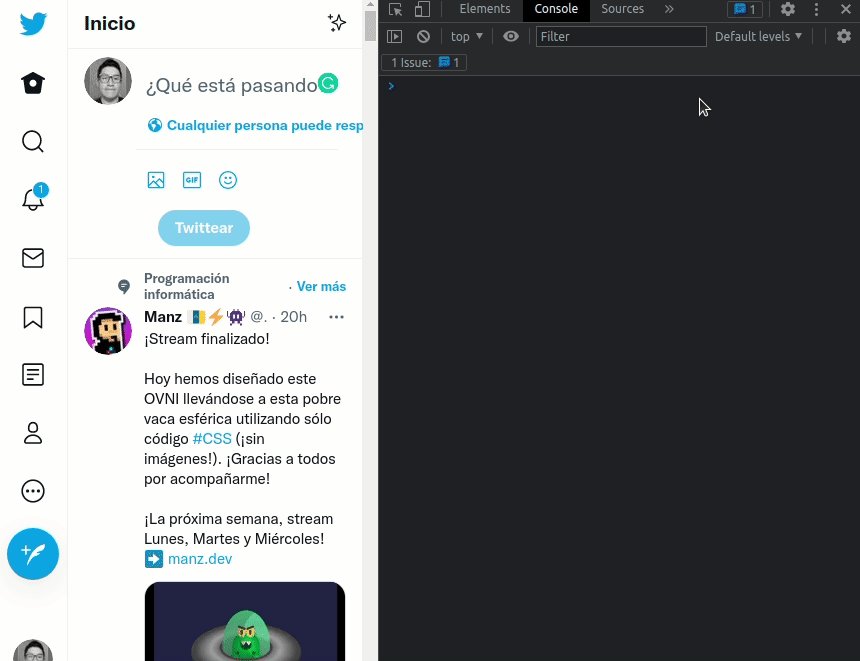
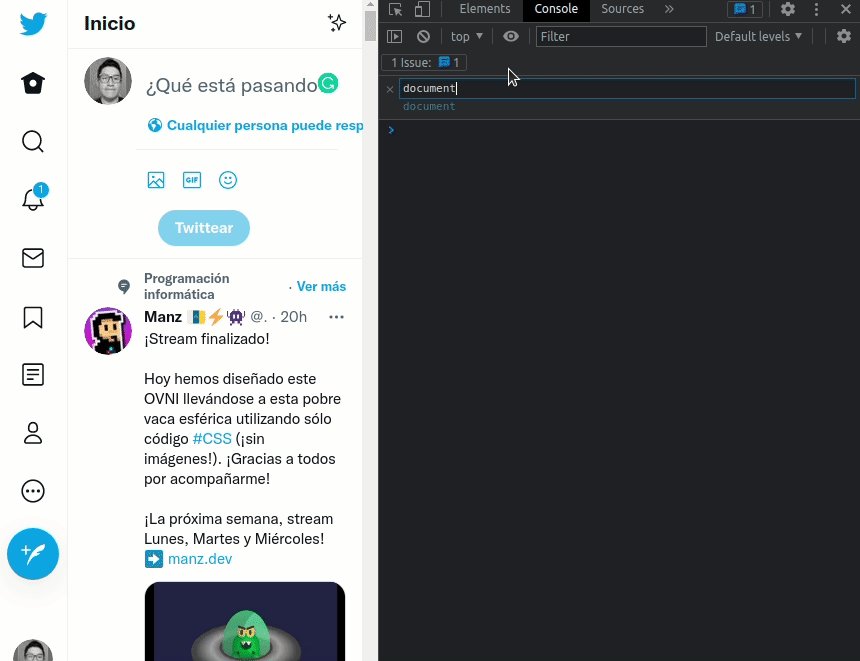
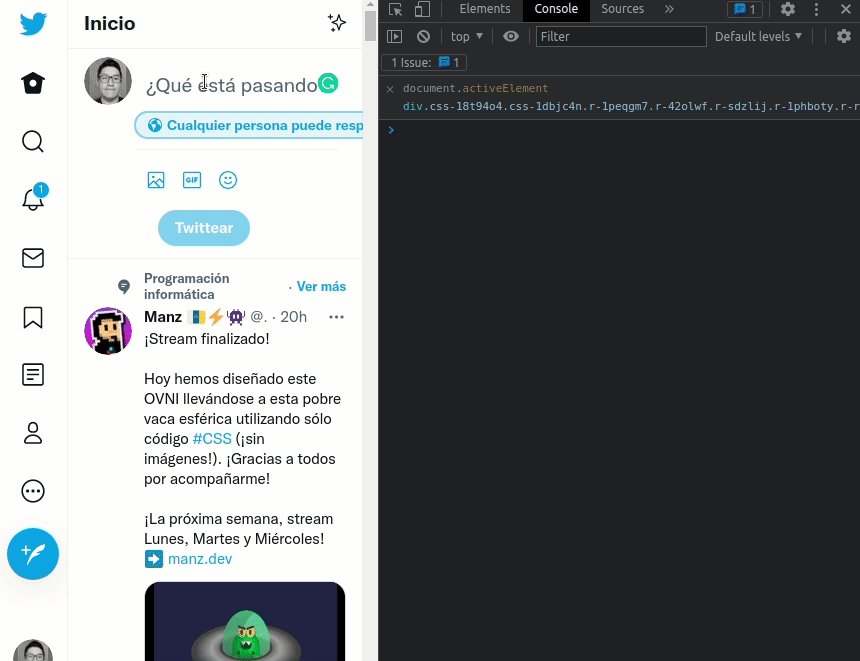
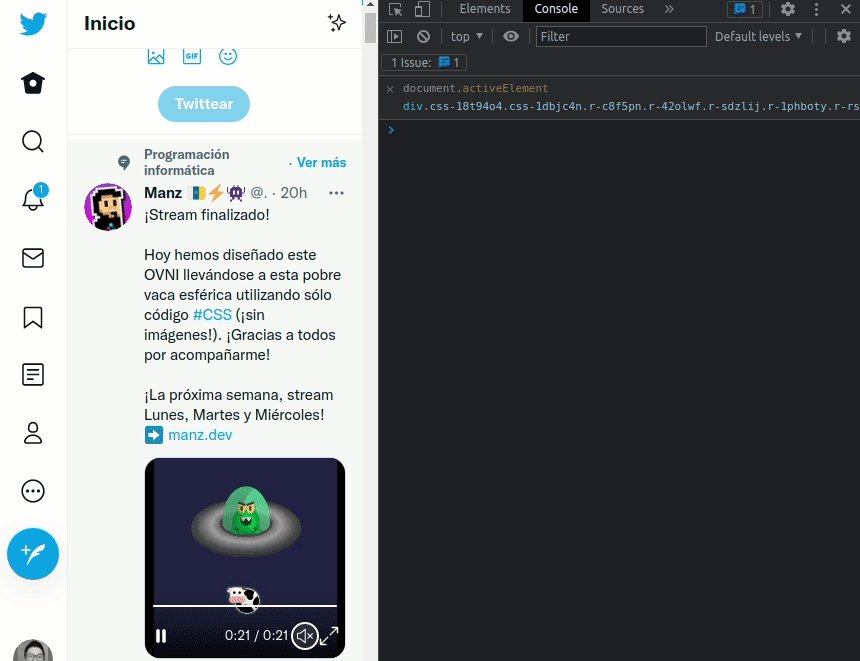
Live Expression
Console
Esta permite fijar en la parte superior de su consola una expresión de la cual se mostrará el valor actual y se actualizará en tiempo real. Es muy útil cuando se escribe la misma expresión de JavaScript en la consola repetidamente.

Chrome DevTools es mucho más que una herramienta para visualizar código y agregar breakpoints como solemos creer. En efecto, tiene un conjunto de herramientas robustas muy especializadas para hacer la depuración, pruebas, análisis y monitoreo de diferentes maneras. En tal sentido, es muy recomendable estudiarlo y conocer cada nuevo feature que se va agregando constantemente.

Posted on December 7, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.