Learn shortcuts to edit faster with VSCode (lots of images)

Gohomewho
Posted on May 28, 2022
Editing texts becomes so much easier when we use shortcuts. I think the most important part is that it makes me feel less tedious and more productive because it allows me to focus more on coding rather than typing.
In this article, We'll learn a few VSCode shortcuts and combine them with some basic shortcuts I shared last week. We'll go through a few examples where shortcuts can make our lives so much easier.
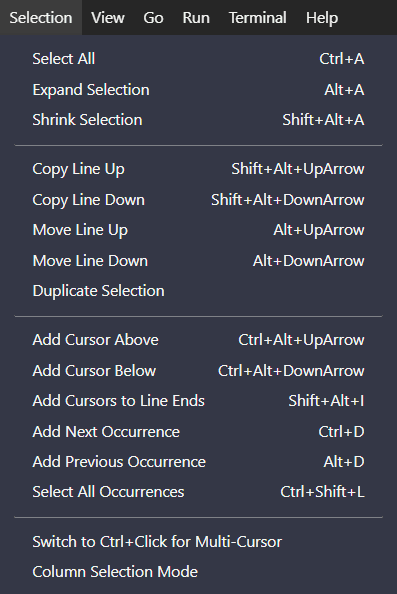
Let's open VSCode and do this together. On the top left toolbar section, there's a selection tab and it contains some features of selection. We will go through most of them. Note that the keybinding you see in the image might be different than yours because I configured some of them. But don't worry! I'll show you how to configure.
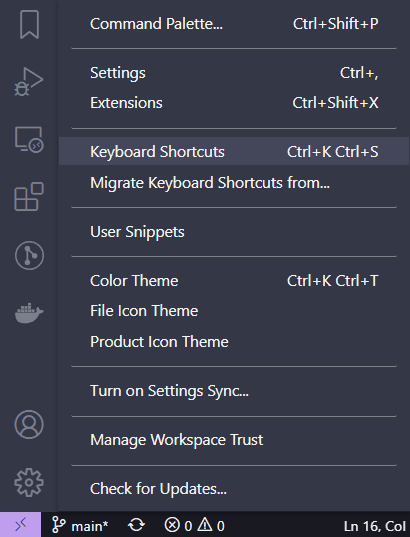
We can configure keybinding by clicking the gear icon at the bottom left corner and click Keyboard Shortcuts.

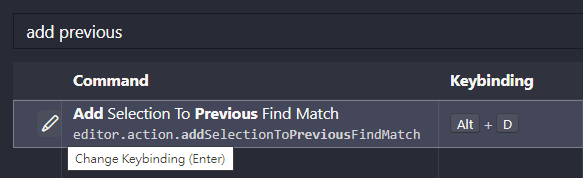
We can search features and click the pencil icon to configure keybinding.

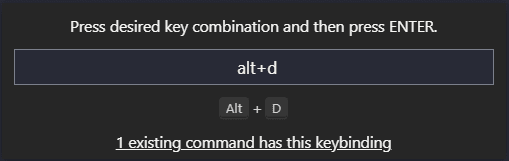
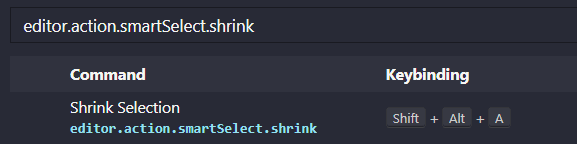
Press the keys we want then press Enter. Notice if the keybinding already exists, VSCode will notice us. We can click the link to see where the keybinding is used.

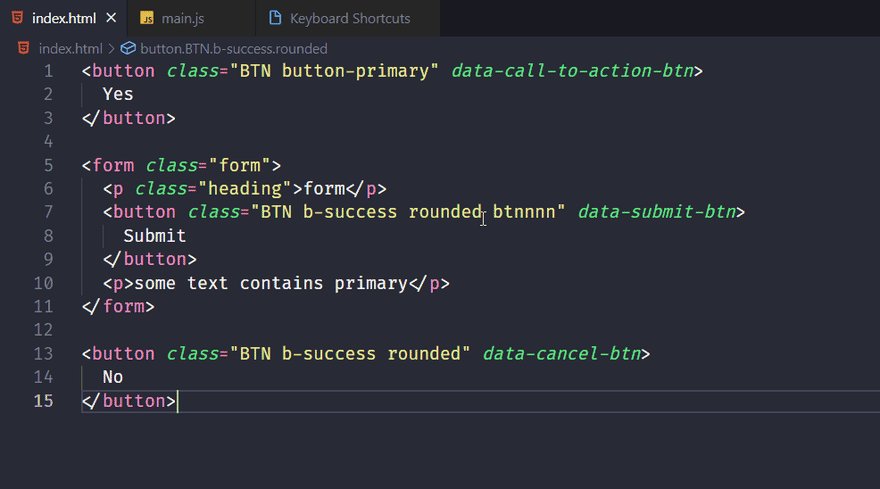
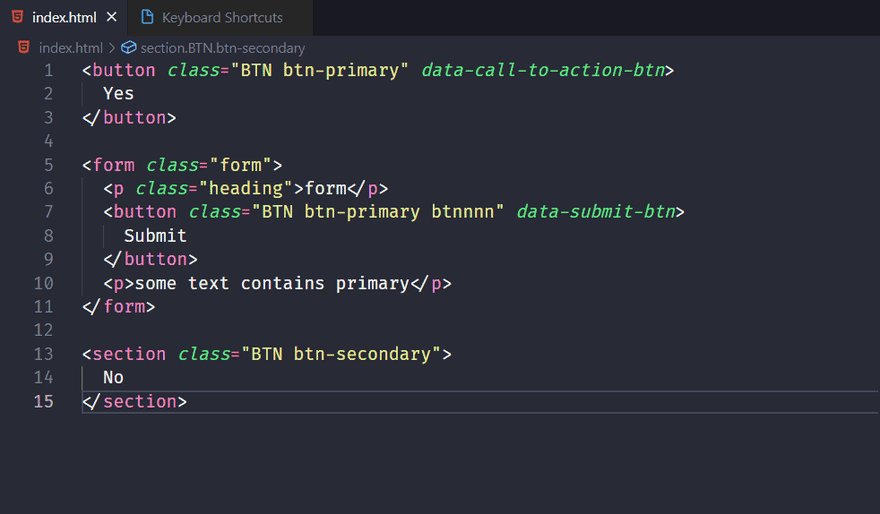
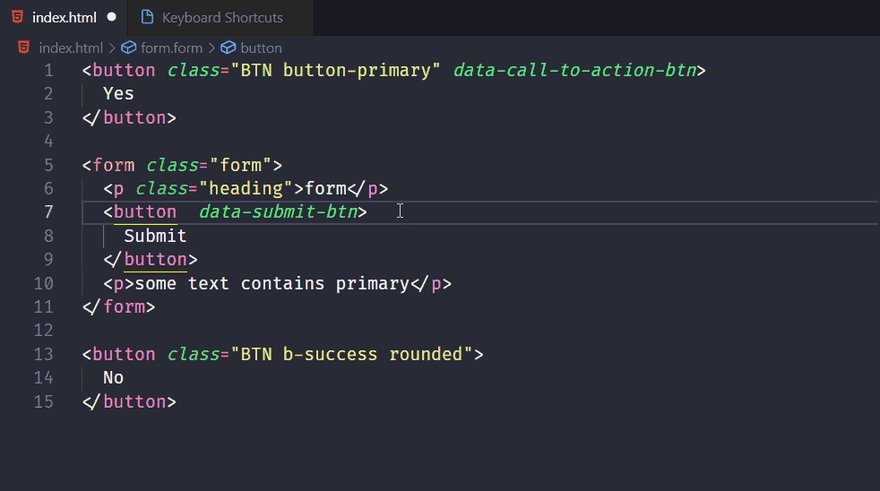
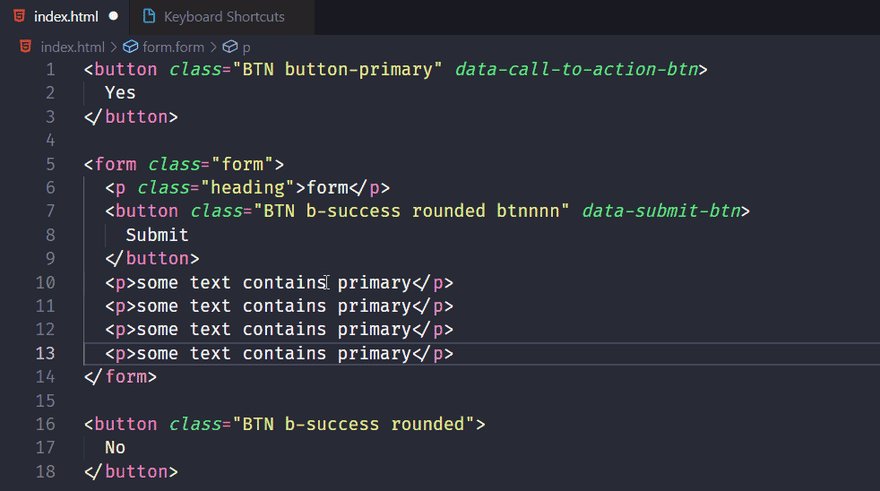
Dummy HTML for practice
<button class="BTN button-primary" data-call-to-action-btn>
Yes
</button>
<form class="form">
<p class="heading">form</p>
<button class="BTN b-success rounded btnnnn" data-submit-btn>
Submit
</button>
<p>some text contains primary</p>
</form>
<button class="BTN b-success rounded" data-cancel-btn>
No
</button>
Search
👇Ctrl + F to open search bar, type the text you want to search, turn on Match Case and Match Whole Word if needed. We can press enter to find next matched instance.

We can press Alt + Enter to select all matched instances.

Press ↑/↓ to bring back your find history

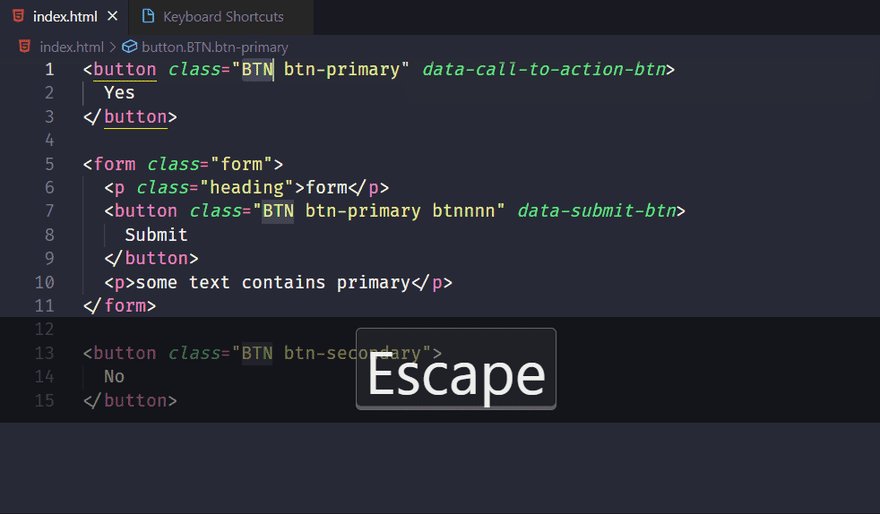
Press(maybe twice) Esc to close the search bar. The last matched instance you find will be selected.

Multi-Select and Actions
Sometimes we want to rename a variable or a class. Wouldn't it be nice if we can select them all and edit at once. Luckily, it's easy to do in VSCode.
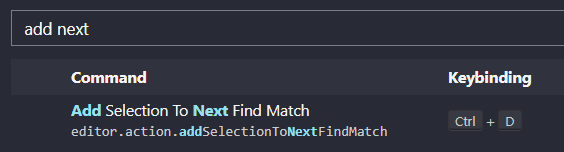
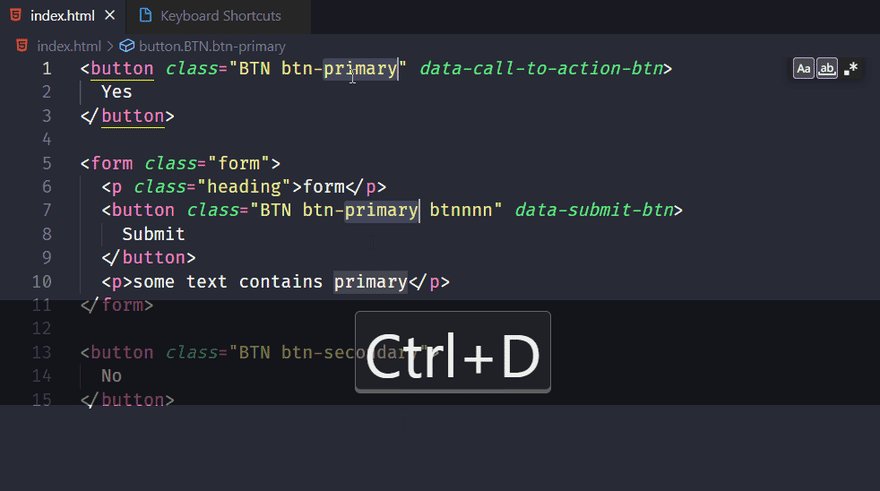
Add Selection To Next Find Match
If we currently don't have a selection, pressing Ctrl + D will behaves like double click, which select the word our cursor is on. After we have a selection, press Ctrl + D will find the next match instance and select it.
Notice there is cursor added to each selection which means we can edit them at once.

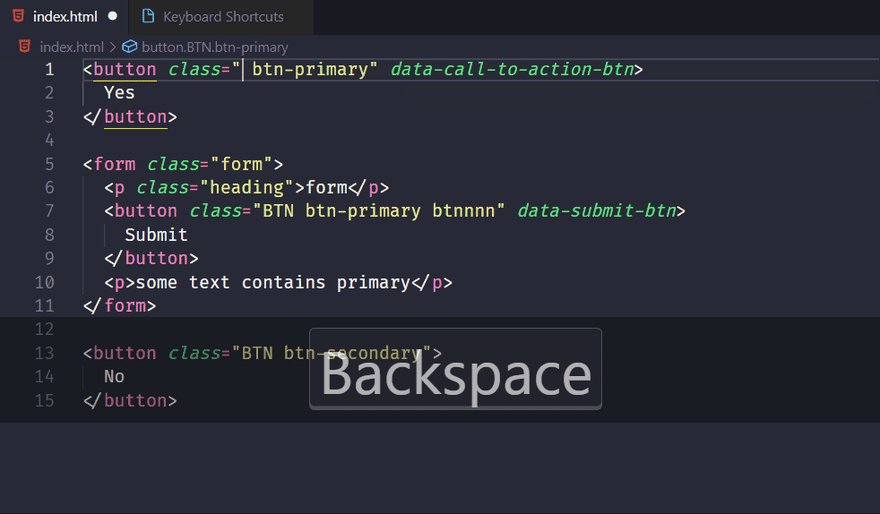
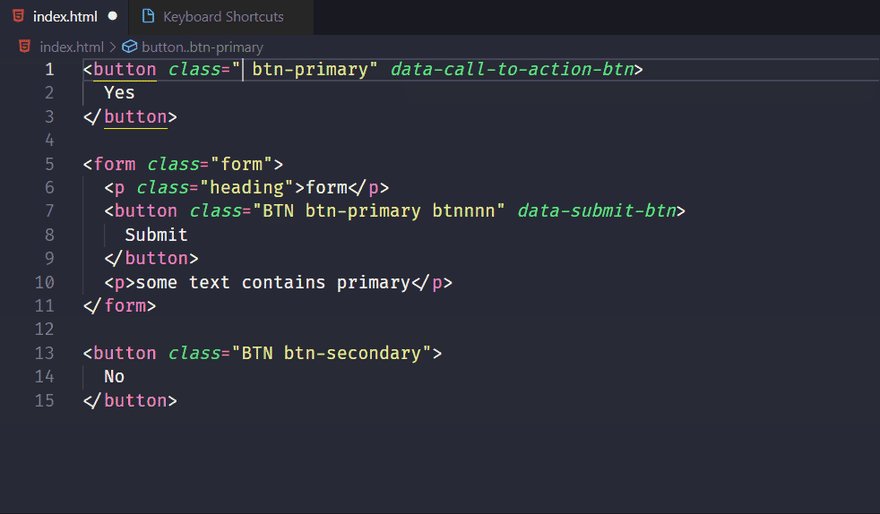
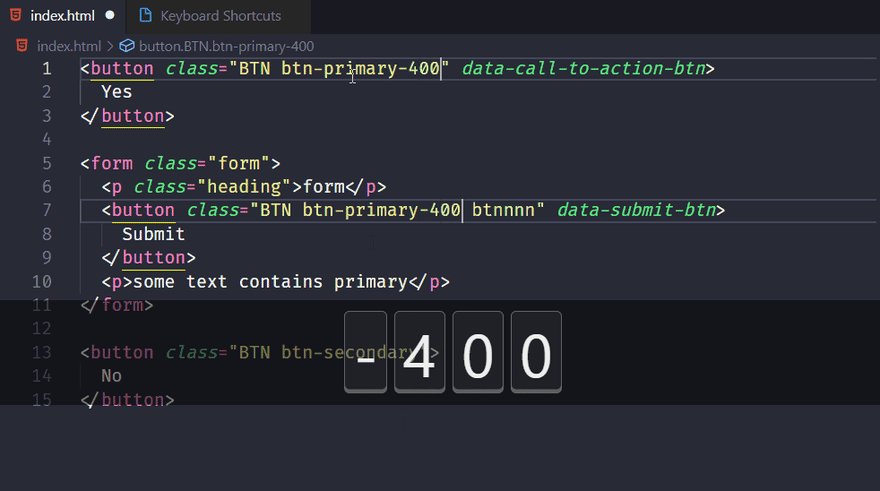
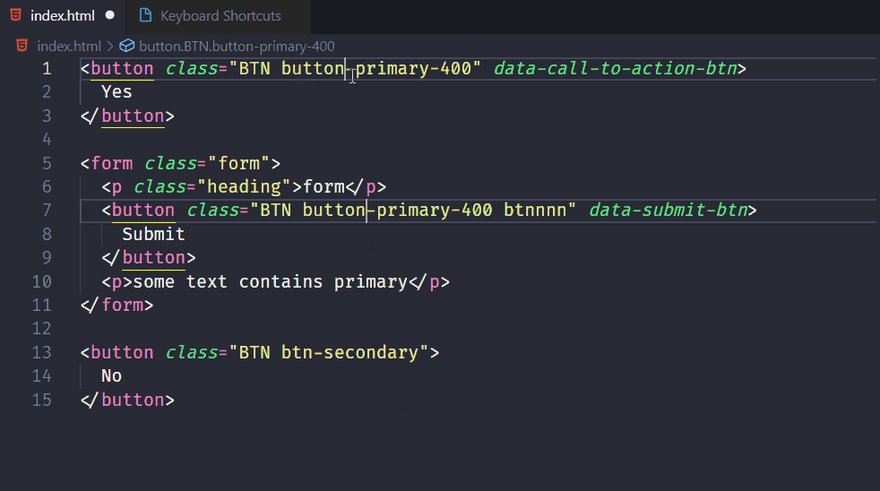
Add Selection To Previous Find Match
Same usage as Add Selection To Next Find Match, but it select in a reverse order.

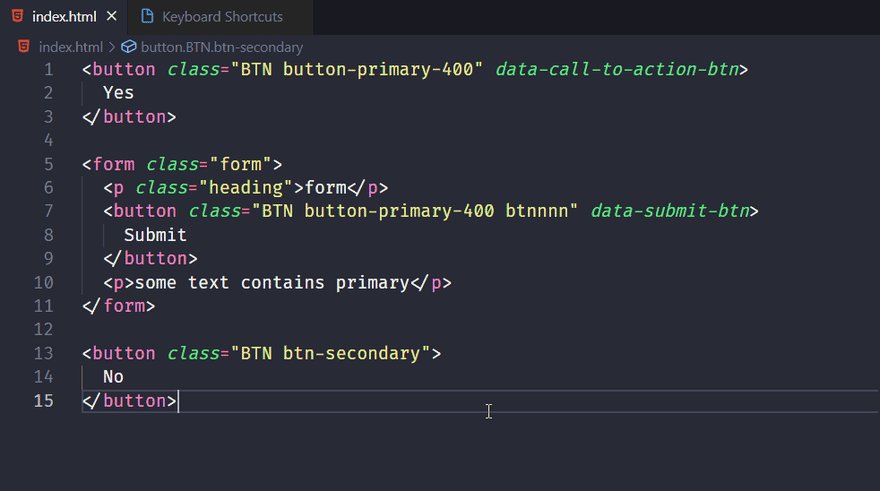
Notice when I select primary there is one match below which is not I want. So I use Alt + D to select previous find match.

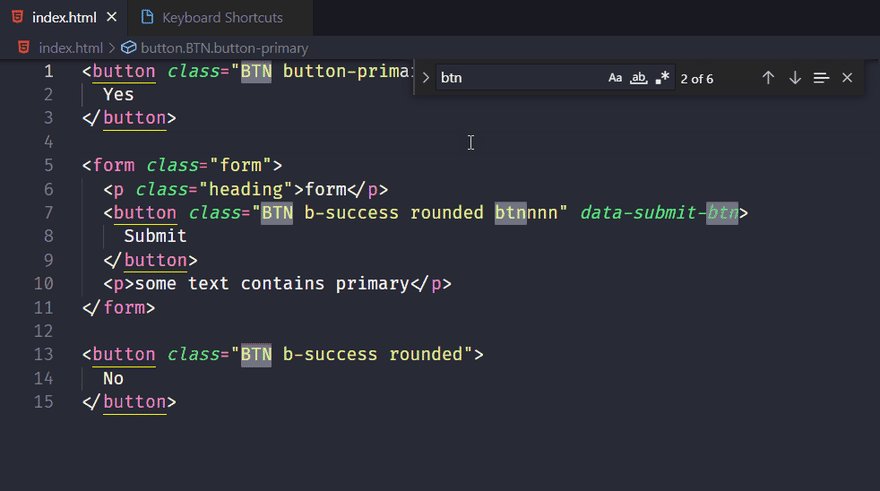
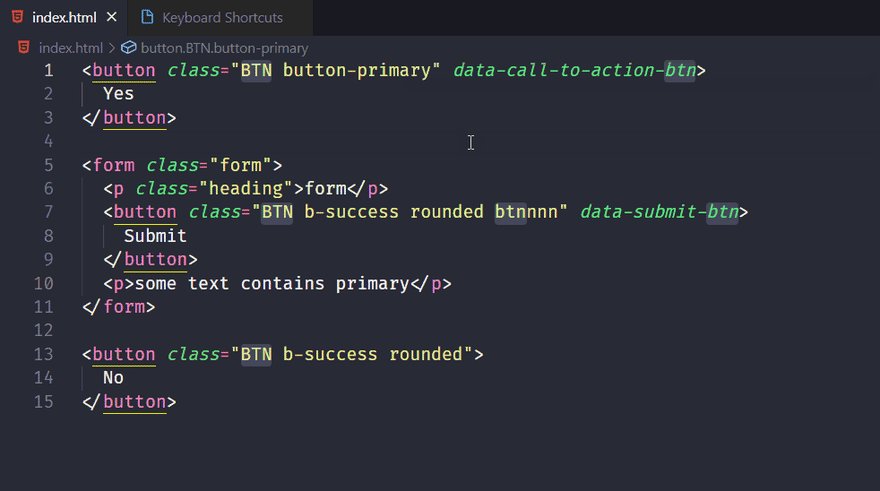
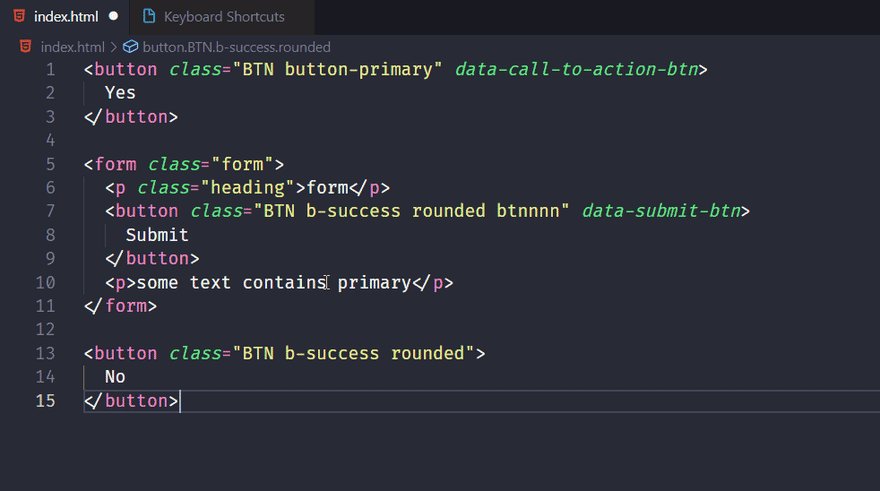
Use Search with Add Selection together
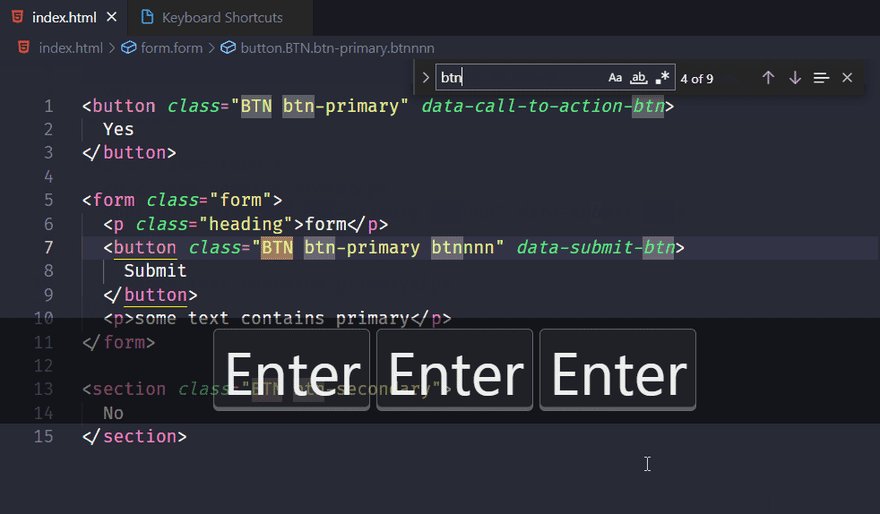
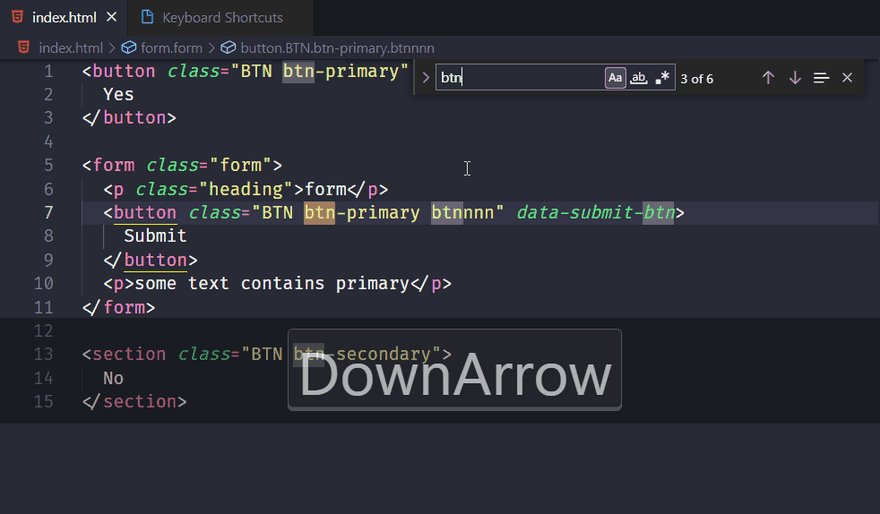
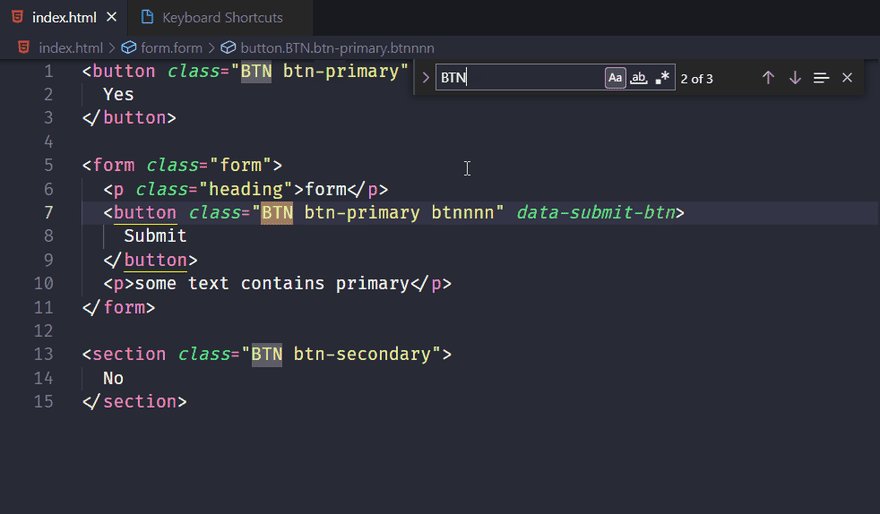
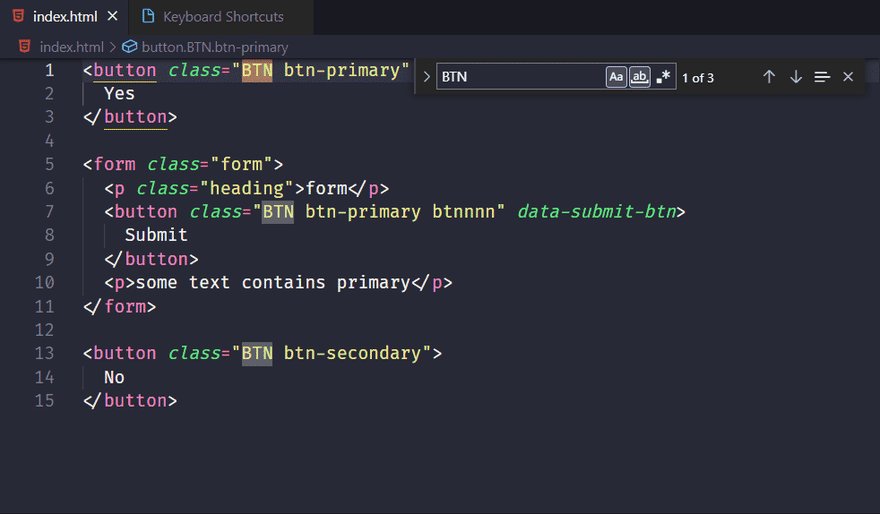
One thing to note that these two Add Selection features by default is Match Case and Match Whole Word. But when we have search bar on, the configuration from the search bar is used.
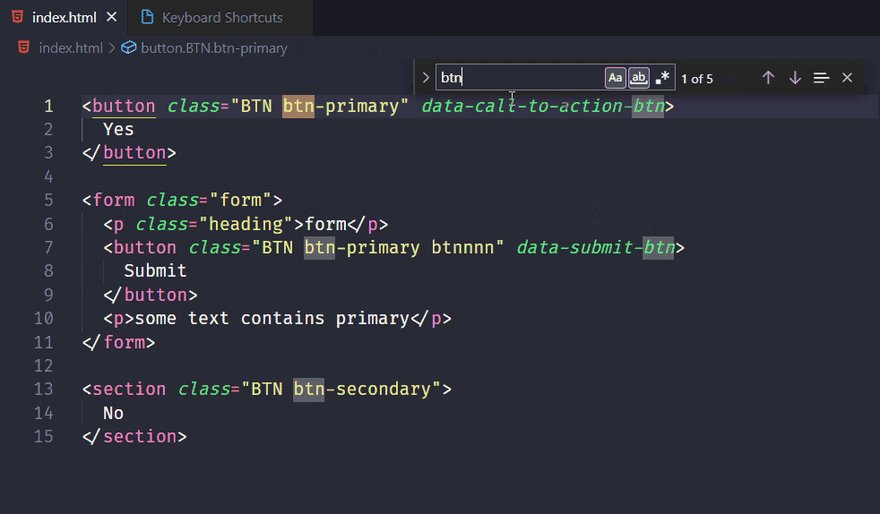
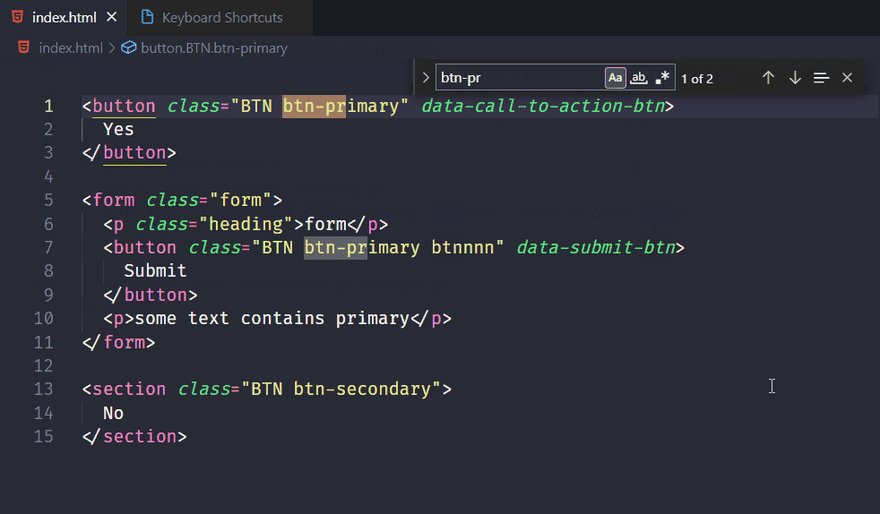
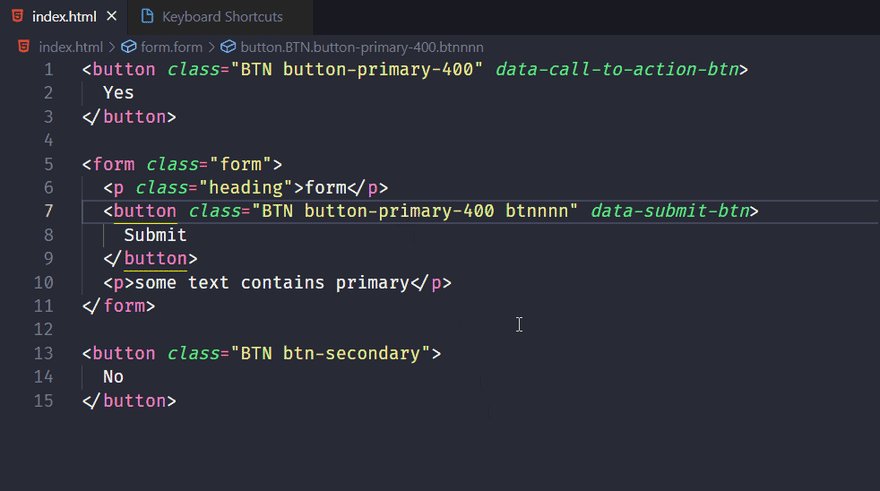
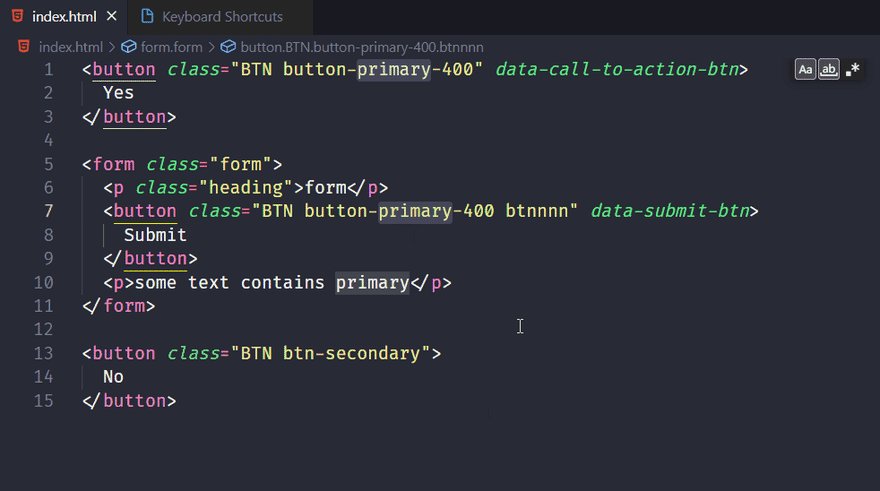
Notice when I press Ctrl + D to select "BTN", matched instance are exactly "BTN", but after I press Ctrl + F to bring up the search bar, everything that includes "btn" are also matched because Match Case and Match Whole Word are turned off on the search bar.

Add Multi-Cursor with mouse
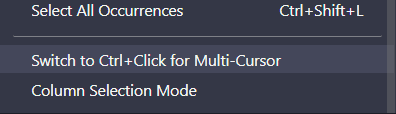
Sometimes we want to select different things but edit them to the same or similar. We can do that by explicitly adding cursor and select multiple things. The shortcuts for Multi-Cursor can be toggled between Ctrl + Click and Alt + Click in the selection tab.
Holding Alt/Ctrl + Click to add cursor then press Ctrl + D to select the words. Combined with Ctrl + ←/→, we have the flexibility to edit more at once.

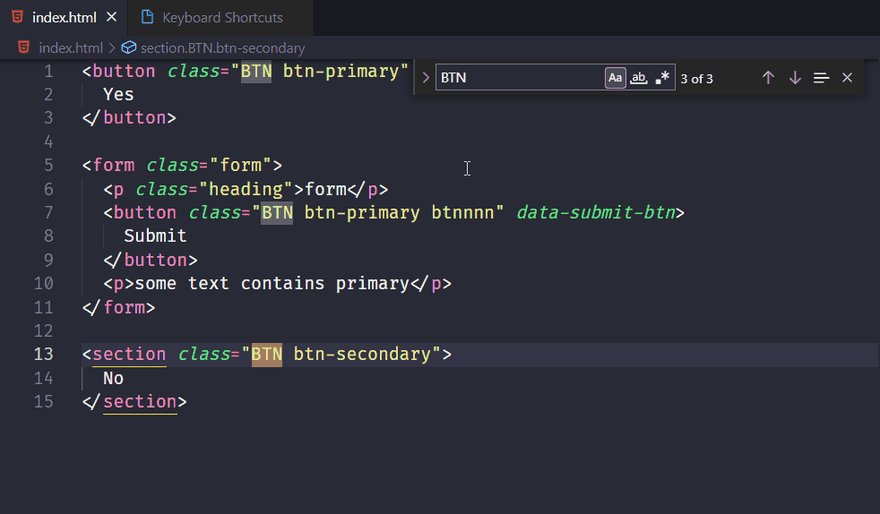
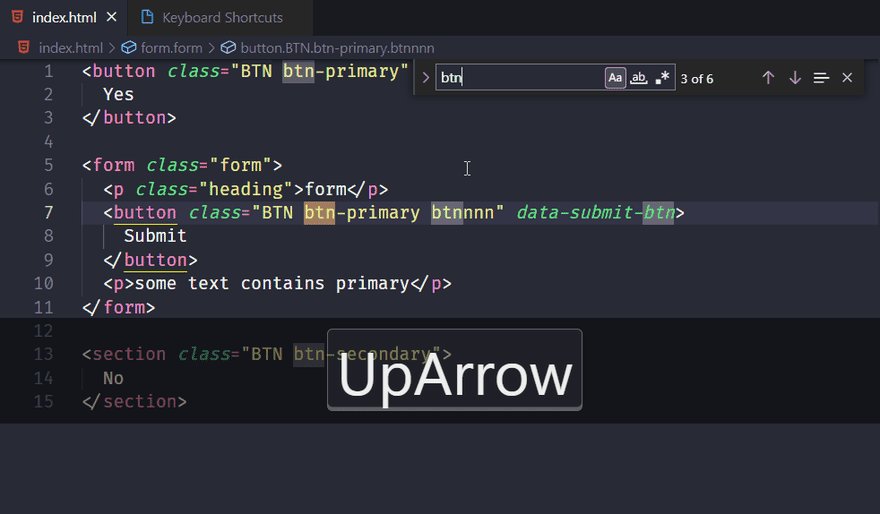
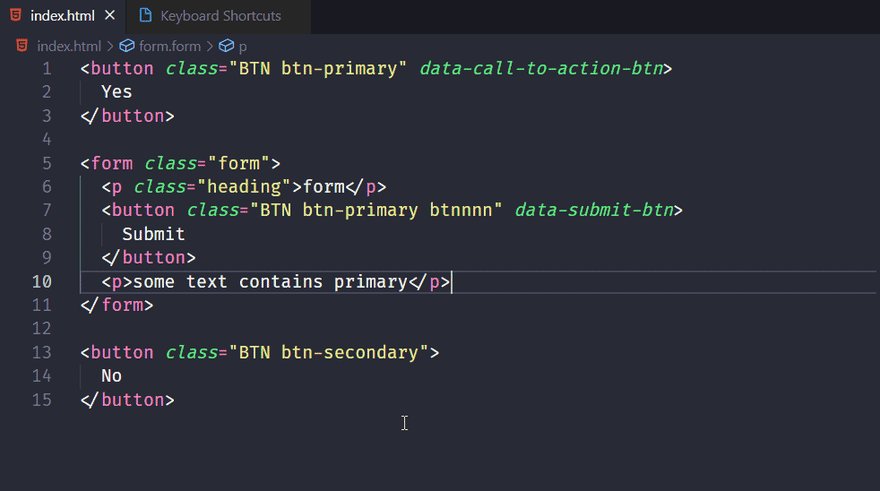
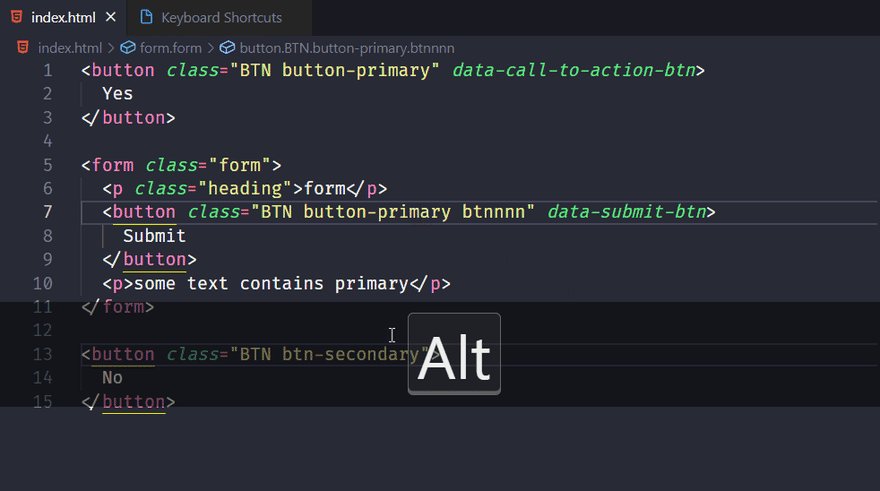
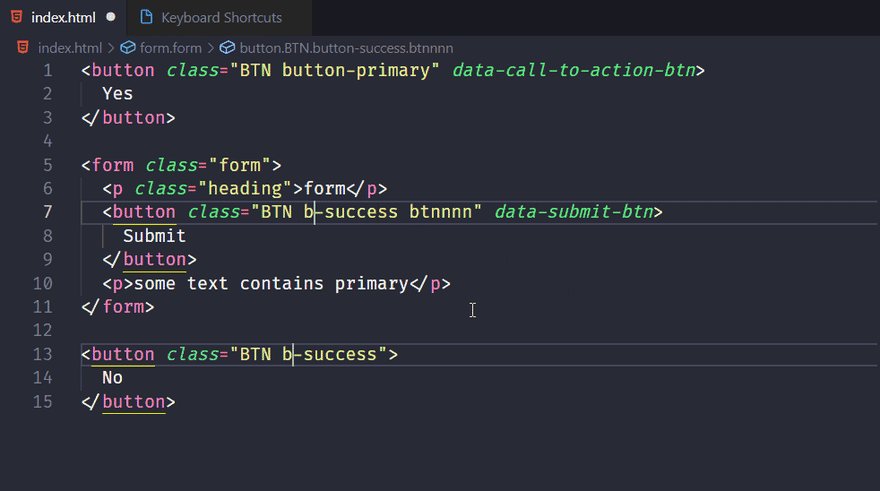
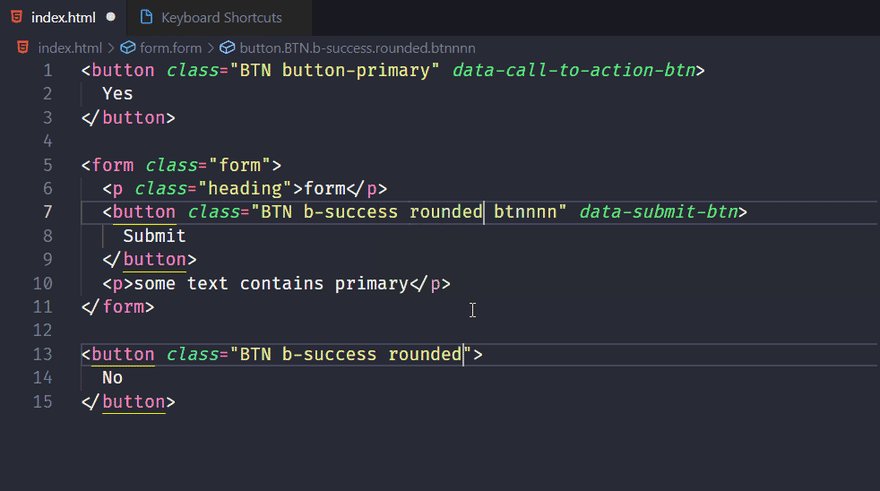
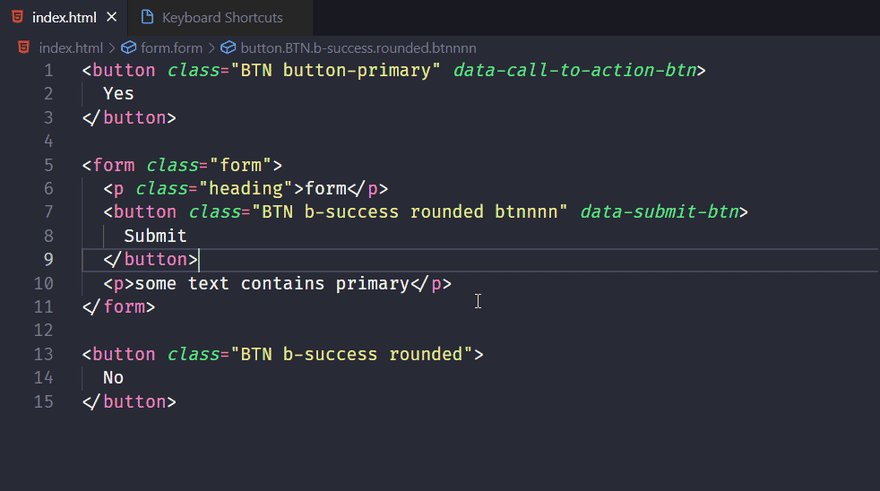
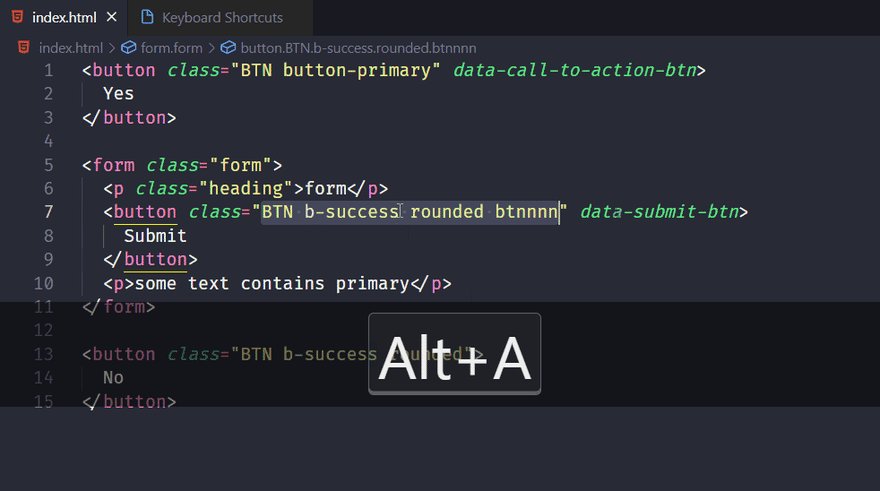
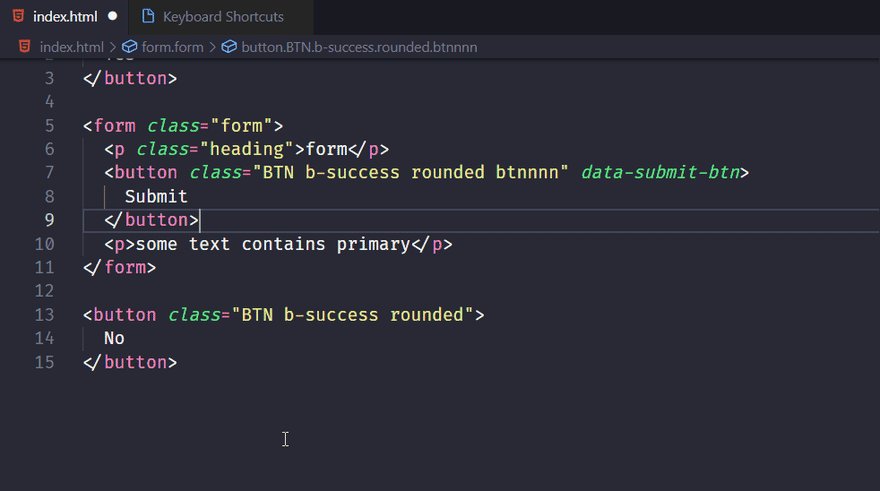
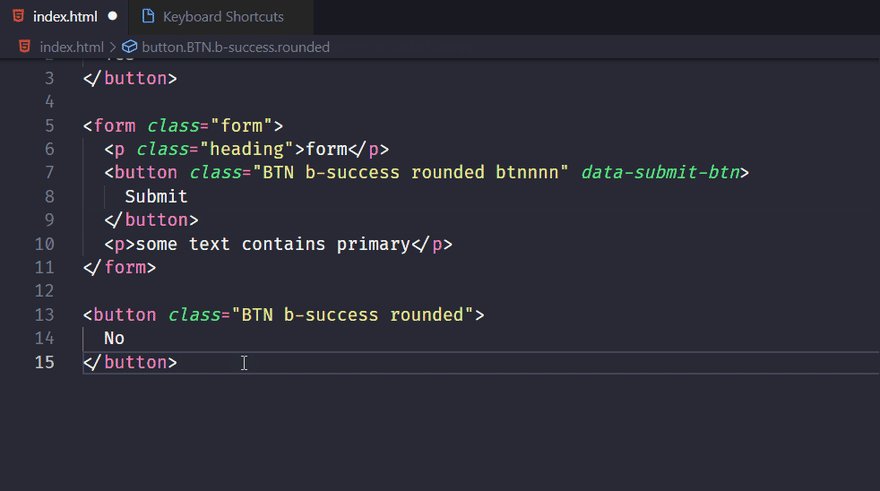
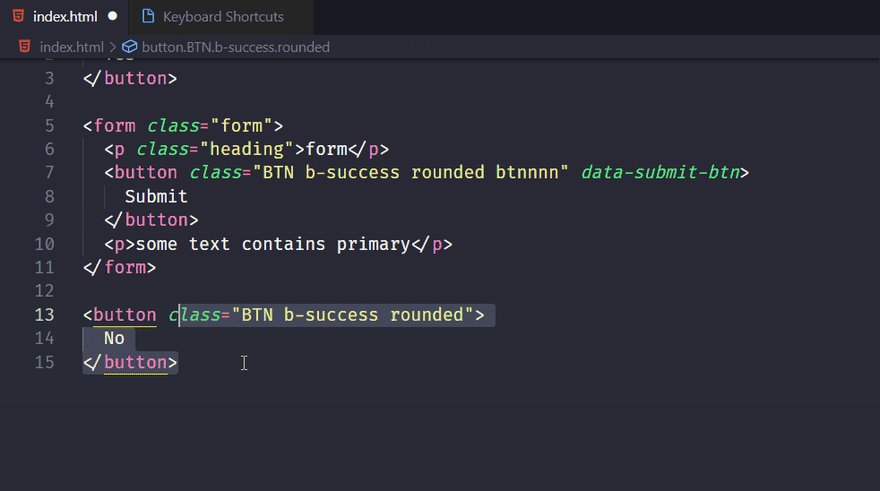
Expand Selection and Shrink Selection
Expand more
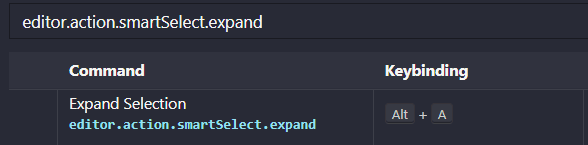
editor.action.smartSelect.expand

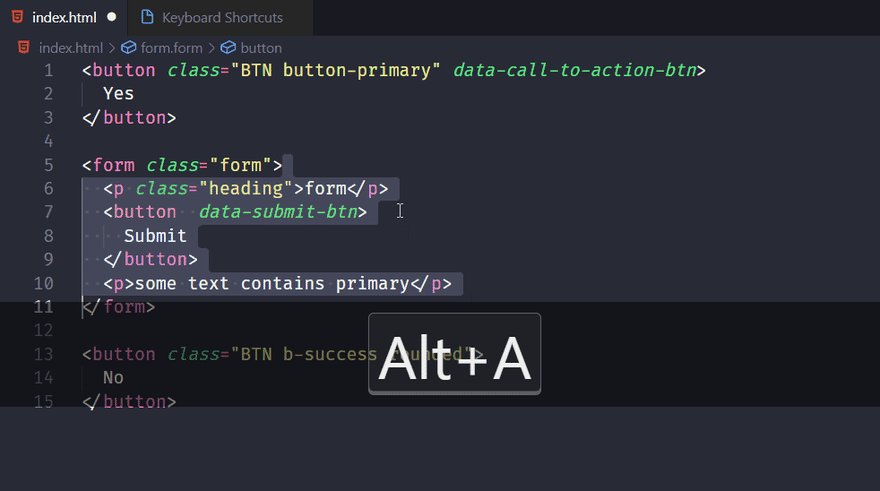
Shrink some when we expand too much 🤣
editor.action.smartSelect.shrink

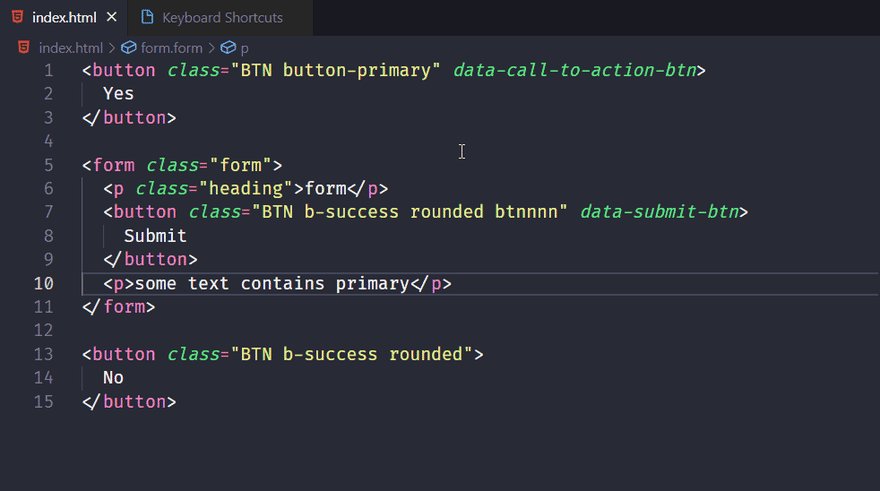
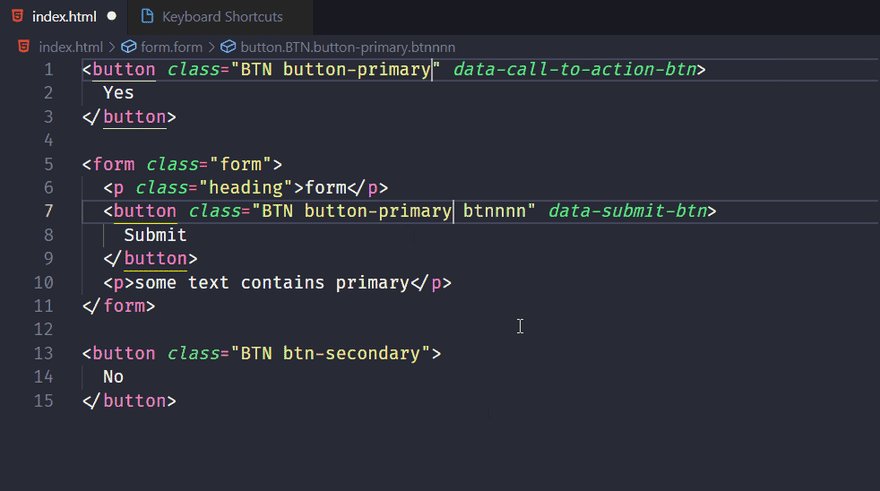
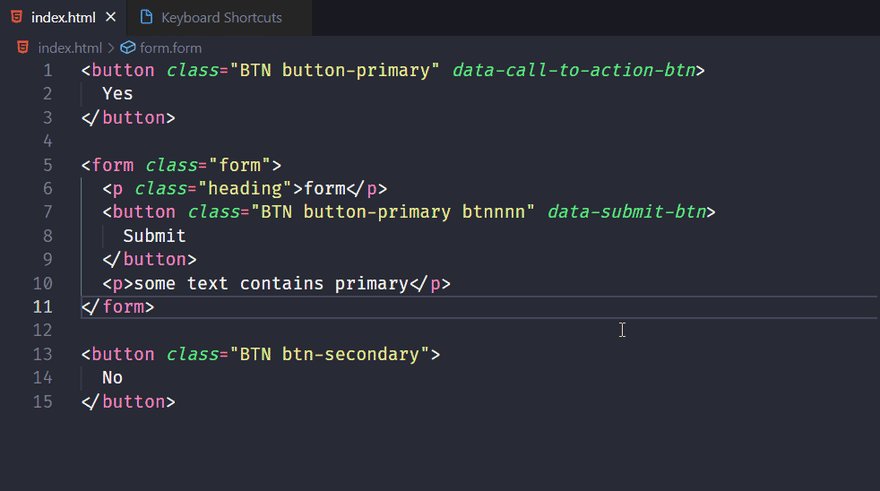
Notice how easily we can remove the classes from a element. Expand selection is usually used to select something within something else. It's very very powerful.

Cut
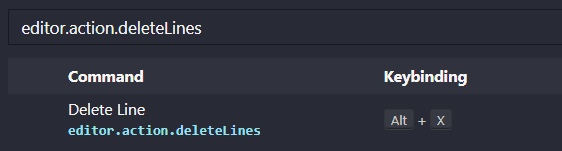
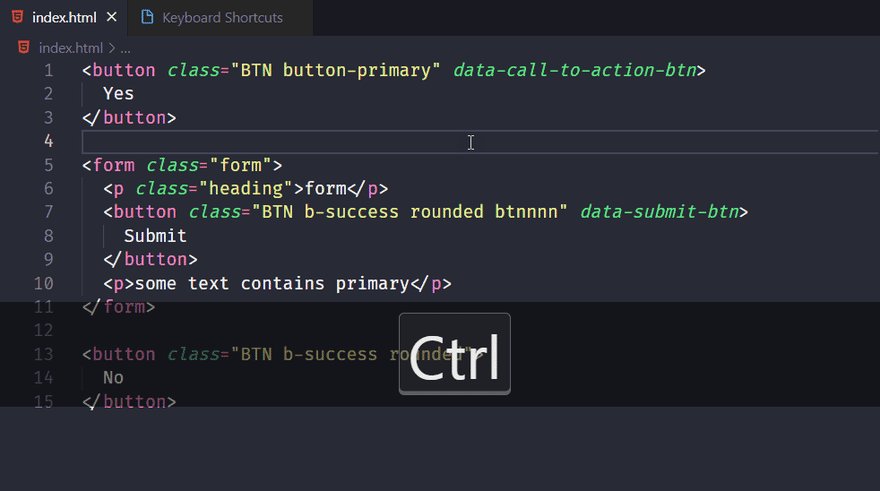
In VSCode, if you don't have any selection, Ctrl + X can directly cut a line. I used it to quickly delete lines until I found a better option. The difference between Cut and Delete Line is cut will also copy. If we use Cut to delete empty lines, we will lose what we actually want to Cut.
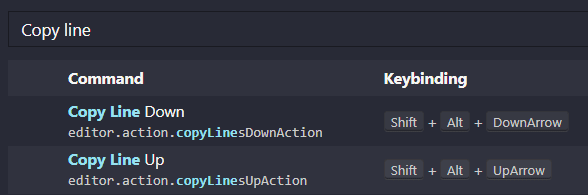
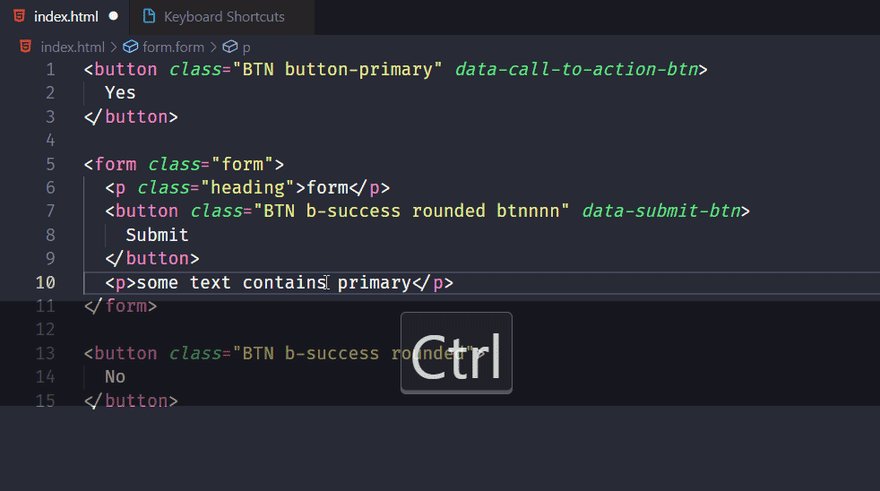
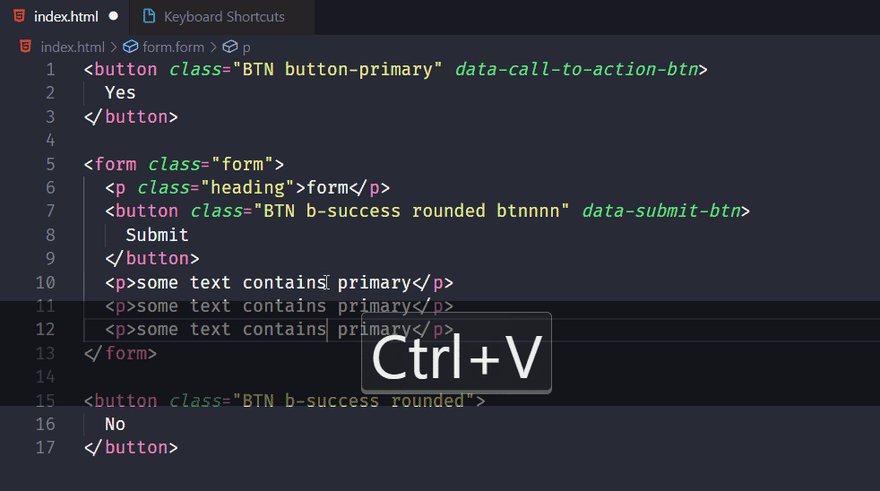
Copy Paste
In VSCode, if you don't have any selection, Ctrl + C and Ctrl + V can directly copy and paste a line down.

When copy multiple lines we have many options, We can either select everything we want and use Ctrl + C and Ctrl + V or use the copy line shortcuts.
The benefit of using copy line shortcuts is that you don't have to perfectly select everything in the lines.

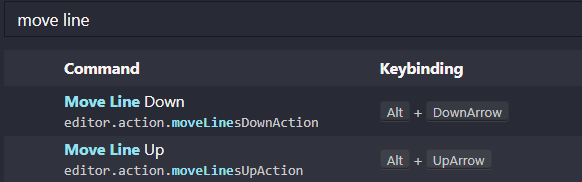
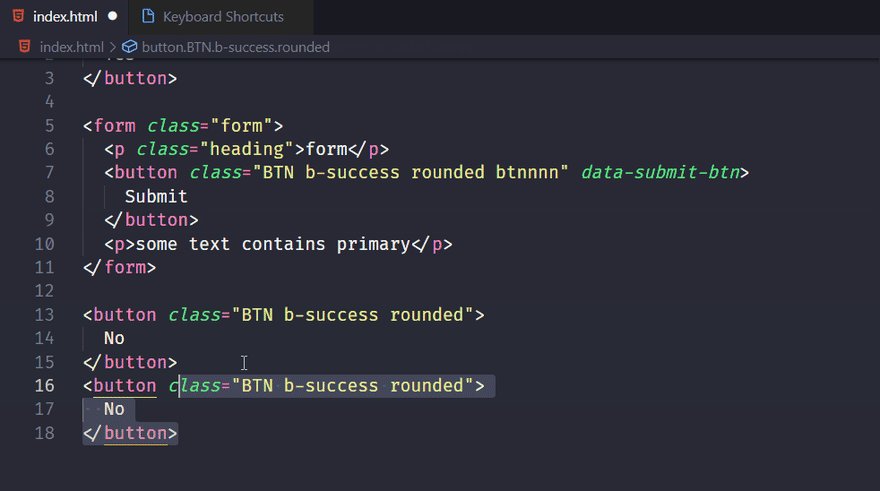
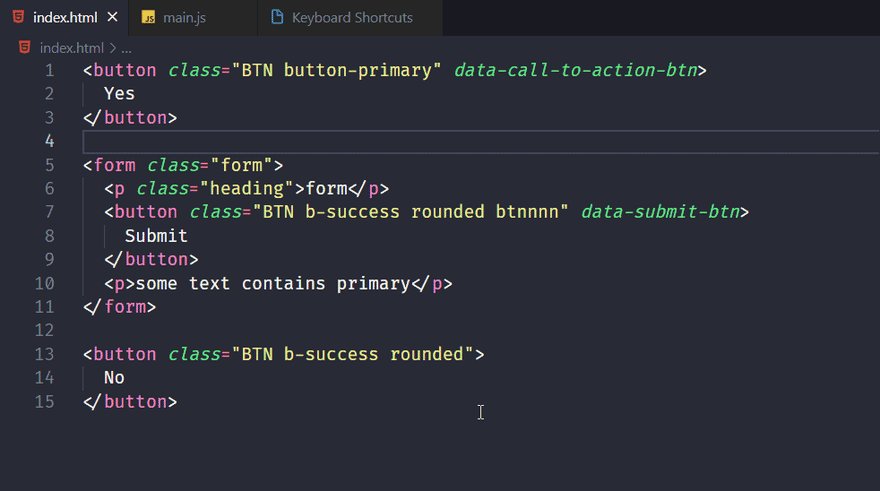
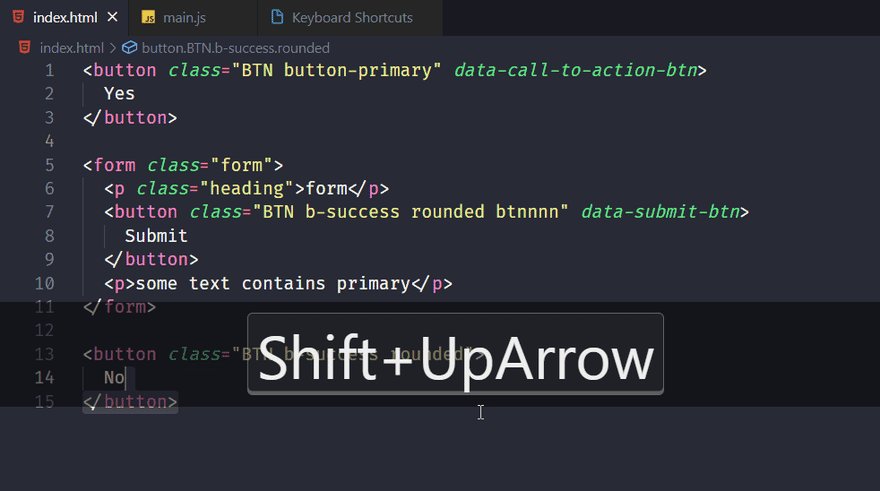
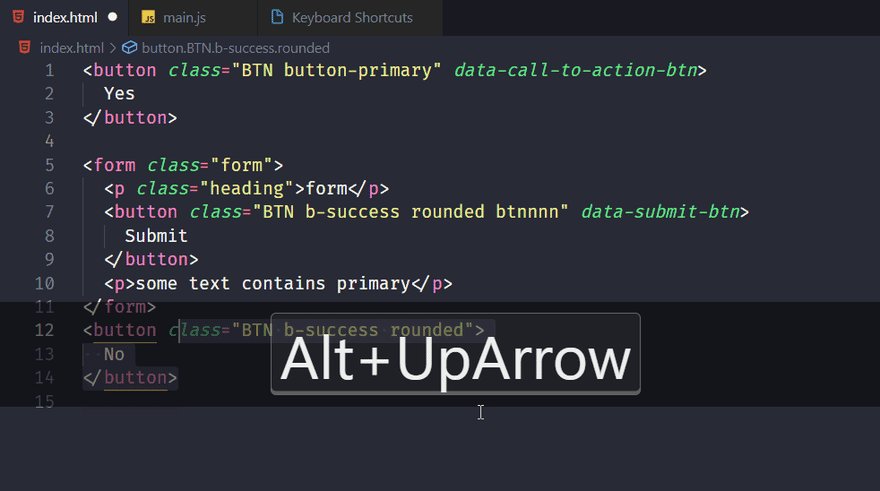
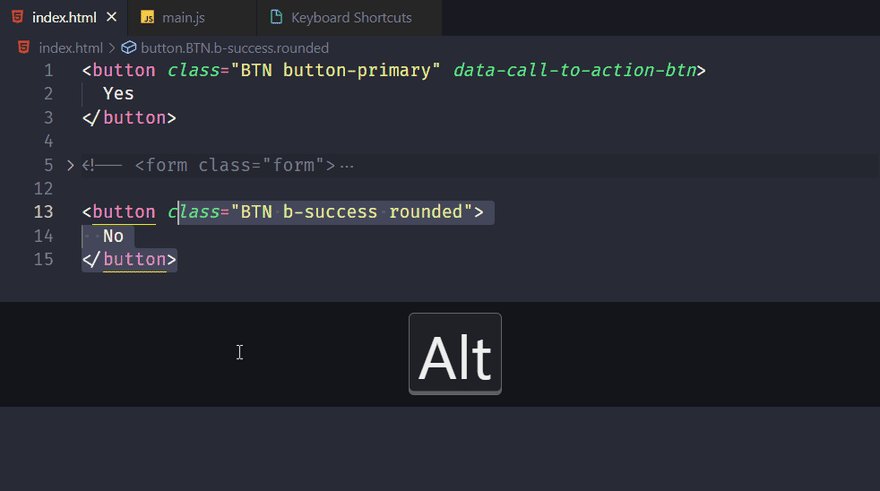
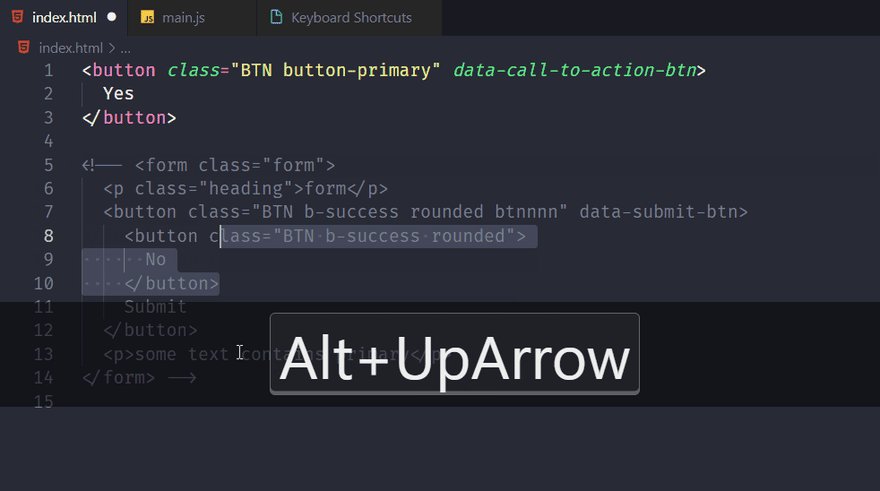
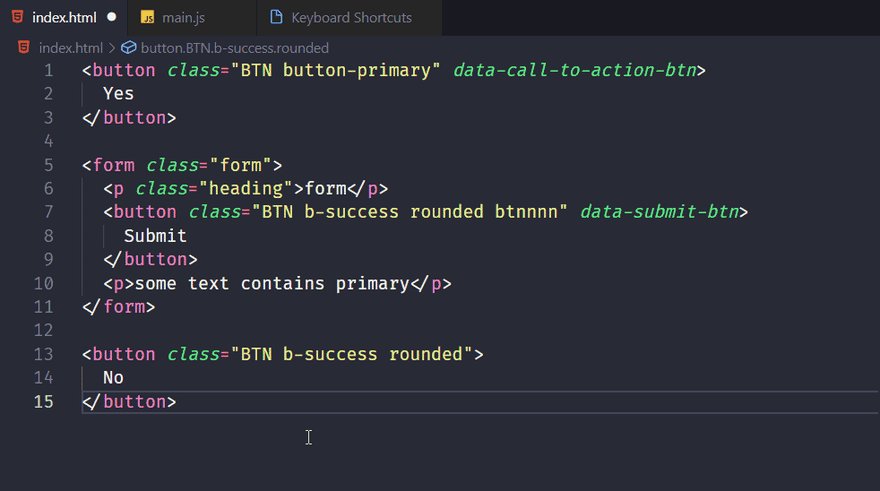
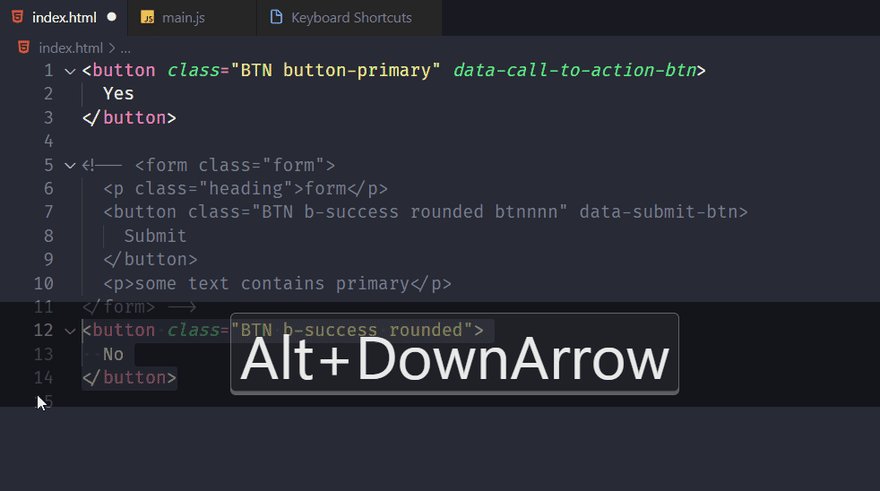
Move Line
Similar to copy line, we don't have to select everything in the lines.

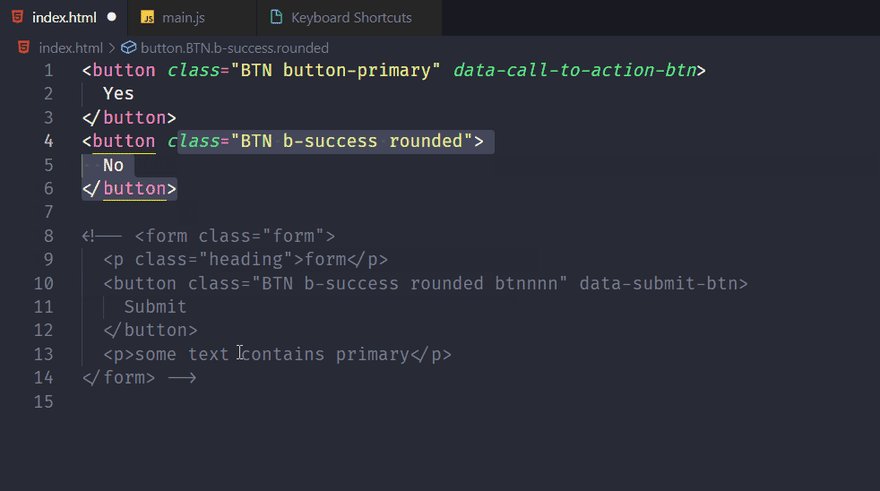
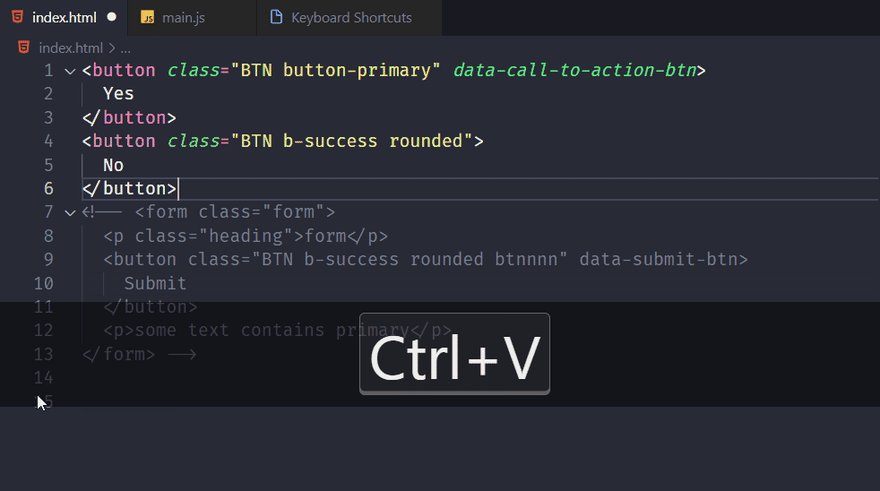
Be careful when you want to move through the code that is commented and folded, it will unfold them which is unlikely what you expect. This unintentional move could be frustrated because we use shortcuts to work faster and this result cannot be undo by Ctrl + Z. This is bad especially when our commented code is long.

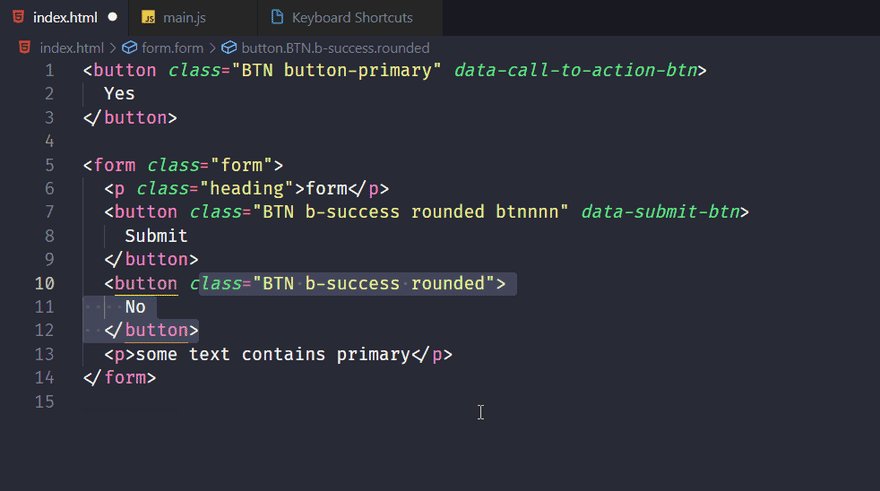
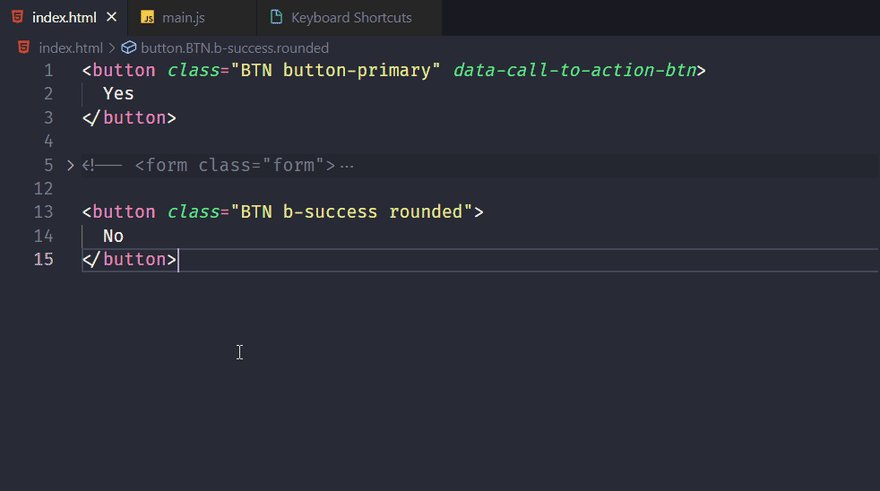
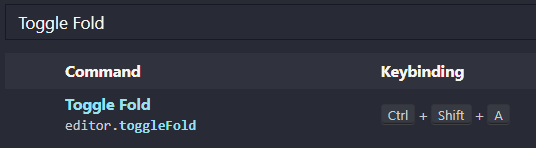
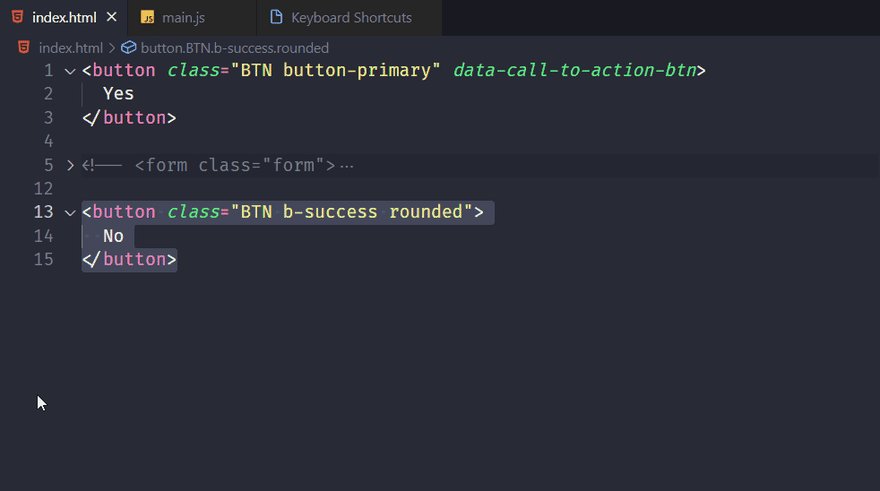
Toggle Fold
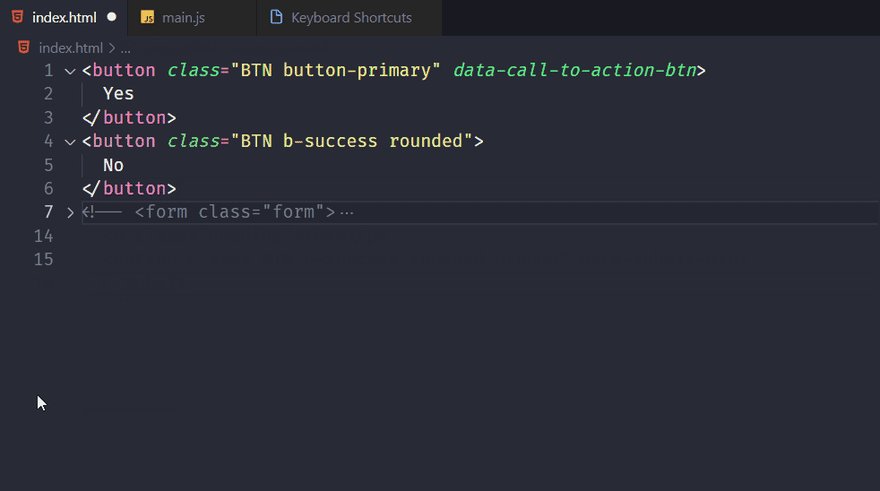
Toggle fold or unfold of the tree object.

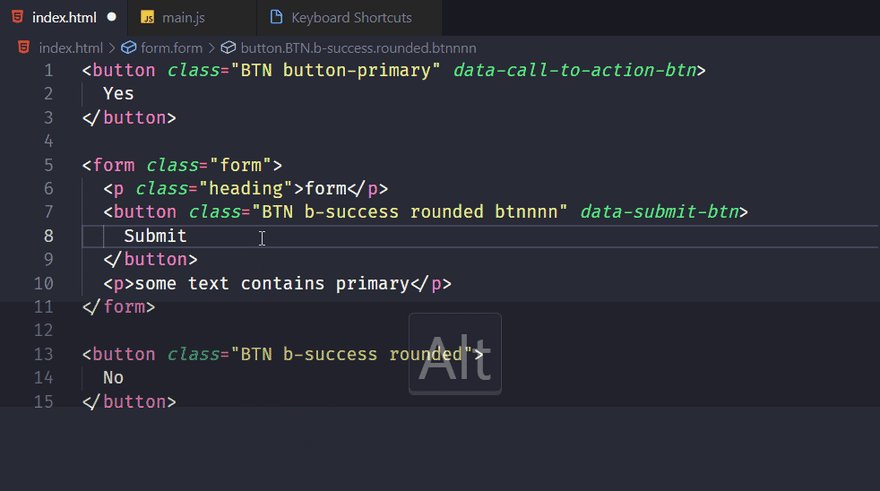
We can use this with expand selection Alt + A to see the area we want to fold.

We can also use this shortcut to quickly fix the mistake I just made above. As long as our cursor is in the commented code, toggle fold can directly toggle the whole commented area.

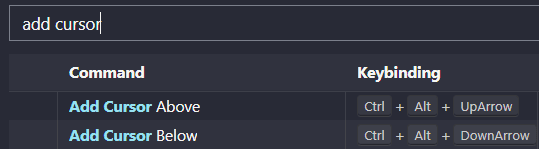
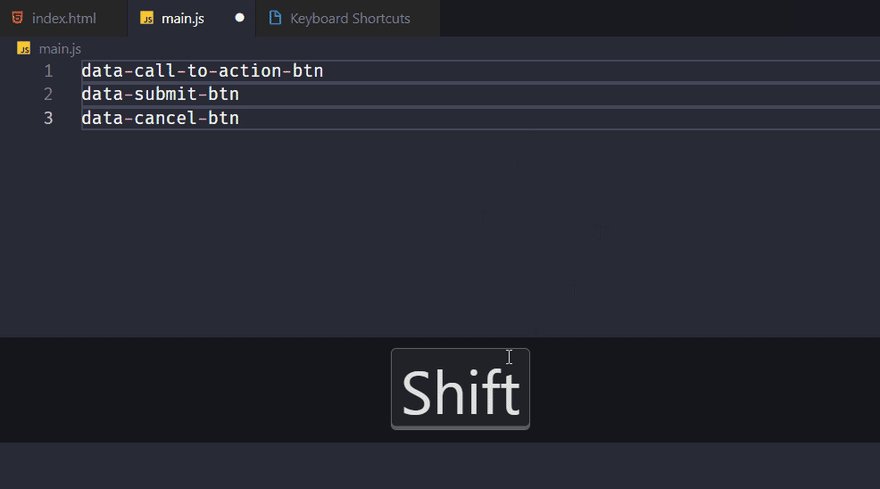
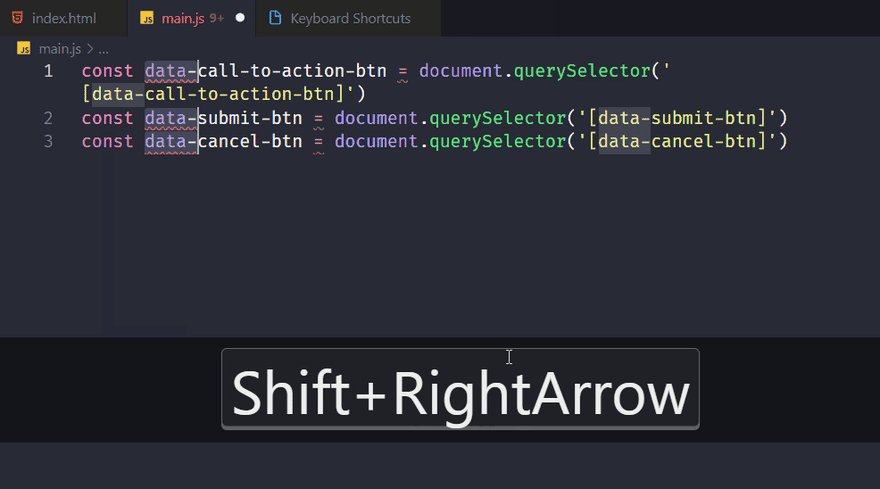
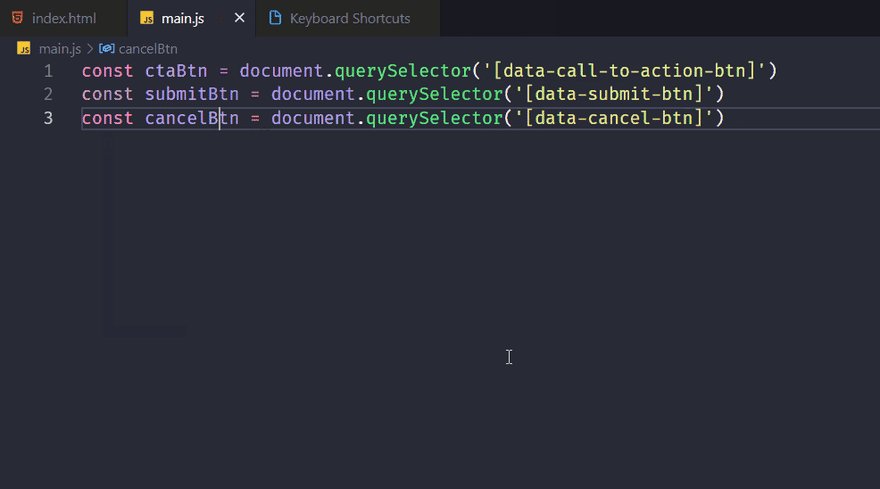
Parallel Create
This is useful when we have multiple things that need to be created to something similar.
When we switch file, we lose the previous multi-cursor, thus we need to use Add Cursor Above / Below in order to do parallel move. We can use Ctrl + P and search file name to switch to the file which is also a very useful shortcut.
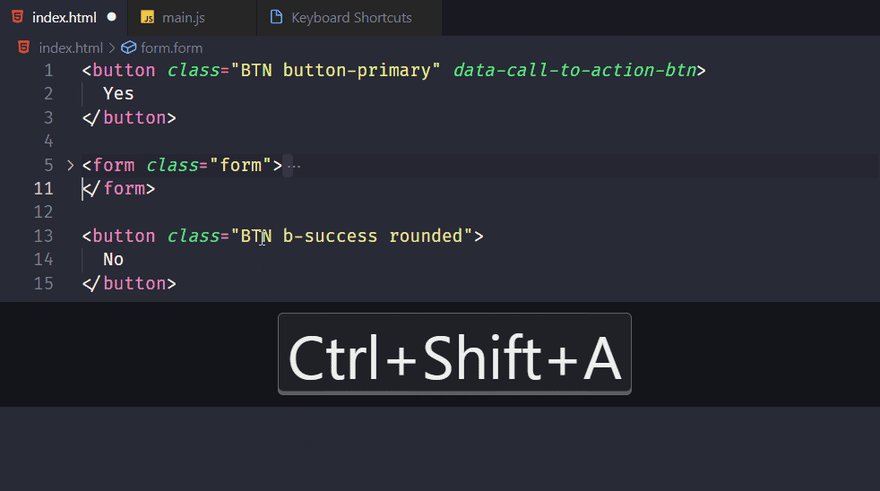
Add Wrapper to elements
Sometimes we want to wrap some elements within a new parent element, there is a feature for it.
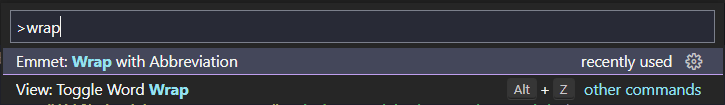
Ctrl + Shift + P bring up the toolbar then type wrap. The option Emmet: Wrap With Abbreviation is what we want. This feature doesn't have a default keybinding, but you can configure it by clicking the gear icon on the right side.

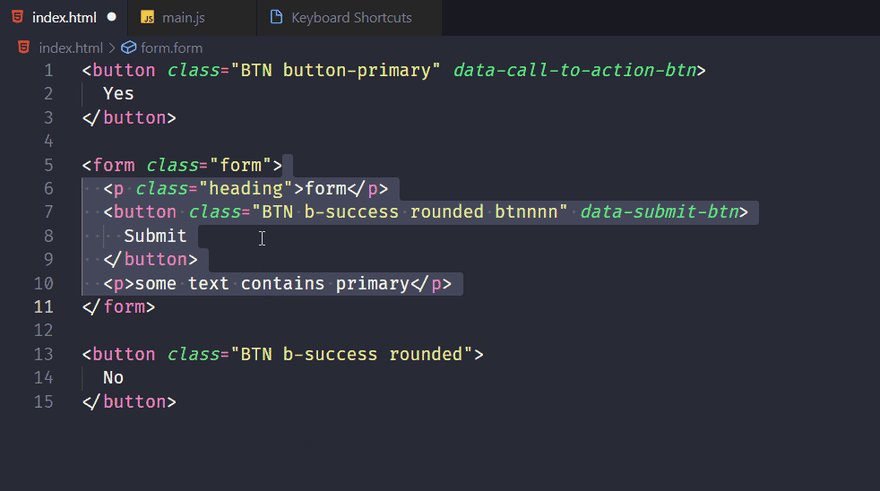
we can use the shortcuts we've learned so far to select the range of elements, then use Emmet: Wrap With Abbreviation and type what you want to wrap elements with.

Wrap Up
We cover so many shortcuts that can help us code faster in VSCode. In my opinion, if there is something we are going to use every day, it's definitely worth to spend some time to try and learn. These combinations will become intuitive as we practice more and use every day.
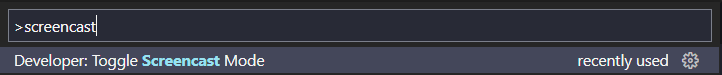
In case you are curious about the keystrokes, it is a VSCode built-in feature, you can toggle it by Ctrl + Shift + P bring up the VSCode features toolbar and type screencast then click it.

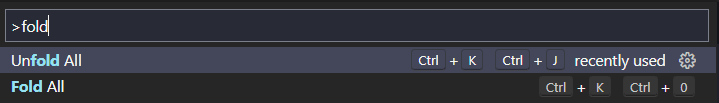
By the way, if you forget a shortcut but you know the name of the feature. You can also search in that toolbar, e.g. fold.


Posted on May 28, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.