¡Aprenda a Desarrollar una Tarjeta Personal en NPX!

Glaucia Lemos
Posted on July 5, 2019
Hoy les voy a enseñar a todos cómo pueden desarrollar una tarjeta personal en NPX.
Este proyecto se basó en el repositorio del increíble desarrollador Tierney Cyren. 😃
En este caso, estoy usando mis datos para crear mi Tarjeta Personal. El package, que en este caso es mi tarjeta personal, está disponible en el sitio web npmjs en:
💾 Tarjeta Personal Glaucia Lemos en NPX: glaucia_lemos86
Para instalar el paquete de mi tarjeta personal, ejecute el siguiente comando:
> npm install glaucia_lemos86
Y vòilá!
¿Necesito tener algún conocimiento previo? 📕
No necesariamente. Sin embargo, tener habilidades de JavaScript ayudará a seguir adelante con el tutorial. Si usted no tiene conocimiento, hay cursos de JavaScript totalmente gratuitos:
Recursos Utilizados 🔥
Para desarrollar nuestra tarjeta necesitaremos instalar:
- Visual Studio Code
- Node.Js
- Npm
- Extensión Visual Studio Code - NPM
- Extensión Visual Studio Code - StandardJS - JavaScript Standard Style
- Algunos packages importantes como:
Dale...¡Me gustó! Quiero hacer el mío .. ¿Cómo lo hago? 🚀
És muy sencillo. Toma los siguientes pasos:
- Cree una carpeta de proyecto de acuerdo con su nombre de GitHub y siga los siguientes pasos:
> mkdir glaucia86
> cd glaucia86
> npm init
> mkdir bin
> touch card.js
- Después de crear la estructura del proyecto, ejecute los siguientes comandos para incluir los siguientes paquetes en el archivo package.json:
> npm install standard --save-dev
> npm install chalk --save
> npm install boxen --save
> npm install commander --save
- ¡Hecho! Ahora copie el siguiente código y póngalo en el archivo card.js: (incluya sus datos!)
#!/usr/bin/env node
// Usado para dizer ao Node.js que se trata de uma ferramenta do CLI
// Declarando os módulos:
const chalk = require('chalk')
const boxen = require('boxen')
// Definindo as opções para o ‘boxen’:
const options = {
padding: 1,
margin: 1,
borderStyle: 'round'
}
// Inclusão do Text e mais as definições do ‘chalk’:
const data = {
name: chalk.white('Glaucia Lemos /'),
handle: chalk.cyan('glaucia_lemos86'),
work: chalk.white('Regional Cloud Developer at Microsoft'),
twitter: chalk.cyan('https://twitter.com/glaucia_lemos86'),
github: chalk.cyan('https://github.com/glaucia86'),
linkedin: chalk.cyan('https://www.linkedin.com/in/glaucialemos/'),
medium: chalk.cyan('https://medium.com/@glaucia86'),
web: chalk.cyan('https://code4coders.wordpress.com/'),
npx: chalk.white('npx glaucia_lemos86'),
labelWork: chalk.white.bold(' Work:'),
labelTwitter: chalk.white.bold(' Twitter:'),
labelGitHub: chalk.white.bold(' GitHub:'),
labelLinkedIn: chalk.white.bold(' LinkedIn:'),
labelMedium: chalk.white.bold(' Medium:')
labelWeb: chalk.white.bold(' Web:'),
labelCard: chalk.white.bold(' Card:')
}
// Aqui será a saída do nosso Cartão Pessoal em NPX:
const newline = '\n'
const heading = `${data.name} ${data.handle}`
const working = `${data.labelWork} ${data.work}`
const twittering = `${data.labelTwitter} ${data.twitter}`
const githubing = `${data.labelGitHub} ${data.github}`
const linkedining = `${data.labelLinkedIn} ${data.linkedin}`
const mediuming = `${data.labelMedium} ${data.medium}`
const webing = `${data.labelWeb} ${data.web}`
const carding = `${data.labelCard} ${data.npx}`
// Aqui devemos colocar toda a nossa saída numa única variável para que possamos usar
// o ‘boxen de maneira efetiva:
const output = heading + newline + newline + working + newline + twittering + newline + githubing + newline + linkedining + newline + mediuming + newline + webing + newline + newline + carding
console.log(chalk.green(boxen(output, options)))
- Ejecute el siguiente comando para que podamos verificar la versión que tienen en tu máquina del npm:
> npm version major
- Después de verificar la versión de npm que tiene, ejecute el siguiente comando:
> npm adduser
- Por último, publiquemos nuestro paquete en el sitio web de npmjs. Para hacer esto, simplemente ejecute el siguiente comando:
> npm publish
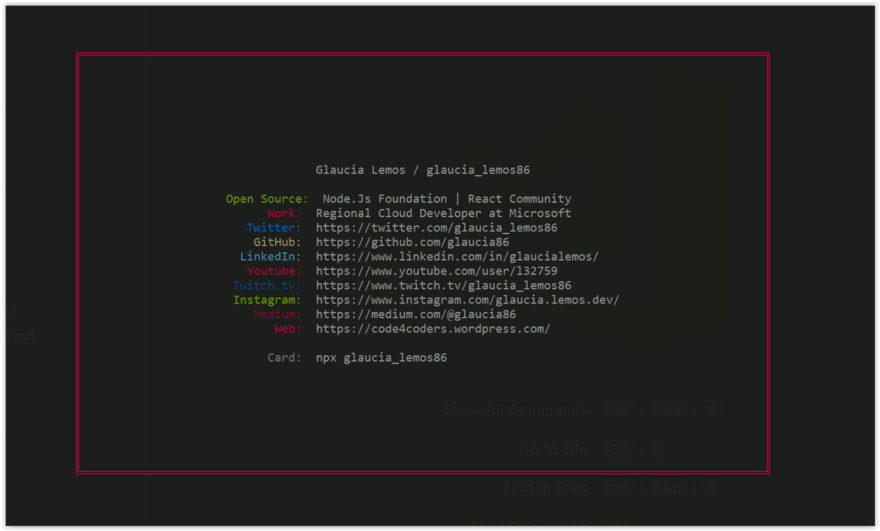
- Y finalmente ... ejecute el siguiente comando para ver su tarjeta personal creada:
> npx glaucia_lemos86
¡Y voila! ¡Tu tarjeta personal aparecerá! 😍
Enlaces y Recursos Adicionales 🌟
Les voy a dejar algunos enlaces, contenido y libros electrónicos gratuitos para que puedan aprender más sobre Node.js:
- Tutorial Node.js en Visual Studio Code
- Debuggin app Node.js en Visual Studio Code
- Deploy web sitio Estático en Azure
- Azure para desarrolladores de JavaScript y Node.js
- E-Book Grátis: Creación de aplicaciones nativas para el cloud con Node.js y Azure
- E-Book Grátis: Learning Node.js Development
Conclusión ⭐️
¡Muy pronto haré una serie de artículos sobre Docker con Azure! Entonces, si quieres saber las últimas noticias y las próximas publicaciones, sígueme en twitter:
¡Hasta luego!

Posted on July 5, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.