Redux

Gilson Gangadhar
Posted on October 20, 2021
Introduction:
If data need to be passed from one component to another component. There are two ways to do it :
By making the component from which data(state values) need to be passed as parent and the component which recieves data as child component. And data is send to child component as "props". This process is called "one-way data binding" .
If data need to be passed between two or three components, then data(state values) is lifted to the top common component and then data is shared to the child components. This process is called "lifting the state up"
But as the number of components to which data need to be passed increases in an app, the above two methods cannot be used. That where redux store come into the picture.
-> What is Redux?
Redux is a predictable state container for JavaScript apps based on the Flux design pattern. Redux can be used together with React, or with any other view library. It is tiny (about 2kB) and has no dependencies.
-> What are the core principles of Redux?
a). Single source of truth: The state of your whole application is stored in an object tree within a single store. The single state tree makes it easier to keep track of changes over time and debug or inspect the application.
b). State is read-only: The only way to change the state is to emit an action, an object describing what happened. This ensures that neither the views nor the network callbacks will ever write directly to the state.
c). Changes are made with pure functions: To specify how the state tree is transformed by actions, you write reducers. Reducers are just pure functions that take the previous state and an action as parameters, and return the next state.
-> Explanation :
Redux is obtained to the react app via "redux" package. In redux store, we store "application state", which needed to be shared to all components in an app.
We only store state which is required by all components is stored in redux store i.e("application state"). Not the "local state" which is required by a perticular component.
Redux store is connected to all the components via "Provider" component. And the components are connected to the store via "Connect" component. Both Provider and Connect components are obtained through "react-redux" package.
State values of redux store can be accessed by components through mapStateToProps() function or via useSelector() hook.
mapStateToProps() function : is a utility which helps your component get updated state (which is updated by some other components). It maps the state variables from your store to the props that you specify.
It takes state as its argument and returns an object.
useSelector() hook is obtained via "react-redux" package. It maps the state of your redux store and is used to access state values.
-> How state values are stored & updating in the redux store :
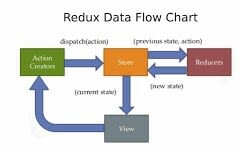
a). In the component, if there has to be any changes in the state value of the redux store, an action has to be dispatched. It is dispatched either using useDispatch() hook or using dispatch() method got as a property of props of the wrapped component using Connect().
b). Actions are functions. They are two types : asynchronous and synchronous. It's the asynchronous action generator, which talks to backend and get the data using dispatch method(got through "redux-thunk" package) and it pass it on to synchronous action generator, which returns an object. It passes the data to redux store.
c). Redux store gets the data from synchronous action generator and passes the data along with previous state value to the reducer. Reducer is a function which updates the state values of the redux store. Once store passes the data & previous state to reducer, it returns the updated state value to the redux store.
d). Then the redux store passes the updated state to the component, which is rendered.
So this is the brief explantion of Redux and the working for redux store.

Posted on October 20, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 30, 2024